Vue2学习笔记:第十四章
一、router-link的replace属性
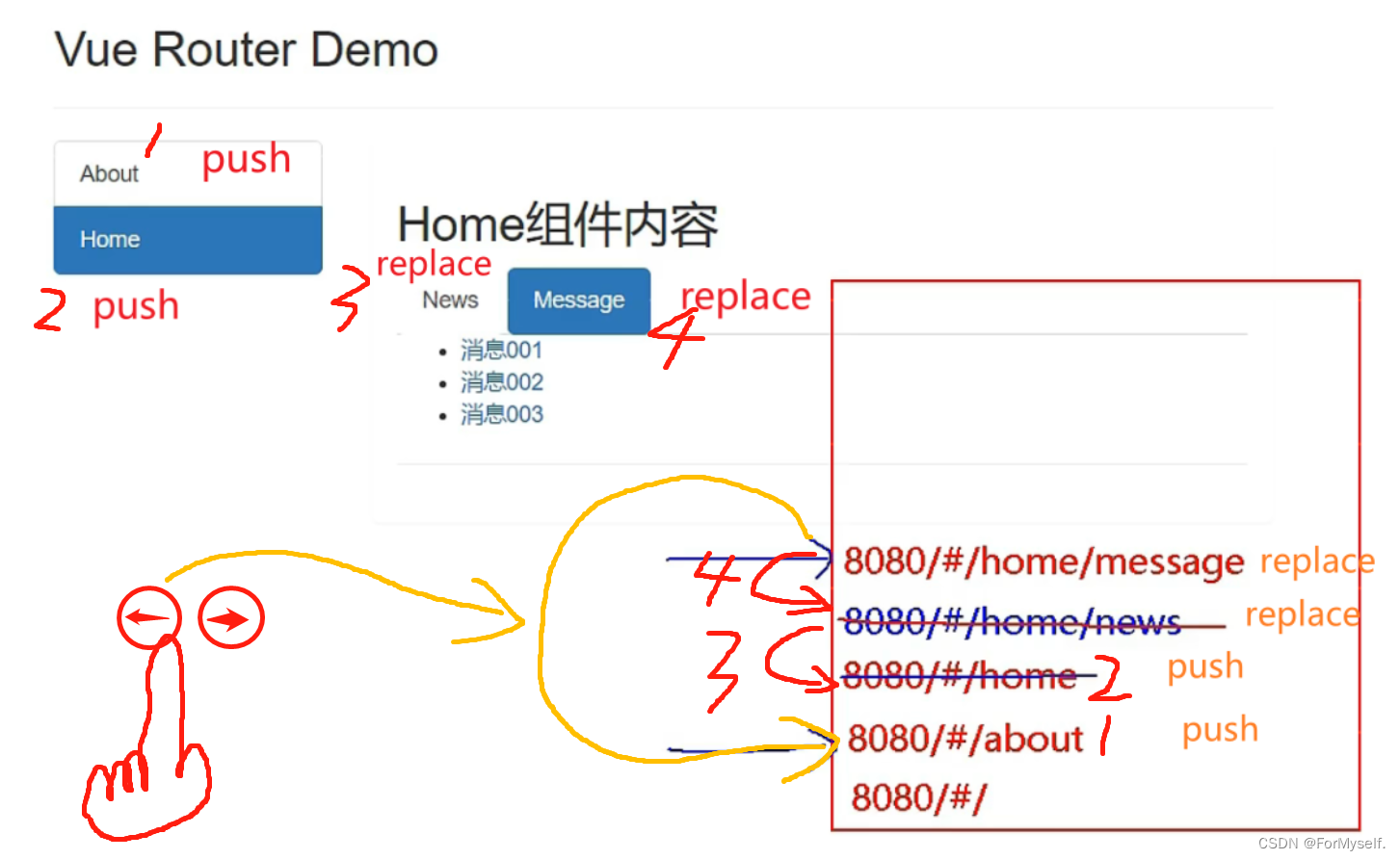
1、作用:控制路由跳转时操作浏览器历史记录的模式
2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
3、如何开启replace模式:<router-link replace .......>News</router-link>
如果你用的是默认的push,你点击进入到下一个路由的时候可以返回到上一个路由
如果你用的是replace,你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步

二、编程式路由导航
1.这是什么?
