QQ只要接收到了图片都是有本地缓存,我们通过浏览本地文件即可找到。
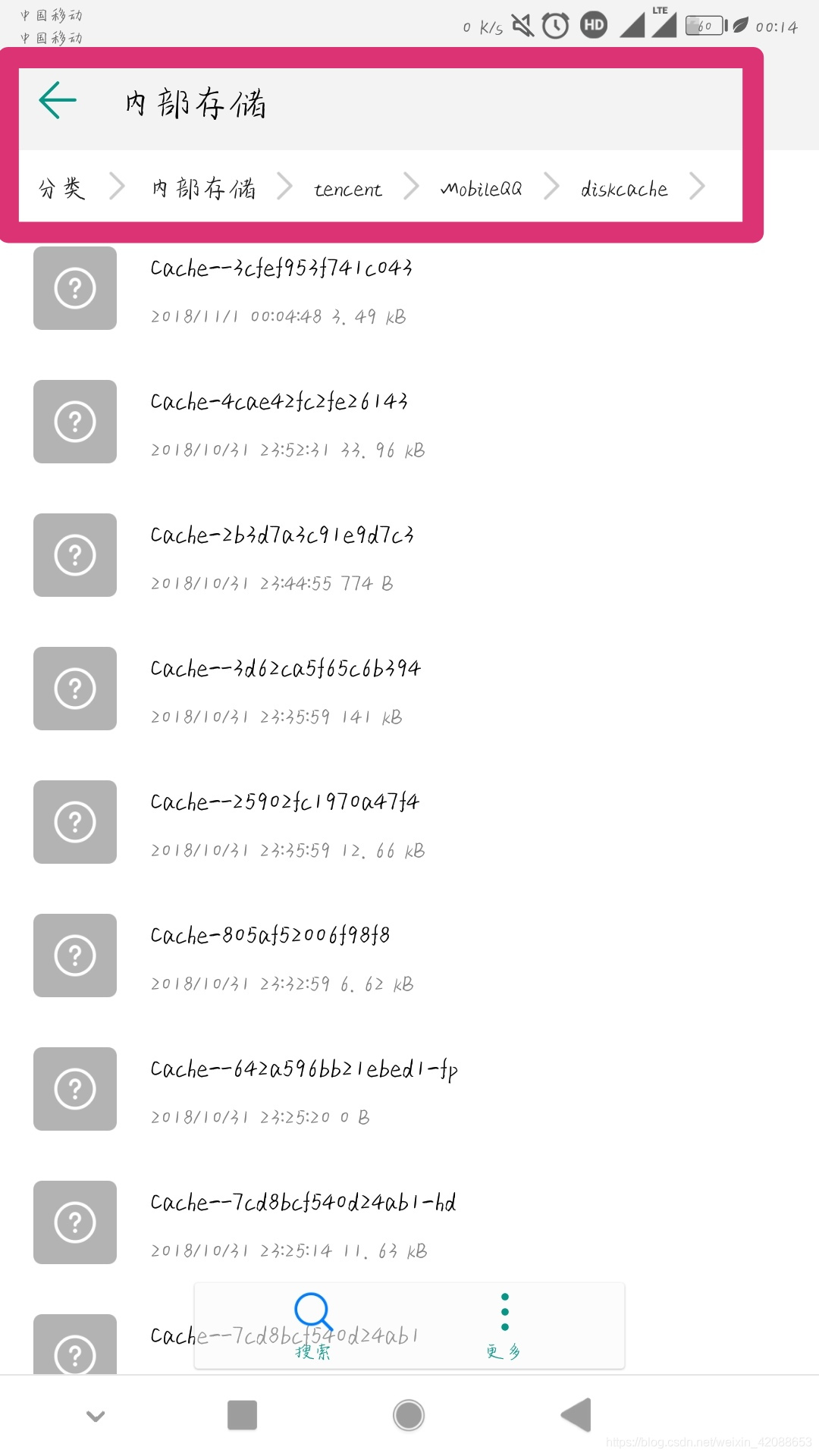
