1. 键盘弹起时页面整体上移问题
很常见但我解决过程中遇到了很多问题
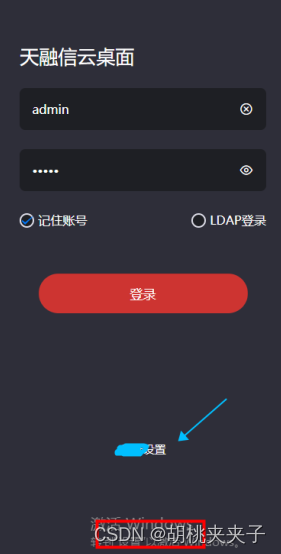
我的键盘没有遮盖到输入框,但手机键盘弹起后,form部分会整体上移一点,并且底部的操作也会弹到键盘上方

网上写得很复杂,什么动态赋值高度balabala。看到有一个说只要在pages.json中配置一个属性就可以让页面不移位,于是我加了上去.
并且给form部分增加了一个position:absolute的样式
{
"path": "pages/login/index",
"style": {
// "navigationBarTitleText": "登录",
"navigationStyle":"custom",
"app-plus": {
//手机软键盘升起不让其将页面头部上推
"softinputMode": "adjustResize"
}
}
},
结果还是会向上偏移。。。
然后我写了一个测试demo,里面没有设置"softinputMode": “adjustResiz”,也没有加form部分的position:absolute的样式,页面并不会往上谈起
于是什么都没做,问题反而解决了。。。
续接上文,实际没有解决,错误原因:高度用了百分比
键盘弹出后,页面高度产生了变化,页面就会晃
解决办法:给固定高度
const system = uni.getSystemInfoSync()
const systemInfo = reactive({
topPx: system.screenHeight * 0.2 + 'px',
boxHeight: system.screenHeight * 0.8 - uni.upx2px(50) + 'px'
})
<view class="login-container"
:style="{top:systemInfo.topPx,height:systemInfo.boxHeight}">
</view>
.login-container{
display: flex;
flex-flow: column nowrap;
position: fixed;
left: 0;
top: 100px;
background-color: #2E2E39;
color: #FFFFFF;
width: 100%;
padding: 0 7%;
box-sizing: border-box;
button{
margin-top: 120rpx;
}
}
2.uni.getSystemInfoSync().windowHeight 两次获取到的高度不同
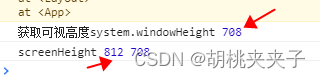
接上,解决完页面不抖动的问题后,发现进入页面后返回到登录页,两次获取到的windowHeight高度不同
于是导致底部的小菜单没有老是待在底部


两者相差104,刚好是标题栏和底部tab栏高度之和
看了网上的解答说放onReady,加setTimeout,试了都不行
尝试直接取screenHeight,不行不行,底下的【设置】会直接挡住
还是只能用windowHeight,后面再看下如何取到最新值解决两次数据不同的问题
3.ios苹果端长按屏幕会出现"拷贝,查询,翻译"3项小菜单
屏蔽方式:增加css
-webkit-touch-callout: none;
/* iOS Safari */
-webkit-user-select: none;
/* Chrome/Safari/Opera */
-moz-user-select: none;
/* Firefox */
-ms-user-select: none;
/* IE10+ */
user-select: none;
/* Standard syntax */
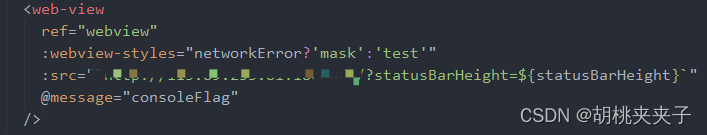
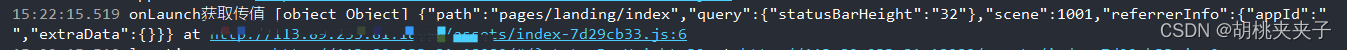
4. app向webview传值
方法:直接在webview的url中传值

webview中接收:

取e.query里就是传的值

5.限制APP横屏
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary')
// #endif
6.页面总是可以上下拉动,不固定
参考页面:https://www.jianshu.com/p/f94c3223f60a
配置
"app-plus": {
"background": "#efeff4",
"bounce": "none" //关闭窗口回弹效果
}

7.安卓端 上滑列表也会触发下拉刷新 滑不动(IOS未发现此问题)
将下滑区域套一个
参考:https://www.cnblogs.com/isdong/p/16447381.html






















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








