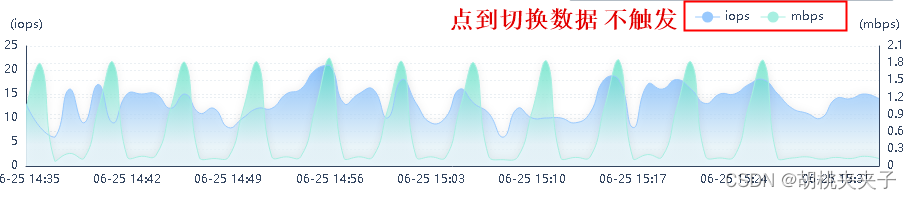
单折线图,可以直接监听click事件(只有点击到折线才会触发)
this.chart.on('click', () => {
console.log('点击===,.s')
})
但很多时候,我们是要求点击折线图任意位置触发点击事件
而且要注意隐藏折线的操作按钮

this.chart.getZr().on('click', params => {
const pointInPixel = [params.offsetX, params.offsetY]
// 判断给定的点是否在指定的坐标系
if (this.chart.containPixel('grid', pointInPixel)) {
// 获取点击位置对应的x轴数据的索引值
const xIndex = this.chart.convertFromPixel({ seriesIndex: 0 }, pointInPixel)[0]
const option = this.chart.getOption() // 获取当前内容
if (option.xAxis[0].data[xIndex]) {
// 方法
}
}
})
用这个方法可以获取到点击位置的具体数据
上方的隐藏折线是按钮在坐标轴之外,获取到的option.xAxis[0].data[xIndex]为空,也可以通过判断规避






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