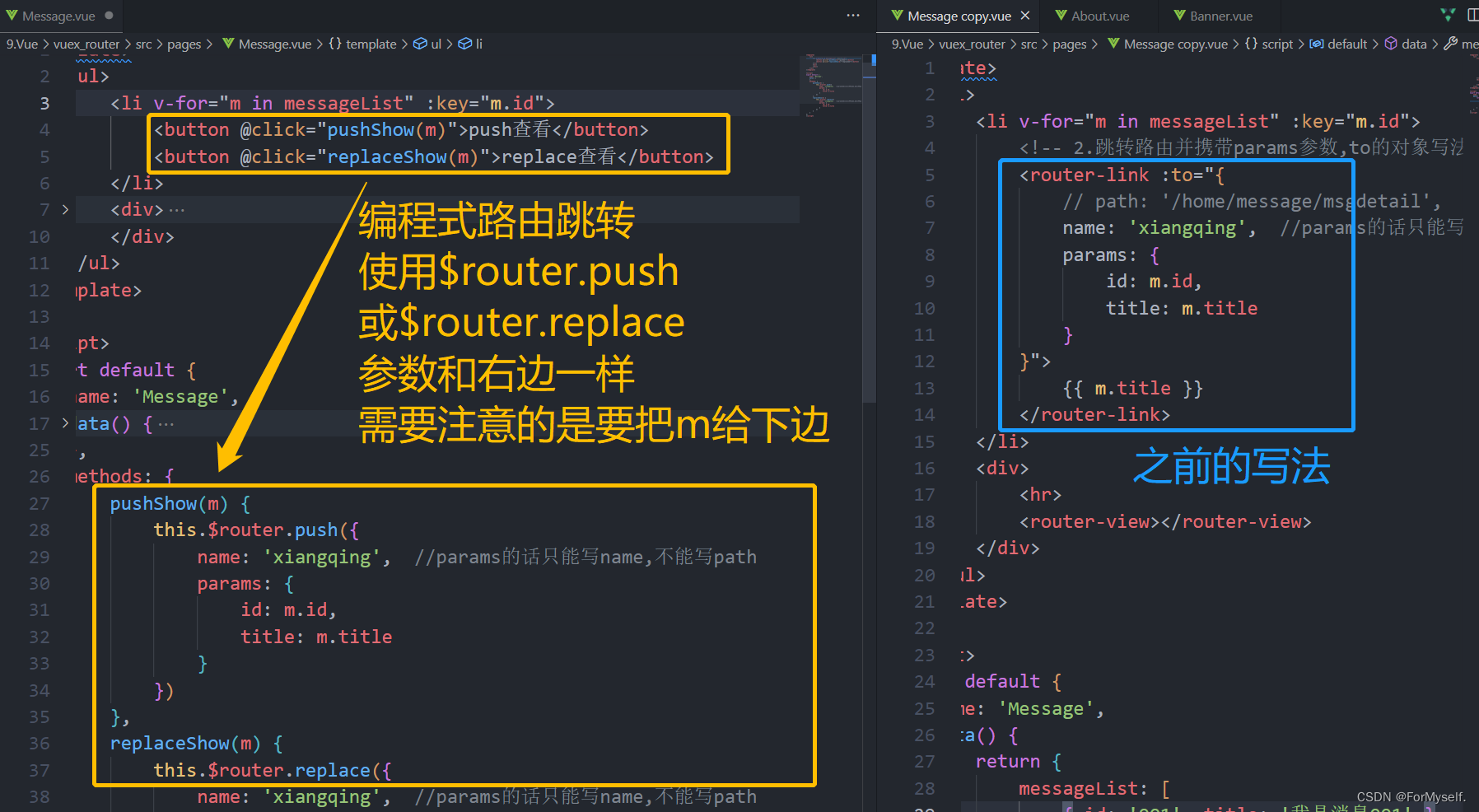
不借助<router-link> 实现路由跳转,让路由跳转更加灵活,主要是用$router的两个api push,replace,来实现路由跳转,push是默认带缓存,replace是覆盖缓存

2.如何编码?
