1. 什么是webpack?
官网解释
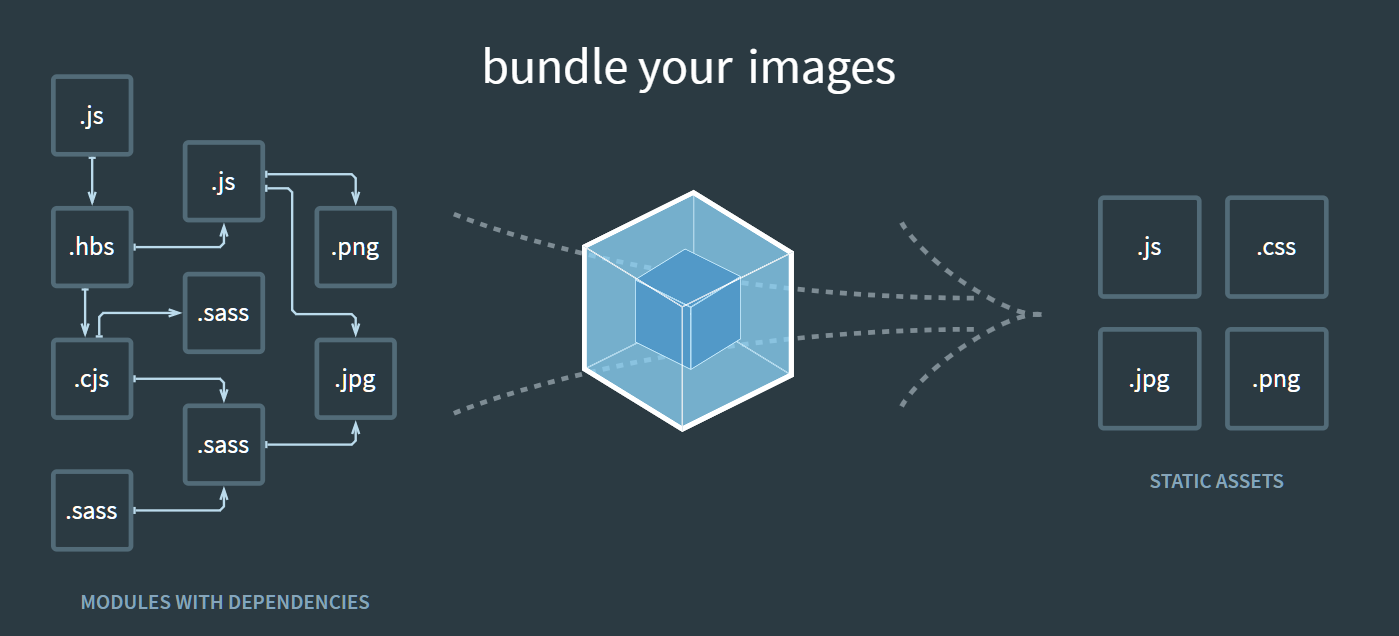
webpack is a static module bundler for modern JavaScript applications
webpack是一个静态的模块化打包工具, 用于现代的JavaScript应用程序
名词拆解
- 静态的: 通过webpack我们最终可以将前端项目打包成一系列的静态文件, 从而部署到静态服务器上
- 模块化: webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等
- 现代的: webpack正是为了解决现代前端所出现的各种问题而诞生的

2. 怎么安装使用?
环境要求
webpack的运行依赖于Node环境
安装
需使用npm安装webpack和webpack-cli(一个用于命令行运行webpack的工具)
npm install webpack webpack-cli -g
二者的关系为:
- 执行webpack命令,会执行node_modules下的.bin目录下的webpack;
- webpack在执行时是依赖webpack-cli的,如果没有安装就会报错;
- 而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程;
初步使用
- 首先, 我们应先有如下的案例:
新建一个项目文件夹, 在该文件夹下面创建src目录, 新建








 webpack是一个静态模块打包工具,支持现代JavaScript应用程序的模块化开发。它依赖Node环境,通过npm安装webpack和webpack-cli。文章介绍了webpack的基本安装和使用过程,包括如何处理ES6和CommonJS模块,以及webpack如何自动识别入口文件进行打包。
webpack是一个静态模块打包工具,支持现代JavaScript应用程序的模块化开发。它依赖Node环境,通过npm安装webpack和webpack-cli。文章介绍了webpack的基本安装和使用过程,包括如何处理ES6和CommonJS模块,以及webpack如何自动识别入口文件进行打包。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








