ReatcNative 修复启动白屏问题
在启动RN项目时候,会默认有一个启动白屏,卡着很难看。我们使用
react-native-splash-screen来修复这个问题。
安装
npm install react-native-splash-screen --save
cd ios && pod install
配置使用
- Android
首先在
anroid/app/build.gradle中添加下面的配置
dependencies {
implementation project(':react-native-splash-screen') // splash
}
在
android/res/*下面添加layout文件夹, 在里面添加launch_screen.xml,其次在android/res/*下面添加drawable文件夹📂,这里存放你的启动页(注意📢,这里可以根据像素设置文件夹, 例如drawable-hdpi)会按照设备大小适配。drawable/launch_screen.png
<!-- launch_screen.xml -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
上面的配置好以后, 在
android/values文件夹📂下新建colors.xmnl
<!-- colors.xml 这里用来设置配色 -->
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
再去修改
values/styles.xml
<!-- 设置背景透明 -->
<item name="android:windowIsTranslucent">true</item>
上面的配置文件修改好后, 我们来写
java代码, 在项目android/app/scr/main/res/*, 来修改
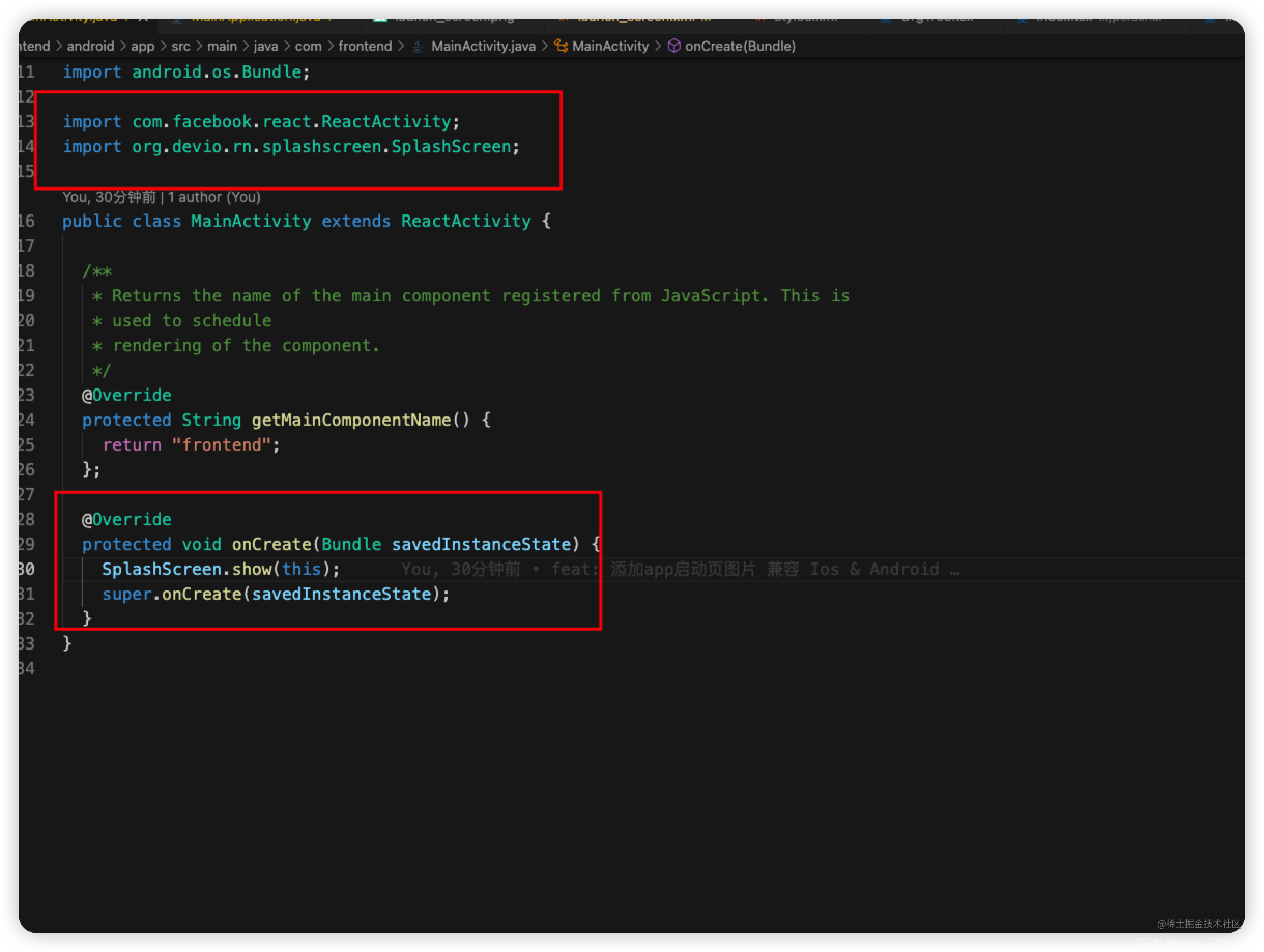
// MainActivity.java
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}

- ios
在
AppDelegare.m文件中添加下面的配置
#import "RNSplashScreen.h"
[RNSplashScreen show];
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mNWvwyQ5-1657163021635)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9226585