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
// 点了以后浏览器的前进后退操作
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退,5前进5步,-3后退3步
3.案例解析
不借助router-link,可以实现往哪里跳转,什么时候跳转(加定时器)

三、缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁(比如切换时要保留表单数据)。
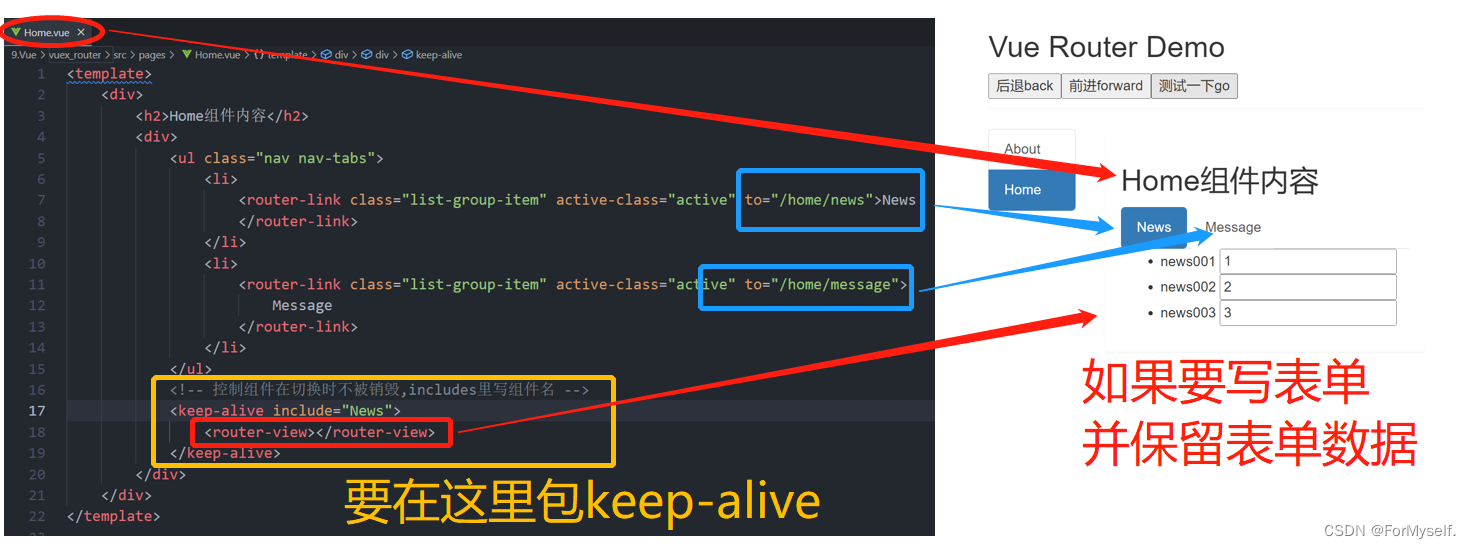
使用:在放router-view标签的地方,包边包一个<keep-alive></keep-alive>,不加include默认这里边的组件都保持挂载,加include后边跟要挂载的组件名字
// 缓存一个用字符串
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
// 缓存多个路由组件用 数组 (使用 `v-bind`)
<keep-alive :include="['News', 'Message']">
<router-view></router-view>
</keep-alive>
注意:缓存的名字是组件名!!!在需要被缓存组件的外侧包裹keep-alive!!!不要去被缓存组件的template里边包!!
