流块盒的布局:
- 常规流块盒在水平方向上,必须撑满包含块
- 常规流块盒在包含块的垂直方向上依次摆放
- 常规流块盒若外边距无缝相邻,则进行外边距合并
- 常规流块盒的自动高度和摆放位置,无视浮动元素
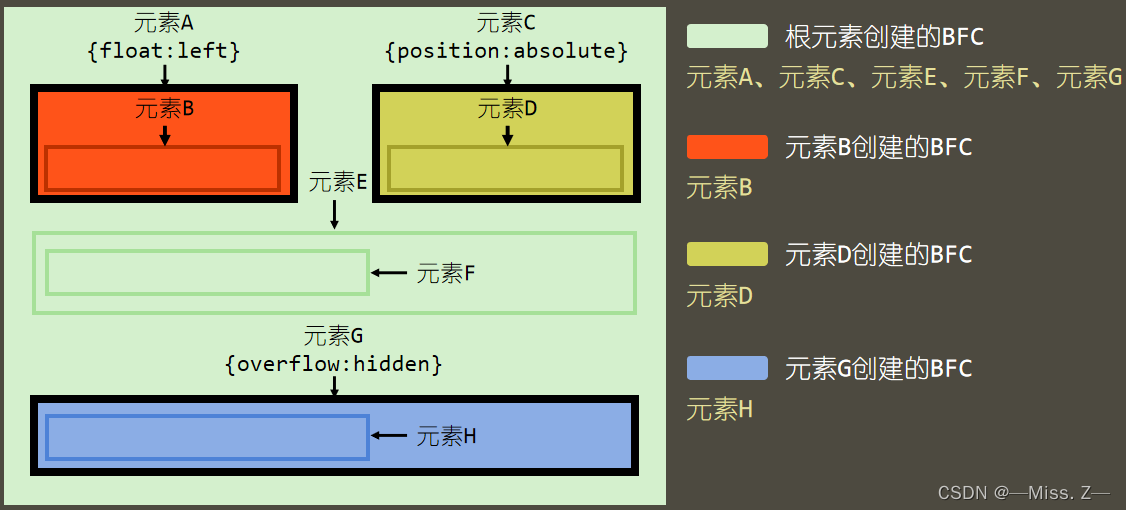
块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的部分,是块级盒布局发生的区域,也是浮动元素与其他元素交互的区域 。有这几种框会为其内容创建新的块格式化上下文:浮动框、绝对定位框、非块框的块容器(例如inline-blocks、table-cells和table-captions)、“overflow”属性非“visible”的块框(除非这个值已扩散到整个视口)。
在块格式化上下文中,框会从包含块的顶部开始,一个接一个地,垂直向下地摆放。两个兄弟框之间的垂直距离由“margin”属性来决定。在同一个块格式化上下文中,相邻的块级框之间的垂直外边距会出现折叠。每个框的左外边距边要紧贴其包含块的左边。即使在有浮动的情景下也是如此,除非框创建了一个新的块格式化上下文(在这种情况下该框可能会为了避开浮动框而变窄)
创建块格式化上下文的方式如下:
- 根元素或其它包含它的元素
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute或fixed)
- 内联块元素(元素具有display: inline-block)
- 表格单元格(元素具有display: table-cell,HTML表格单元格默认属性)
- 表格标题(元素具有display: table-caption,HTML表格标题默认属性)
- 匿名表格元素(元素具有display: table,table-row,table-row-group,table-header-group,table-footer-group[分别是HTML tables,table rows,table bodies,table headers and table footers的默认属性],或inline-table)
- overflow值不为visible的块元素
- display值为flow-root的元素
- contain值为layout,content,或strict的元素
- 弹性元素 (display: flex或inline-flex元素的子元素)
- 网格元素(display: grid或inline-grid元素的子元素)
- 多列容器 (元素的column-count或column-width不为auto即视为多列,column-count:1的元素也属于多列)
- 即便具有column-span: all的元素没有被包裹在一个多列容器中,column-span: all也始终会创建一个新的格式化上下文。
块格式化上下文包含创建它的元素内的所有内容。
块格式化上下文对于定位(参见float)与清除浮动(参见clear)很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。浮动不会影响其它块格式化上下文中元素的布局,并且清除浮动只能清除同一块格式化上下文中在它前面的元素的浮动。Margin collapsing也只发生在属于同一块格式化上下文的块级元素之间。