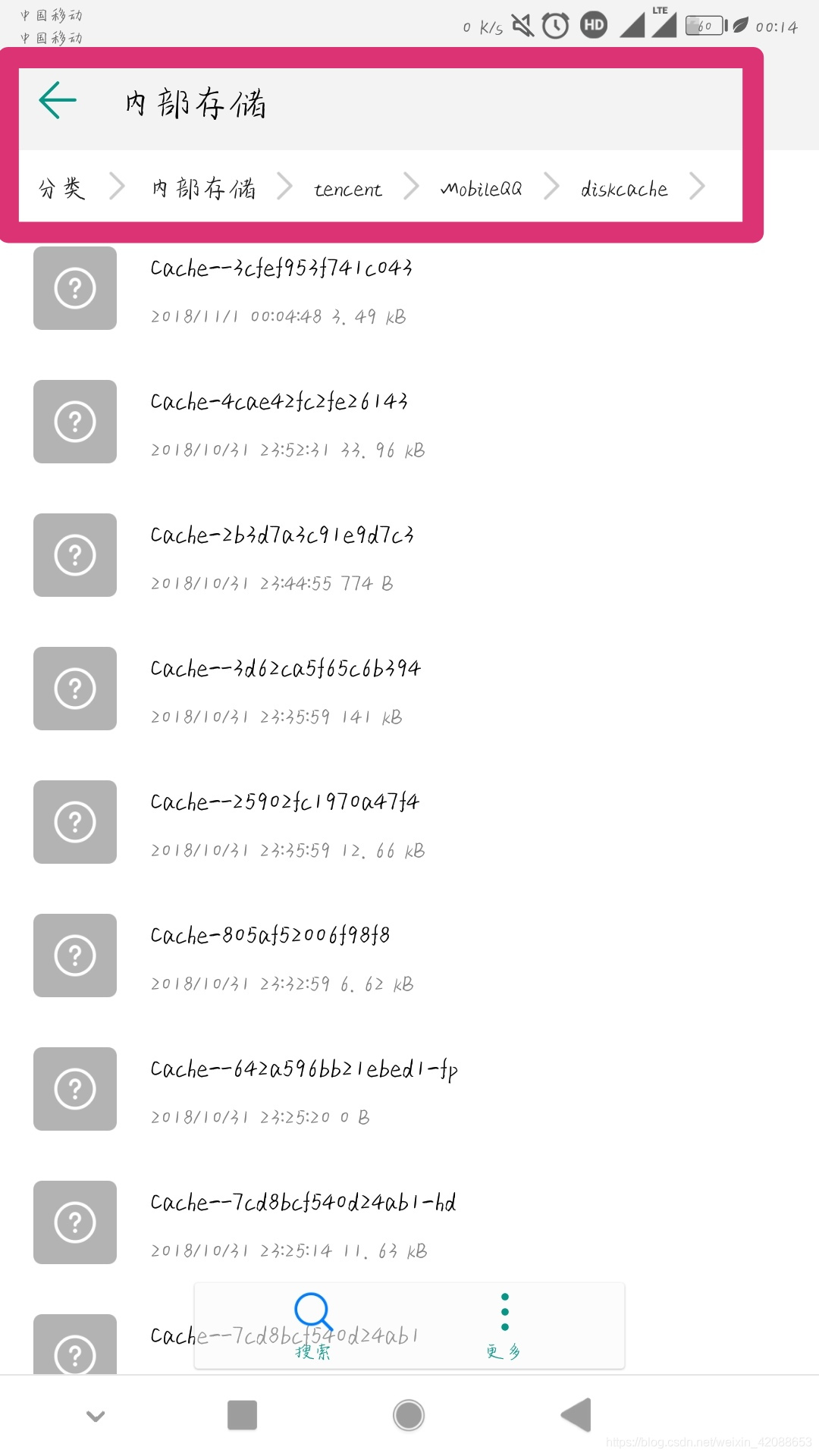
