前端学习的一些问题:
本人小白刚开始学习html和css,尝试自己写一些静态网页当作练习,有一些问题想请教各位大佬们。
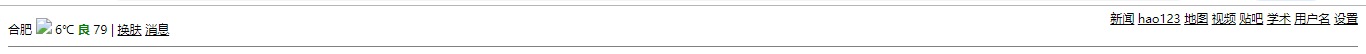
如何实现这样的标题栏?
而我实现的样子是这样:

为什么我的标题栏左右端对其了以后不在一行了呢?
以下是我的HTML代码和css样式表:
<p class="i1">
<span>合肥</span> <!--<span></span>样式组织标志-->
<span><img src="D:\WebStorm 2018.2.5\project\u=3507329806,4210594275&fm=26&gp=0[1].jpg"></span>
<span>6℃</span>
<b class="c1">良</b>
<span>79</span>
<span>|</span>
<u>换肤</u> <!--/*<u></u>下划线*/-->
<u>消息</u>
<span class="c2">
<u >新闻</u>
<u >hao123</u>
<u >地图</u>
<u >视频</u>
<u >贴吧</u>
<u >学术</u>
<u >用户名</u>
<u >设置</u>
</span>
</p>
.div1{
width:1350px;
heignt:15px;
padding:0; /*盒模型填充*/
border-bottom:1px solid gray;
}
.i1{
font-size:5px;
line-height:10%;
}
.c1{
color:green;
}
.c2{
float:right;
}






















 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