ec8d543ac9c52ef89bf2ca916~tplv-k3u1fbpfcp-watermark.image?)]
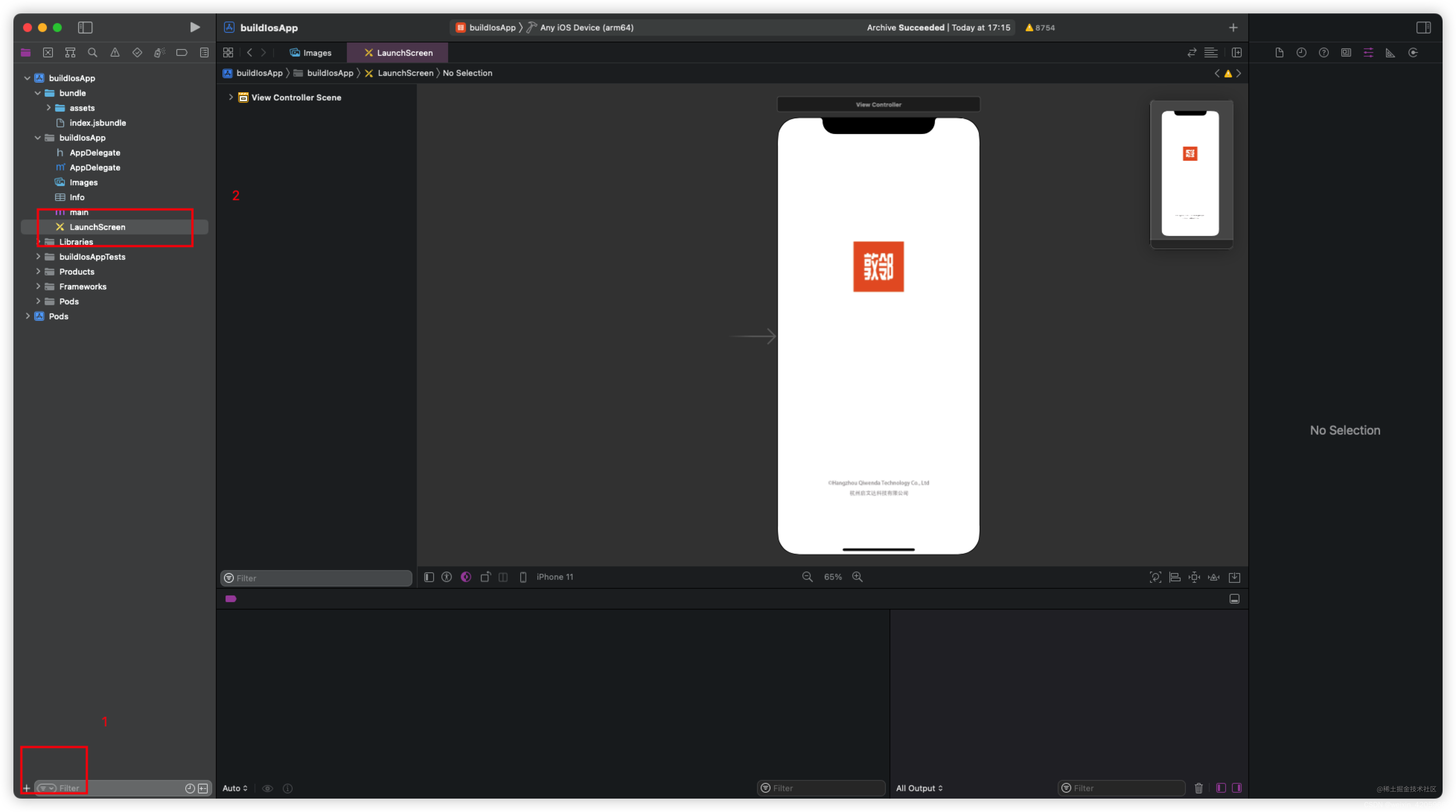
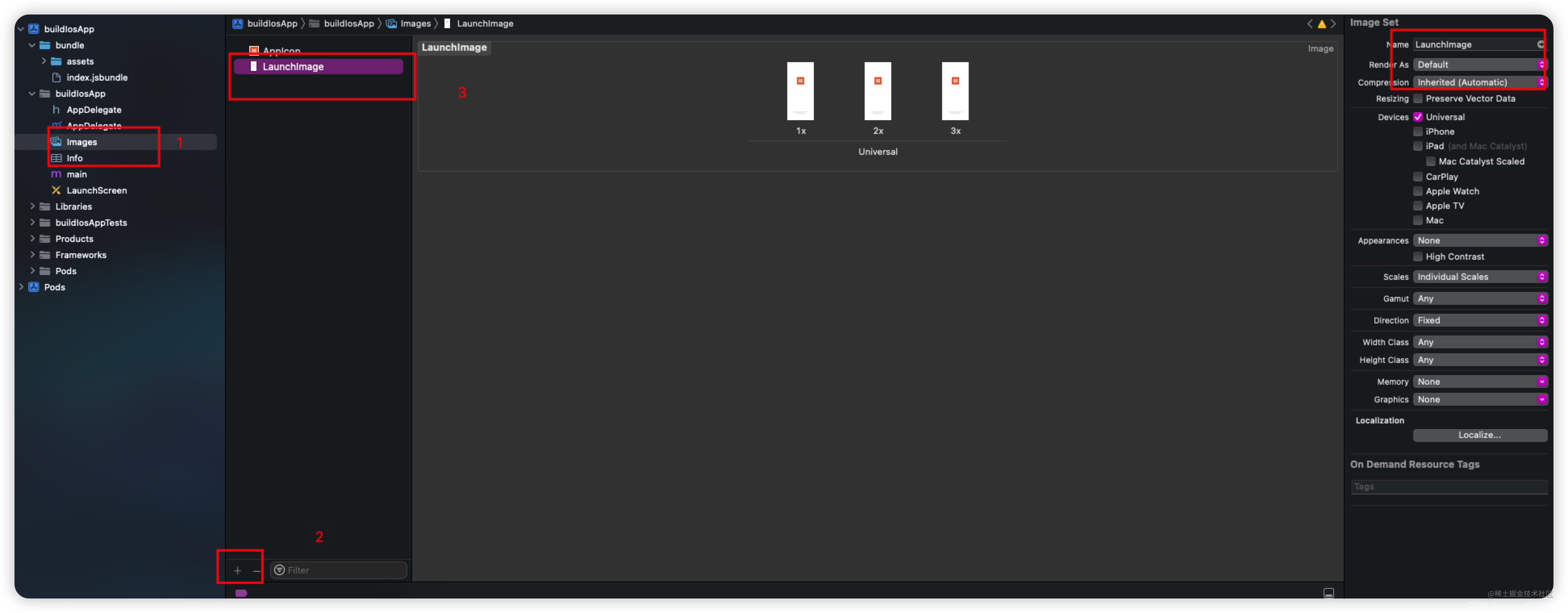
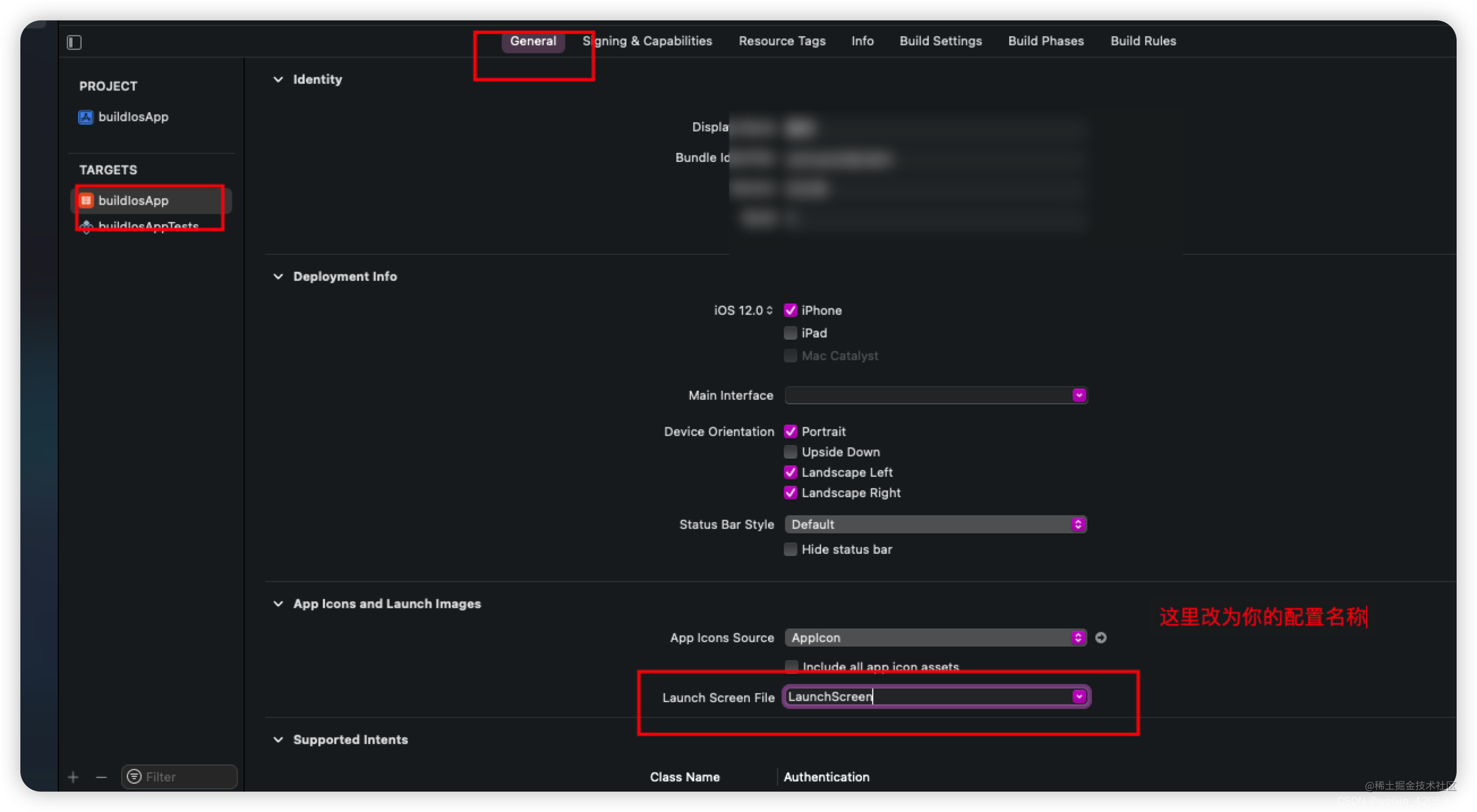
打开
Xcode, 进行下图的配置



使用
import SplashScreen from 'react-native-splash-screen';
setTimeout(() => {
SplashScreen.hide();
}, 2500);






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