1、打开文件管理。找到图片中的目录。

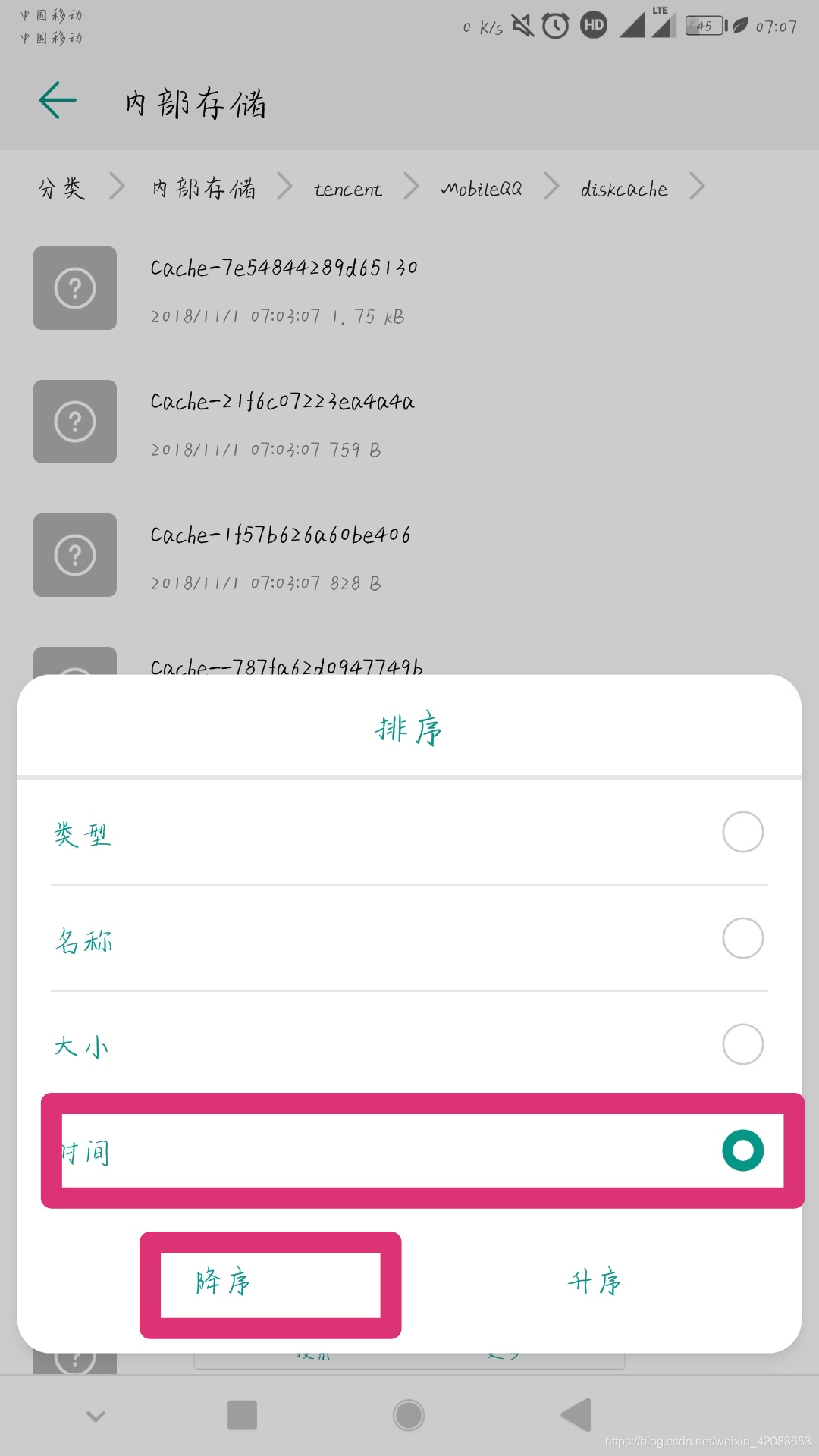
