当你在项目中配置了proxy代理,前端在浏览器开发调试的时候,是看不到真是的请求地址的。
这时候,后端要说话了:你这连的是我的地址吗?网络里这显示的也不对吧~
前端: 额、不是在这里看的。既然你不相信我,让我来给你看看真实请求地址。
1. 怎么做
只需在你的proxy代理中,轻轻地加入一个配置=>logLevel
proxy: {
[process.env.VUE_APP_BASE_API]: {
logLevel: 'debug',
}2. 怎么看
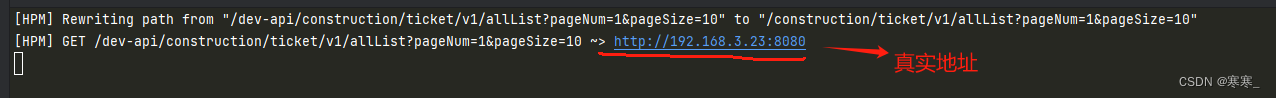
页面发送请求后,即可在控制台查看真实地址啦。

想知道Vue3怎么办吗?
传送门:Vue3 查看真实请求地址






















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








