Visual Studio Code快捷键
①回车:ctrl+enter(回车)
②某行前插入一行:ctrl+shift+enter(回车)
③缩进:tab键(减缩进:shift+tab)
html框架:
<! DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.o">
<meta hitp-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
元素
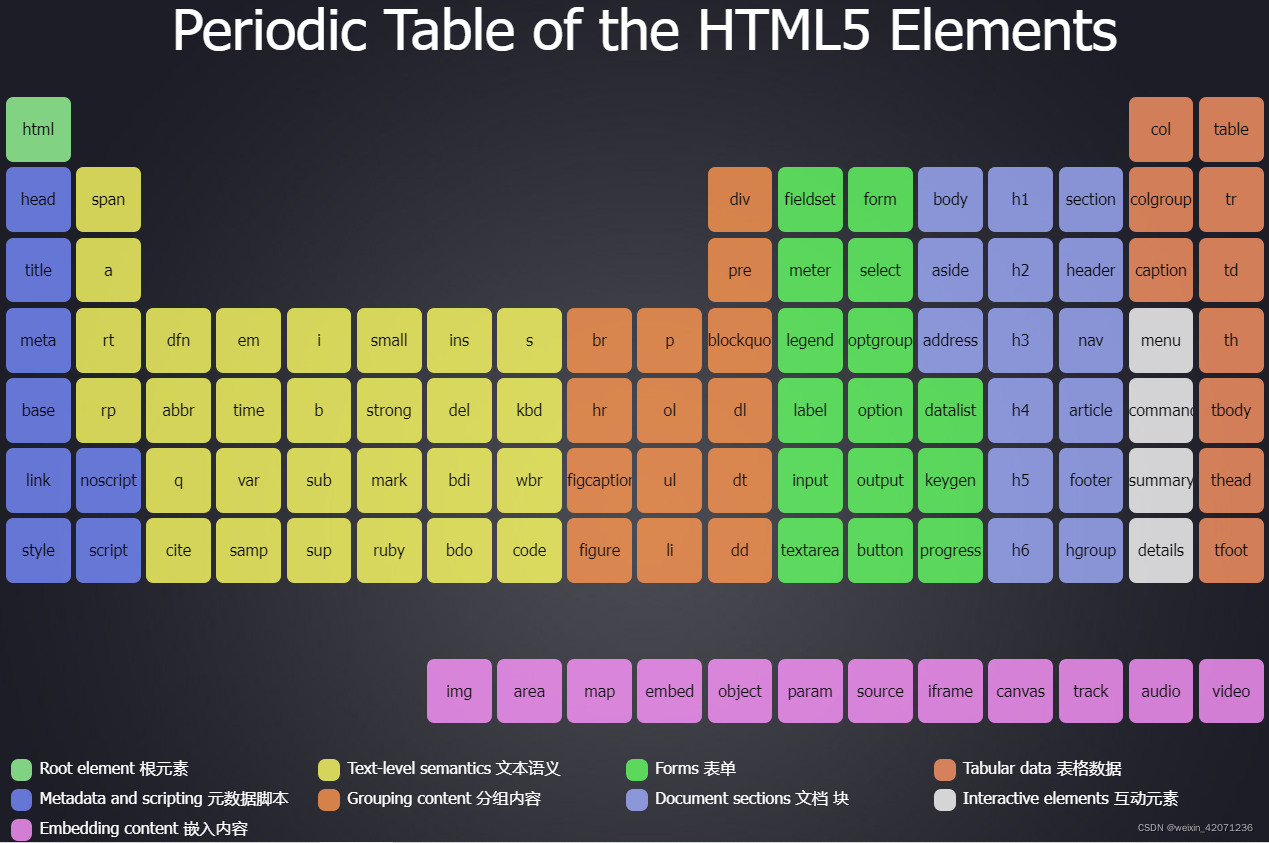
html5元素周期表
①h元素