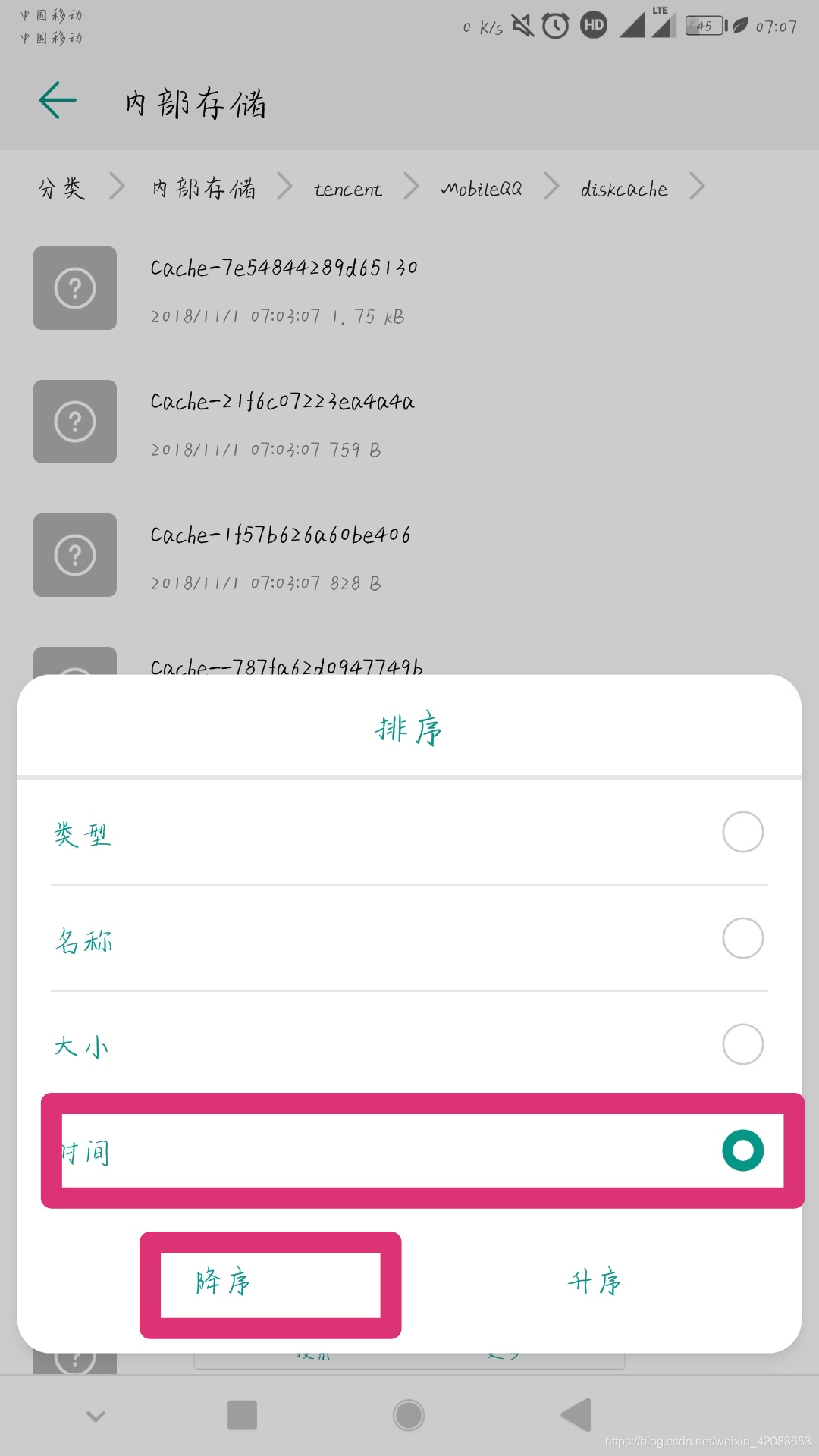
2、按照时间降序排序。