better-scroll引入后报错Uncaught ReferenceError: exports is not defined
我在代码中引入了better-scroll

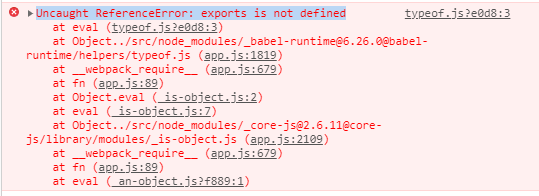
之后浏览器就开始报错:
并且还报了很多很多警告
警告非常非常多,就不一一截图了
经过一翻调查,解决方法如下:
- 1.关于Uncaught ReferenceError: exports is not defined报错问题:
webpack 2后不允许混合使用import和module.exports
(但是之前我一直都是用import也没报错呀,很迷。反正照着我说的改就完事了)
在.babelrc文件中删除transform-runtime
删除之后就不会报错啦(嘻嘻,不愧是我)
- 关于一大堆警告问题:
简单粗暴,直接把src/node_modules文件夹删掉就ok了

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








