开发商问题反馈:
输入框界面代码:
<el-form-item>
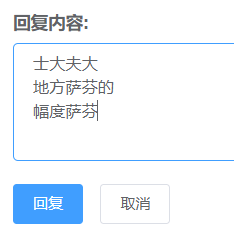
<span slot="label">回复内容:</span>
<el-input v-model="backForm.replyMessage" type="textarea" placeholder="请输入回复">
</el-input>
</el-form-item>
...............
//回复按钮
<el-button type="primary" @click="backRequest">回复</el-button>el-input控件在使用过程中,输入时按下回车键会自动在文本中加入"\n",然后传输给后端
我们可以通过后端反馈的数据看到
输入内容:
返回内容:
我们要做的就是将这段文字转变成换行显示的格式,css提供了——style="white-space: pre-line"
所以我们只需要:
<el-table :data="list" >
<el-table-column label="回复内容" align="center">
<template slot-scope="scope">
<span style="white-space: pre-line" v-html="scope.row.replyMessage"></span>
</template>
</el-table-column>
</el-table>效果:


























 2383
2383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








