根据特定的条件,要删除数组中的一些值,用了for循环和splice()方法,结果遇到了问题,有些数据本该删掉的数据却保留了下来,像是被splice()方法故意跳过一样。
仔细研究了一下splice():
“splice() 方法用于添加或删除数组中的元素,注意:这种方法会改变原始数组。”
举例:
let arr = [
{id:1,name:'Tom',sex:0},
{id:2,name:'Jerry',sex:1},
{id:3,name:'Danny',sex:1},
{id:4,name:'Jenny',sex:0},
{id:6,name:'Lee',sex:0},
{id:5,name:'Bob',sex:1},
{id:7,name:'John',sex:0},
{id:8,name:'Marry',sex:1}
];
for(let i=0;i<arr.length-1;i++){
if(arr[i].sex===1){
arr.splice(i,1);
}
}
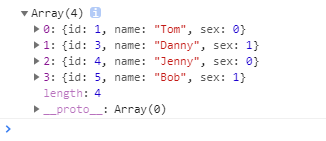
console.log(arr);上述代码的目的是为了删除数组中"sex"属性值为“1”的元素,但是,循环结束后,我们打印原数组,得到如下结果:

不难看出,相比于原始数组,我们操作后的数组中没有"id"为“2”的值,但是其后边满足条件"arr[i].sex === 1"的其他值为什么没有删除呢???
回到splice()方法,其注意事项是:“这种方法会改变原始数组”,也就是说,在循环执行的时候,只要满足了执行splice()方法的条件,原始数组立马就会被改变,其对应的数组长度也立马会被改变,但此时循环中下标“i”仍然是原始数组的长度。于是修改方法如下:
倒序循环法:
let arr = [
{id:1,name:'Tom',sex:0},
{id:2,name:'Jerry',sex:1},
{id:3,name:'Danny',sex:1},
{id:4,name:'Jenny',sex:0},
{id:6,name:'Lee',sex:0},
{id:5,name:'Bob',sex:1},
{id:7,name:'John',sex:0},
{id:8,name:'Marry',sex:1}
];
for(let i=arr.length-1;i>=0;i--){
if(arr[i].sex === 1){
arr.splice(i,1);
}
}时间紧急,目前想到这个方法最容易,签到记录一下,希望有高招的朋友多多指点。






















 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