- ">“表示子元素,”{ }"内表示普通文本

- 使用"$"占位符,按照数字自动递增
②p元素

- 乱数假文:lorem
- lorem1:表示只生成1个单词
③pre元素
- 空白折叠:在源代码中的连续空白字符(空格、换行、制表),在页面显示时,会被折叠为一个空格
- 在pre元素中的内容不会出现空白折叠(在pre元素内部出现的内容,会按照源代码格式显示到页面上)
④a元素
语法格式:<a href="" target="">链接文字</a>
- href:链接地址,是Hypertext Reference的缩写
- target:打开窗口的方式,主要有以下4个属性
①_blank:新建一个窗口打开
②_parent:在上一级窗口中打开,常在分帧的框架页面中使用
③_self:在同一窗口中打开,默认值
④_top:在浏览器的整个窗口中打开,将会忽略所有的框架结构
锚链接示例:
<a href="#charapter1">章节1</a>
<h2 id="charapter1">章节1</h2>
<p>Lorem ipsum dolor sit amet consectetur</p>
<a href="#">回到顶部</a>
功能链接:
1.在HTML中,可以通过"javascript:"的方式来调用JavaScript的函数或方法
<a href="javascript:alert('2022-05-10')">功能链接</a>

在上述代码中,通过使用"javascript:"来调用alert()方法,但该方法并不是在浏览器解析到"javascript:"时就立刻执行的,而是在单击该超链接时才会执行的
2.发送邮件,mailto:
<a href="mailto:2725836297@qq.com">发送邮件链接</a>
要求用户计算机上安装有邮件发送软件
3.拨号,tel:
<a href="tel:15627849637">拨号</a>
要求用户计算机上安装有拨号软件,或使用的是移动端访问
⑤img元素
- 图像的基本格式:GIF格式、JPEG格式、PNG格式
- 语法格式:
<img src="图像文件的地址">
其中,src用来设置图像文件所在的地址,这一路径可以是相对路径,也可以是绝对路径(绝对路径就是主页上的文件或目录在硬盘上的真正路径;相对路径是最适合网站的内部文件引用的) - 设置图像属性:
1.调整图像大小——其语法格式为:<img src="图像文件的地址" height="" width="">
height/width用于设置图像的高度/宽度,单位是像素,可以省略
说明:在设置图像大小时,如果只设置了高度或宽度,则另一个参数会按照相同比例进行调整。如果同时设置了两个属性,且缩放比例不同,那么图像很可能会变形。
2.设置图像边框——其语法格式为:<img src="图像文件的地址" border="">
border用于设置图像边框的大小,单位是像素 - 图像间距与对齐方式
1.调整图像间距——其语法格式为:<img src="图像文件的地址" hspace="" vspace="">
hspace/vspace用于设置图像的水平/垂直间距,单位是像素,可以省略
2.设置图像相对于文字基准线的对齐方式
图像和文字之间的排列通过align属性来调整。其对齐方式可以分为两类:即绝对对齐方式和相对文字对齐方式。
其中,绝对对齐方式包括左对齐、右对齐和居中对齐3种;而相对文字对齐方式则是指图像与一行文字的相对位置。其语法格式为:<img src="图像文件的地址" align="相对文字的对齐方式">
align的取值:
| align的取值 | 含义 |
|---|---|
| top | 把图像的顶部和同行的最高部分对齐(可能是文本的顶部,也可能是图像的顶部) |
| middle | 把图像的中部和行的中部对齐(通常是文本行的基线,并不是实际的行的中部) |
| bottom | 把图像的底部和同行文本的底部对齐 |
| absmiddle | 把图像的中部和同行中最大项的中部对齐 |
| baseline | 把图像的底部和文本的基线对齐 |
| absbottom | 把图像的底部和同行中的最低项对齐 |
| left | 使图像和左边界对齐(文本环绕图像) |
| right | 使图像和右边界对齐(文本环绕图像) |
-
提示文字和替换文本
1.添加图像的提示文字——title
通过title属性可以为图像设置提示文字。在浏览网页时,如果图像下载完成,则将鼠标指针放在该图像上,鼠标指针旁边会出现提示文字。
其语法格式为:<img src="图像文件的地址" title="图像的提示文字">
2.添加图像的替换文本——alt
当图片由于下载或路径的问题无法显示时,可以通过alt属性在图片的位置显示定义的替换文本
其语法格式为:<img src="图像文件的地址" alt="图像的替换文本"> -
和a元素联用
<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin">
<img src="solar.jpg" alt="行星图片">
</a>
点击图片,会从新窗口里打开a元素中插入的超链接
- 和map元素联用
| 标签 | 描述 |
|---|---|
| <img> | 定义图像 |