图解:

如果像图中<keep-alive include="News">这么写的话,切换到Message时News不会销毁,但是从Message切换到News,Message会销毁
四、两个新的生命周期钩子
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
还记得之前做的那个字体闪烁案例吗?在这里再搞一遍,搞在News组件里,循环变化透明度,但是你想离开这个选项卡时让定时器停,就要走销毁流程,但是News里面的input输入框数据要保留,又不能被销毁。
上面这种情况就很尴尬了,如果想要实现组件出现时开启定时器,组件切换时关闭定时器且保留数据,就要使用两个新的生命周期钩子,是路由组件独有的钩子:
1、activated:路由组件被激活时触发(从没有出现在你面前–>组件出现在你眼前)。 相当于mounted
2、deactivated:路由组件失活时触发。类似于beforeDestroy
3、这里提一嘴,除了这些钩子,还有个钩子是nextTick,是在页面挂载完且数据放到页面上后执行的钩子
<template>
<ul>
<h3 :style="{ opacity: opacity }">欢迎来到90年代</h3>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</template>
<script>
export default {
name: 'News',
data() {
return {
opacity: 1
}
},
// mounted() {
// this.timer = setInterval(() => {
// console.log('定时器执行');
// this.opacity -= 0.01;
// if (this.opacity <= 0) this.opacity = 1;
// }, 16);
// },
// beforeDestroy() {
// clearInterval(this.timer);
// }
//两个新的生命周期钩子
activated() {
this.timer = setInterval(() => {
console.log('定时器执行');
