看板娘涉及 Live2D 技术,简单来说就是用许多连续的图像和建模在 2D 上做出动态的效果,有兴趣可以自行上网了解,效果如下

接下来是在 WordPress 搭建的网站上添加看板娘的方法
📑对应
本文学习自《WordPress博客添加看板娘》
https://blog.csdn.net/THMAIL/article/details/105932140
🗃️附件
首先去下载看板娘相关文件
https://github.com/ixixii/KanBanMusume
将下载的看板娘相关文件(live2d 文件夹)上传到该目录下
随后在服务器上找到 WordPress 站点目录,如笔者的是 /www/wwwroot/[站点文件名]
在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/header.php
在<head>和</head>之中添加以下代码,将代码中 href 和 src 属性的 url 更换成你自己的
<!--Live2D show start-->
<link rel="stylesheet" href="http://www.aaa.com/wp-content/live2d/css/live2d.css" />
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<!--Live2D show end-->
在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/footer.php
在</body>之前添加以下代码,将代码中 home_Path 变量, href 和 src 属性的 url 更换成你自己的
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="hide-button">隐藏</div>
<div class="switch-button">换装</div>
</div>
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'http://www.aaa.com' //此处修改为你的域名
</script>
<script type="text/javascript" src="live2d/js/live2d.js"></script>
<script type="text/javascript" src="live2d/js/message.js"></script>
<script type="text/javascript">
var index = Math.ceil(Math.random()*37)
//index表示服装编号,此处表示随机切换服装
loadlive2d("live2d", "live2d/model/pio/model_"+index+".json");
</script>
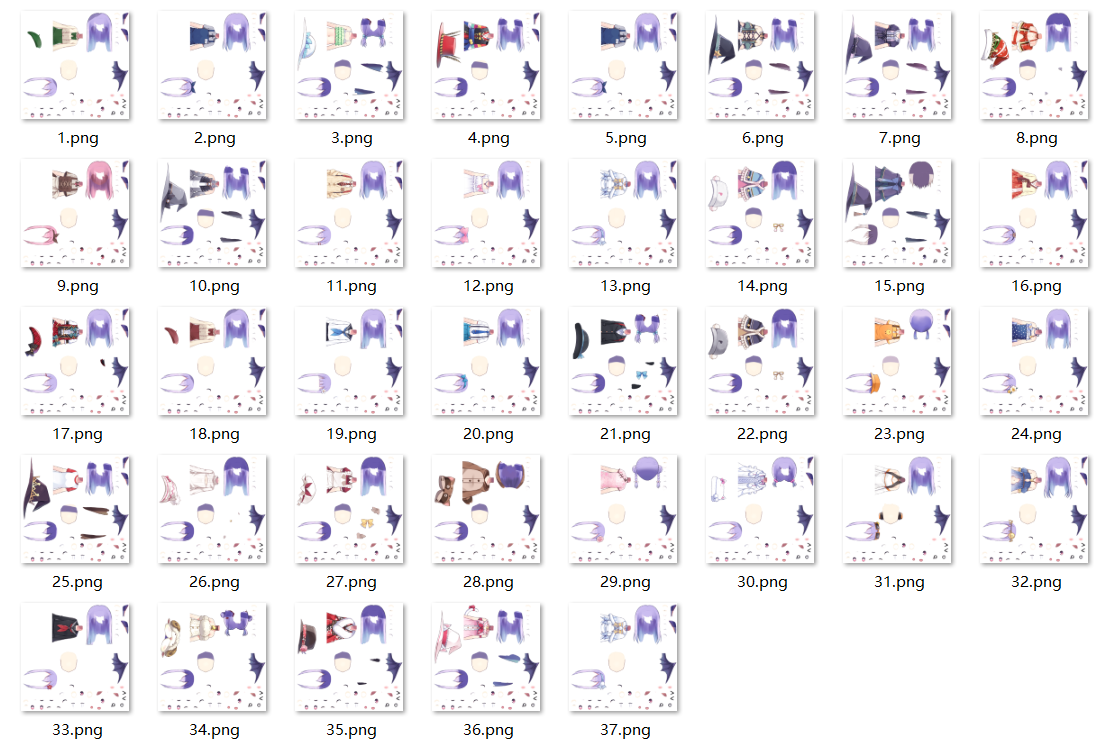
其中 index 表示服装编号,取值范围是 1-37,服装具体样式可在 live2d/model/pio/textures 中查看

可以自行对服装样式进行简单的修改,如笔者不想要翅膀,则在PS里对png图片进行编辑,将翅膀部分删去即可。
🗃️附件
没有翅膀的该看板娘版本相关文件可以从这里下载
https://github.com/dreature1328/KanBanMusume






















 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








