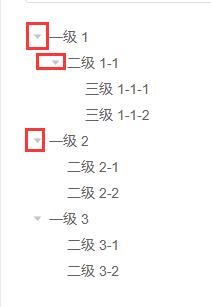
在el-tree中,其左侧有个小小的指示是否折叠的图表,要是想自定义这个图标,又能用它原来的动画效果,怎么办呢?

这里只需要指定el-tree的icon-class属性为我们自定义的class名称,然后我们在自定义的class中写css样式,类似这种:
background:url(".*****.svg/png/...");
width:16px;
height:10px;
padding:0px;
box-sizing: border-box;
background-size: 100%;
background-repeat: no-repeat;
要用它原来的折叠或展开的动画效果,则不用碰它原来关于transition的属性定义:
transition: transform .3s ease-in-out;
可能我们的图片方向不对,那么我们需要修改的是其el-tree-node__expand-icon和el-tree-node__expand-icon.expanded的transform属性,前者表示的是不展开的方向,后者表示的是展开方向,类似这种:
#***** .el-tree-node__expand-icon{
transform: rotate(-90deg);
}
#****.el-tree-node__expand-icon.expanded{
transform:rotate(0deg);
}





















 5596
5596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