this.opacity -= 0.01;
if (this.opacity <= 0) this.opacity = 1;
}, 16);
},
deactivated() {
clearInterval(this.timer);
}
};
</script>
五、路由守卫
作用:对路由进行权限控制(我想让你看哪个,不想让你看哪个)
分类:全局守卫、独享守卫、组件内守卫
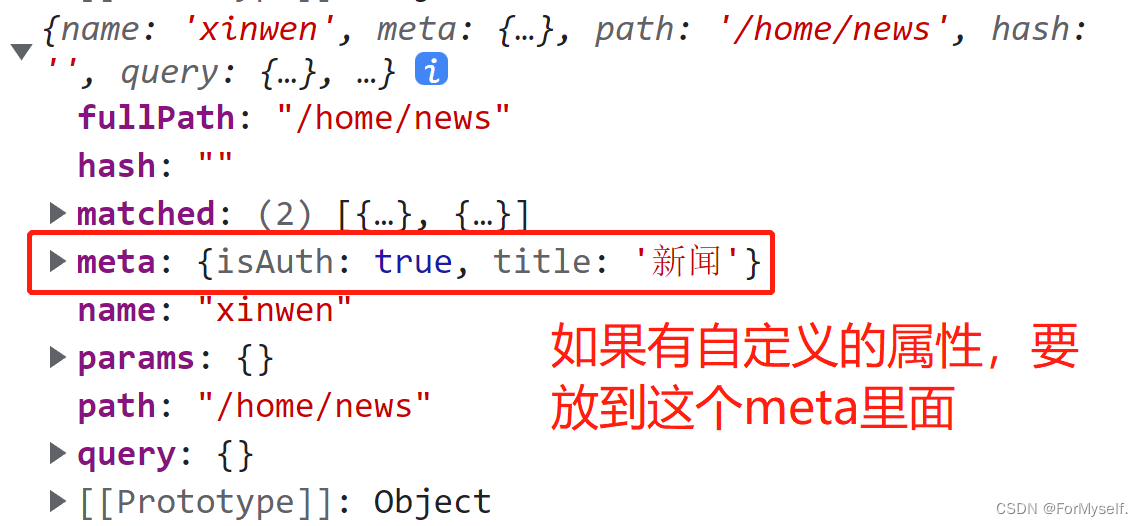
1.路由元信息
是配置路由规则时专门提供的一个容器meta,用来存放我们自定义的一些属性


2.全局路由守卫
(1)全局前置守卫
全局前置守卫:初始化时执行、每次路由切换前执行
使用下面的api,有三个参数,分别是to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
其中router是自定义的路由规则的名字const router = new VueRouter({})
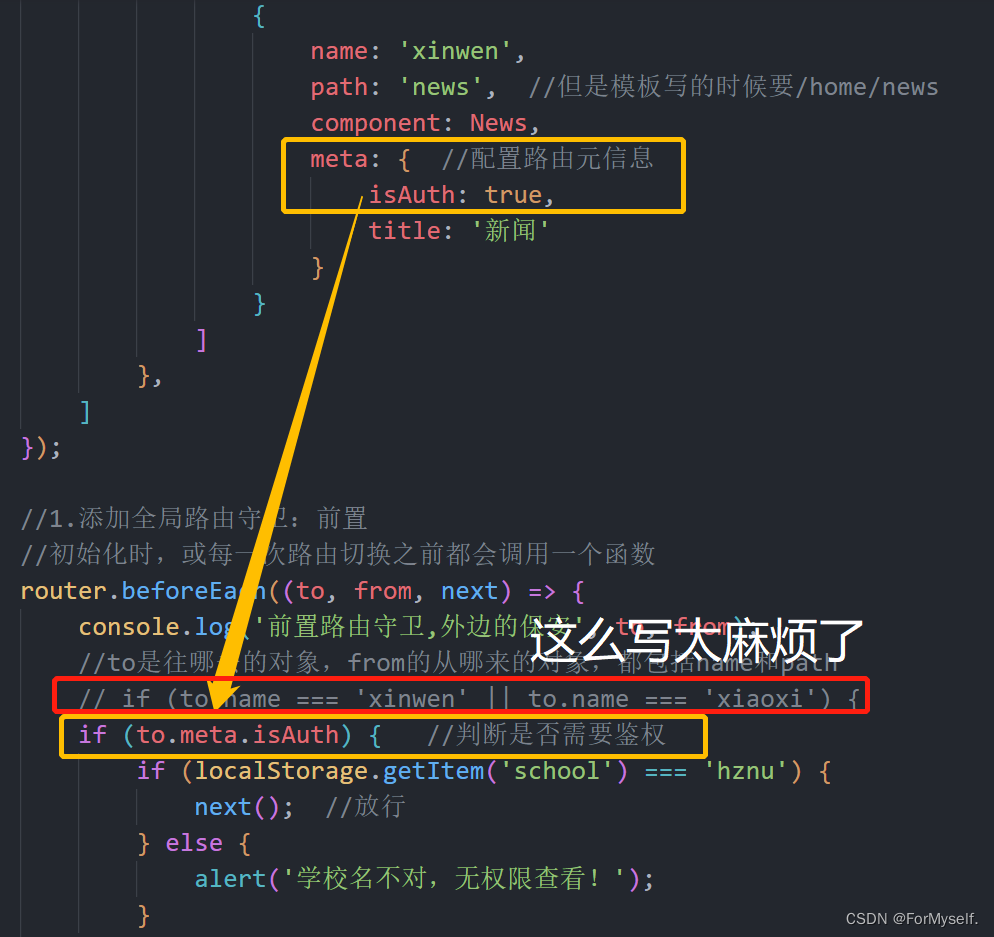
比如我要设置只有本地存储中school为hznu的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行。
//1.添加全局路由守卫:前置
//初始化时,或每一次路由切换之前都会调用一个函数
router.beforeEach((to, from, next) => {
console.log('前置路由守卫,外边的保安', to, from);
//to是往哪去的对象,from的从哪来的对象,都包括name和path
// if (to.name === 'xinwen' || to.name === 'xiaoxi') {
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') === 'hznu') {
next(); //放行
} else {
alert('学校名不对,无权限查看!');
}
} else {
next(); //放行
}
});
(2)全局后置守卫
全局后置守卫:初始化时执行、每次路由切换后执行
使用下面的api,有两个参数,分别是to到哪里去,from从哪里来
