<div id="DivReport" style="width: 300px; padding: 10px; display: none;">
<br />
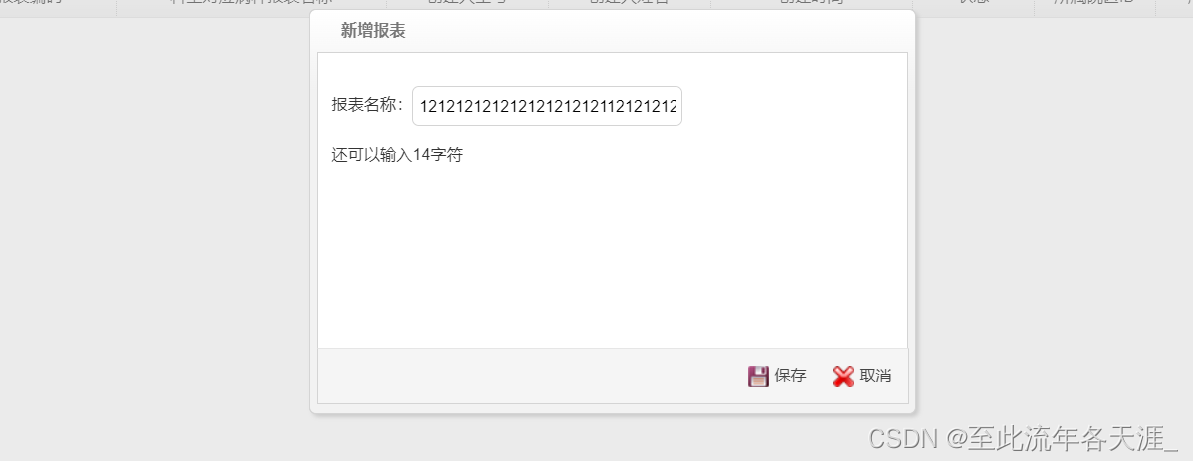
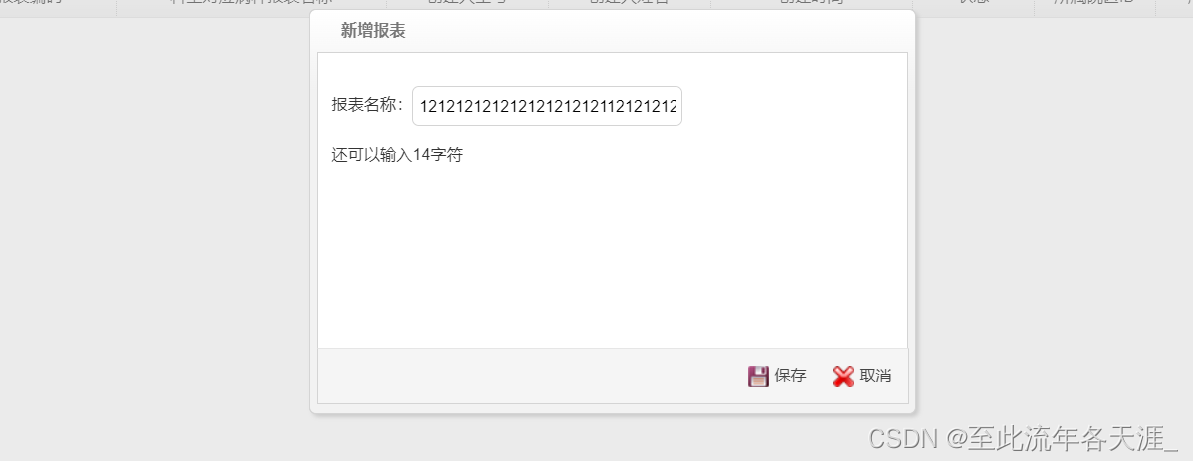
报表名称:<input id="txtReportStart" type="text" class="easyui-textbox" style="width: 200px" data-options="required:true,width:'100%',events:{keyup:function(){check(this)}}" />
<p id="lables"></p>
<br />
</div>
$(function () {
$("#txtReportStart").textbox('textbox').attr("maxlength", 50);
})
function check(obj) {
var length = obj.value.length;
var $lables = $("#lables");
$lables.show();
var end = 50;
$lables.text("还可以输入" + (end - length) + "字符");
}

























 2748
2748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