| <map> | 定义图像地图 |
| <area> | 定义图像地图中的可点击区域 |
map的子元素:area
area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
area标签可选的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| shape | default / rect / circle / poly | 定义区域的形状 |
| coords | 坐标值 | 定义可点击区域(对鼠标敏感的区域)的坐标 |
| href | URL | 定义此区域的目标 URL |
| target | _blank \ _parent \ _self \ _top | 规定在何处打开 href 属性指定的目标 URL |
<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin">
<img usemap="#solarMap" src="solar.jpg" alt="行星图片">
</a>
<map name="solarMap">
<area shape="circle" coords="360,204,48" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank">
<area shape="rect" coords="323,282,395,320" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank">
<area shape="poly" coords="601,371,645,312,678,338,645,392" href="https://baike.baidu.com/item/%E5%86%A5%E7%8E%8B%E6%98%9F/137498?fr=aladdin" target="_blank">
</map>
- 当coords属性值取circle时,需要给出三个数值:圆心坐标,半径
- 当coords属性值取rect时,需要给出四个数值:左上角坐标,右下角坐标
- 当coords属性值取poly时,需要依次给出每一个点的坐标
点击木星图片区域(圆形)——在新窗口中打开木星百度百科的链接
点击木星文字区域(矩形)——在新窗口中打开木星百度百科的链接
点击冥王星文字区域(多变形)——在新窗口中打开冥王星百度百科的链接
点击其他区域——在新窗口中打开太阳系百度百科的链接
- 和figure元素联用
figure的子元素: figcaption
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)
<figure>
<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin">
<img usemap="#solarMap" src="solar.jpg" alt="这是一张太阳系的图片">
</a>
<figcaption>
<h2>太阳系</h2>
</figcaption>
<p>
太阳系是以太阳为中心,和所有受到太阳的引力约束天体的集合体。包括八大行星(由离太阳从近到远的顺序:水星、金星、地球、火星、木星、土星、天王星、海王星)、以及至少173颗已知的卫星、5颗已经辨认出来的矮行星和数以亿计的太阳系小天体和哈雷彗星。
</p>
</figure>

⑥iframe元素
能够将另一个 HTML 页面嵌入到当前页面中

⑦在页面中使用flash
相关元素:object、embed(它们都是可替换元素)
其他元素:
- abbr元素:用于代表缩写,并且可以通过可选的 title 属性提供完整的描述。
- time元素:此元素意在以机器可读的格式表示日期和时间。 有安排日程表功能的应用可以利用这一点。
- b元素:用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。
- q元素:表示一个封闭的并且是短的行内引用的文本。这个标签是用来引用短的文本,所以请不要引入换行符; 对于长的文本的引用使用 <blockquote>替代。
- blockquote元素:代表其中的文字是引用内容。通常在渲染时,这部分的内容会有一定的缩进。
- br元素:在文本中生成一个换行(回车)符号,此元素在写诗和地址时很有用。
- hr元素:表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。在 HTML 的早期版本中,它是一个水平线。


HTML实体
- 实体字符通常用于在页面中显示一些特殊符号
使用方法:
①&单词;
| Character | Entity |
|---|---|
| & | & |
| < | < |
| > | > |
| " | " |
②&#数字;
| Character | Entity |
|---|---|
| — | — 或 — |
| < | < 或 < |























 8452
8452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