不同的BFC区域,它们进行渲染时互不干扰
创建BFC的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部
具体规则:
- 创建BFC的元素,它的自动高度需要计算浮动元素

- 创建BFC的元素,它的边框盒不会与浮动元素重叠
- 创建BFC的元素,不会和它的子元素进行外边距合并
堆叠上下文(stack context):它是一块区域,这块区域由某个元素创建,它规定了该区域中的内容在Z轴上排列的先后顺序。
堆叠上下文的元素:
- html元素(根元素)
- 设置了z-index(非auto)数值的定位元素
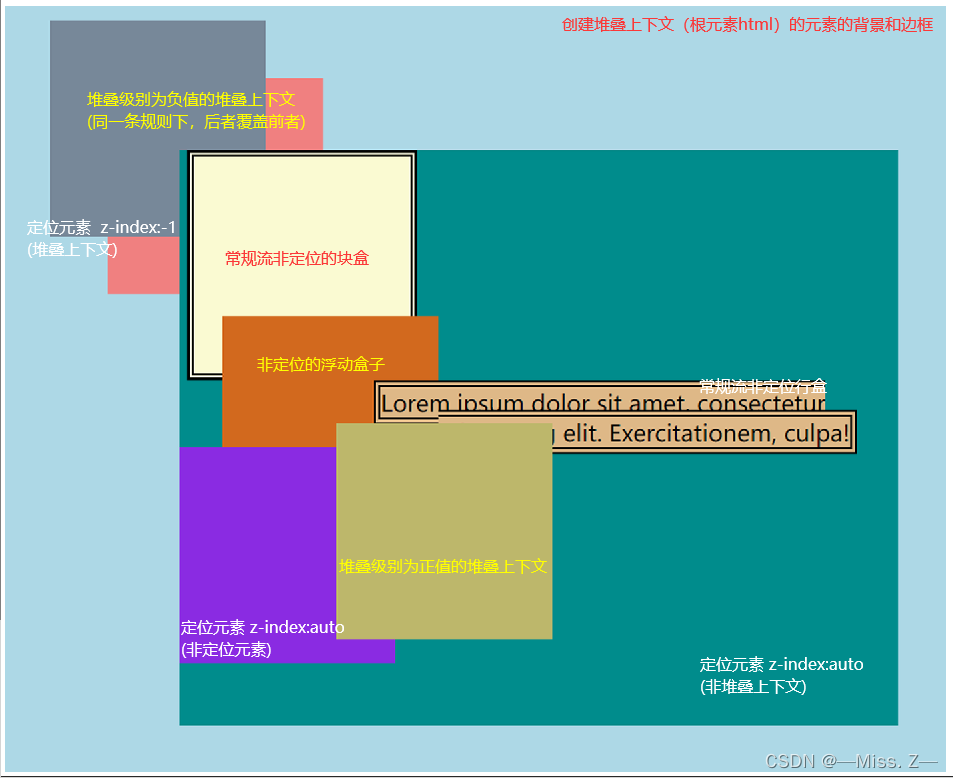
同一个堆叠上下文中元素在Z轴上的排列(从后到前的排列顺序):
- 创建堆叠上下文的元素的背景和边框
- 堆叠级别(z-index, stack level)为负值的堆叠上下文
- 常规流非定位的块盒
- 非定位的浮动盒子
- 常规流非定位行盒
- 任何 z-index 是 auto 的定位子元素,以及 z-index 是 0 的堆叠上下文
- 堆叠级别为正值的堆叠上下文
每个堆叠上下文,独立于其他堆叠上下文,它们之间不能相互穿插。
























 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