router.afterEach((to,from)=>{ })
比如我要设置不同的模块显示不同的网页title,那么就要在等进入该模块成功后再设置,也就是要搞在全局后置守卫中
//2.添加全局路由守卫:后置
//初始化时,或每一次路由切换之后都会调用一个函数
router.afterEach((to, from) => { //没有next,因为已经放进来了
console.log('后置路由守卫,里边的保安', to, from);
// document.title = to.meta.title || '我的系统';
if (to.meta.title) {
document.title = to.meta.title; //修改网页的title
} else {
document.title = '我的系统';
}
});
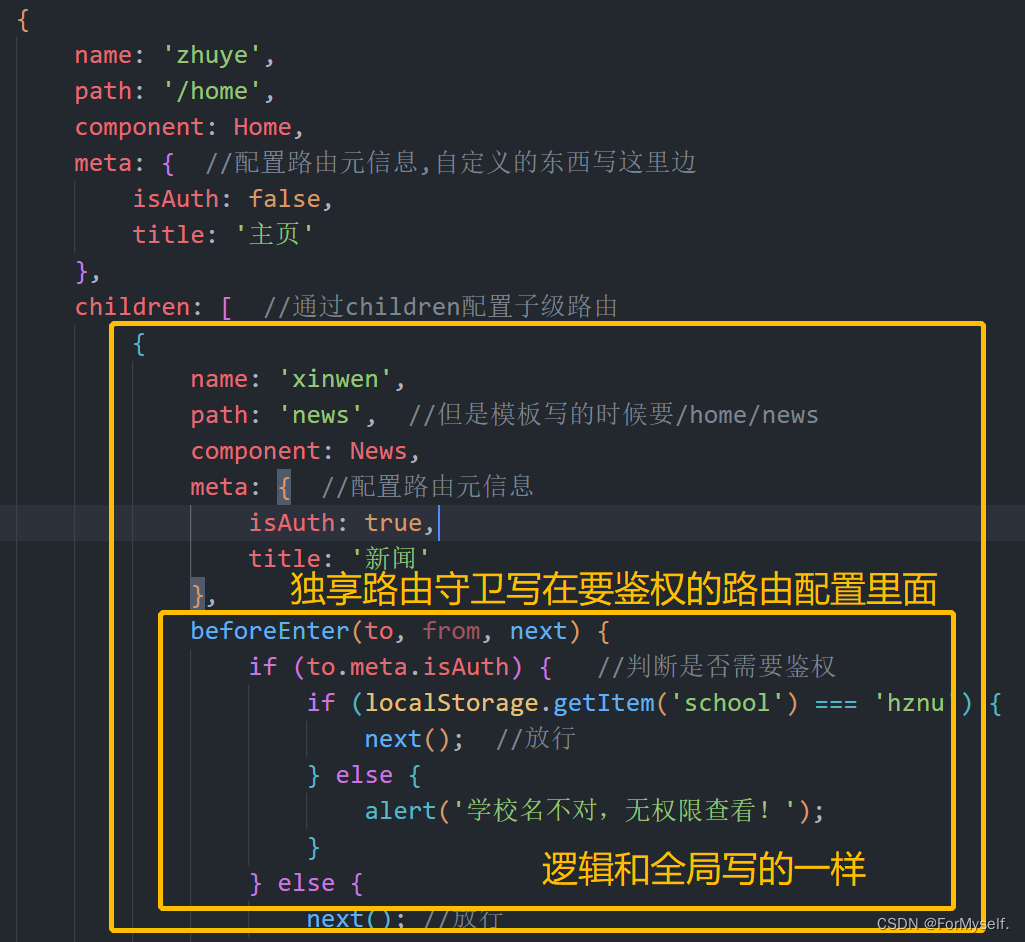
3.独享路由守卫
独享路由守卫:某一个路由单独享用的守卫
注意:独享路由只有beforeEnter,没有afterEnter,但可以配合全局后置守卫使用

这样的话查看新闻时就会校验权限
4.组件内路由守卫
在组件内写这个 组件内守卫,该组件独有的路由守卫
(1)进入组件时
beforeRouteEnter(to, from, next) {}必须通过路由规则进入(你得点啊),写组件标签进入不行,而且是进入路由组件时调用(相当于前置路由守卫),to为当前组件
(2)离开组件时
beforeRouteLeave(to, from, next) {}你得触发路径的变化,前端浏览器监测到了才允许你离开,时离开组件时调用这个函数,在后置路由守卫之后
(3)以about为例
export default {
name: 'About',
beforeDestroy() {
// console.log('About组件即将被销毁!');
},
mounted() {
// console.log('About组件挂载完毕', this);
},
//通过路由规则(你得点啊),进入该组件时被调用,to为当前组件
beforeRouteEnter(to, from, next) {
