
<el-button
type="info"
plain
icon="el-icon-sort"
size="mini"
@click="toggleExpandAll"
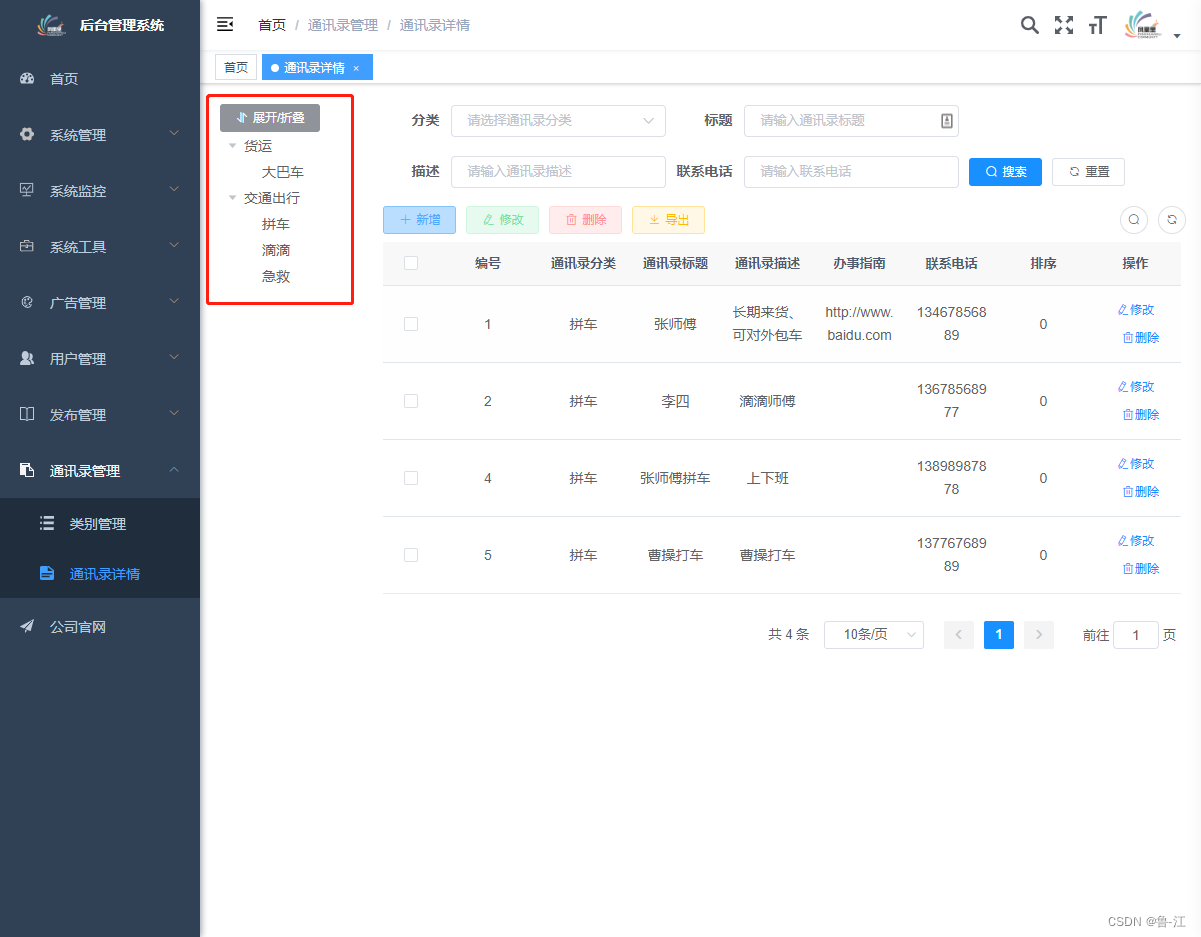
>展开/折叠</el-button>
<div class="head-container">
<el-tree
:data="allcategories"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
accordion
node-key="uuid"
:default-expand-all="isExpandAll"
@node-click="handleNodeClick"
/>
</div>
在data中定义isExpandAll=“false”默认全部收起
/** 展开/折叠操作 */
toggleExpandAll() {
this.isExpandAll = !this.isExpandAll;
const nodes = this.$refs.tree.store._getAllNodes()
console.log(nodes)
for (let i in nodes) {
nodes[i].expanded = this.isExpandAll
console.log(nodes[i].expanded,i)
}
},




















 1286
1286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