console.log('组件内路由守卫', to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') === 'hznu') {
next(); //放行
} else {
alert('学校名不对,无权限查看!');
}
} else {
next(); //放行
}
},
//通过路由规则,离开该组件时被调用,from为当前组件
beforeRouteLeave(to, from, next) {
console.log('组件内路由守卫', to, from);
next();
}
};
5.组件从前置路由守卫到失活的执行流程
1.全局前置路由守卫 => 2.组件内路由守卫beforeRouteEnter => 3.全局后置路由守卫 => 4.mounted挂载组件 => 5.activated激活 => 6.组件内路由守卫beforeRouteLeave => 7.deactivated失活
六、路由器的两种工作模式
1.hash模式
对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。

hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
特点:
1、地址中永远带着#号,不美观 。
2、若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
3、兼容性较好。
2.history模式

1、地址干净,美观 。
2、兼容性和hash模式相比略差。
3、应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
路由器的默认工作模式是hash模式
如果想改的话,去创建路由规则的地方更改mode属性

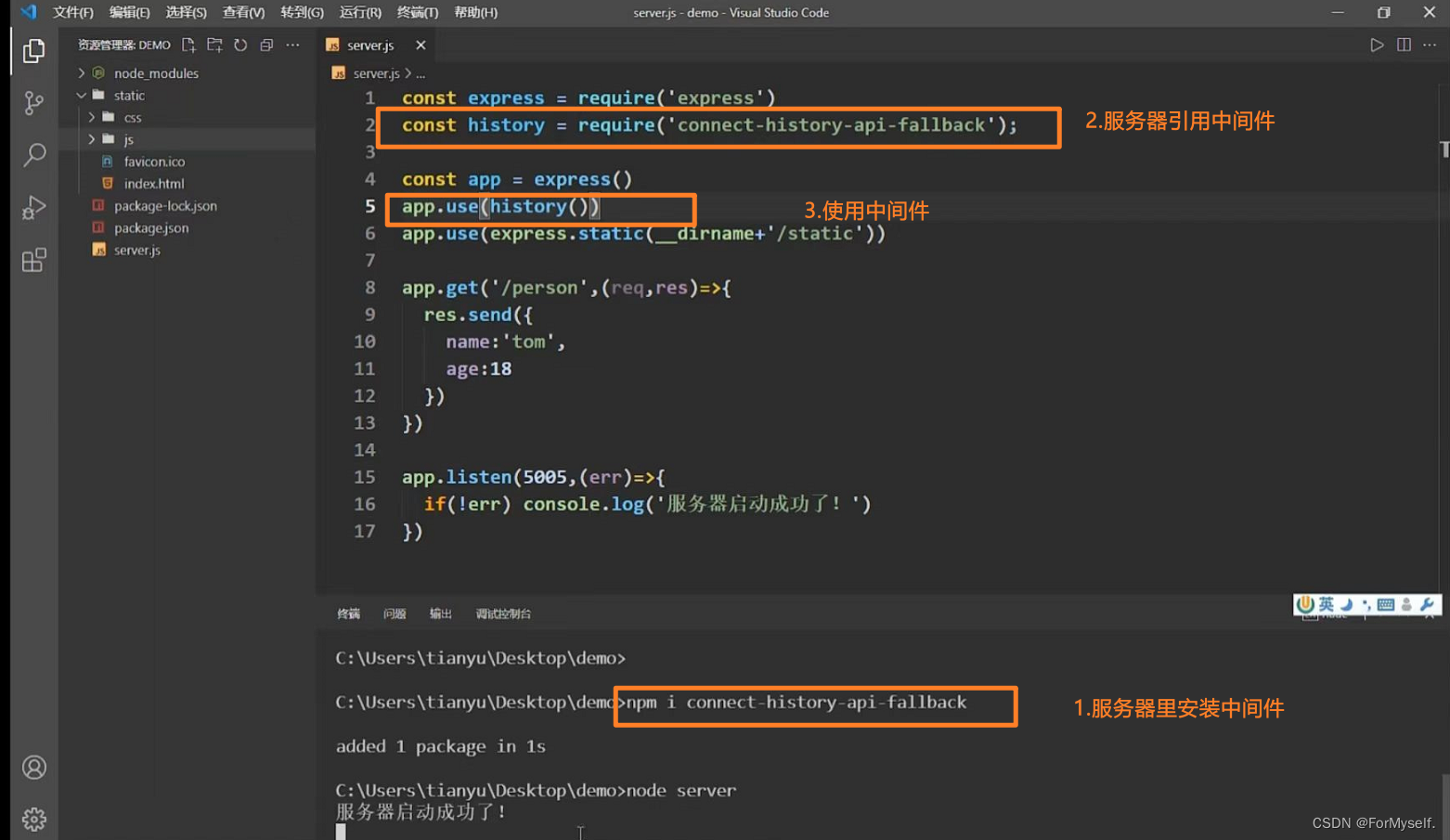
3.解决history刷新报错的问题
后端安装中间件connect-history-api-fallback
这个插件可以帮助分辨是前端路由还是后端请求,从而避免报错























 6326
6326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