按照时间找到QQ好友发送的时间。

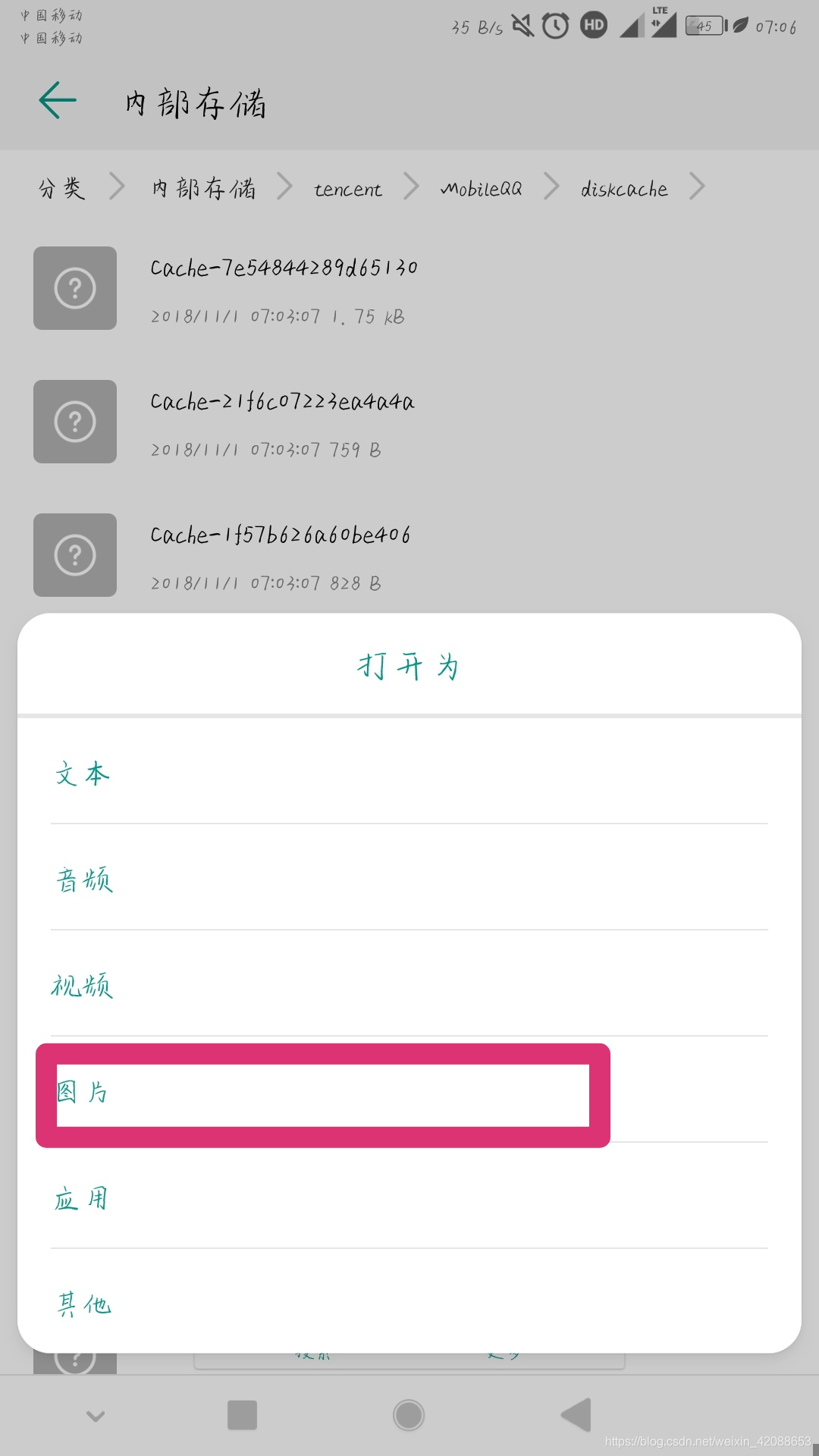
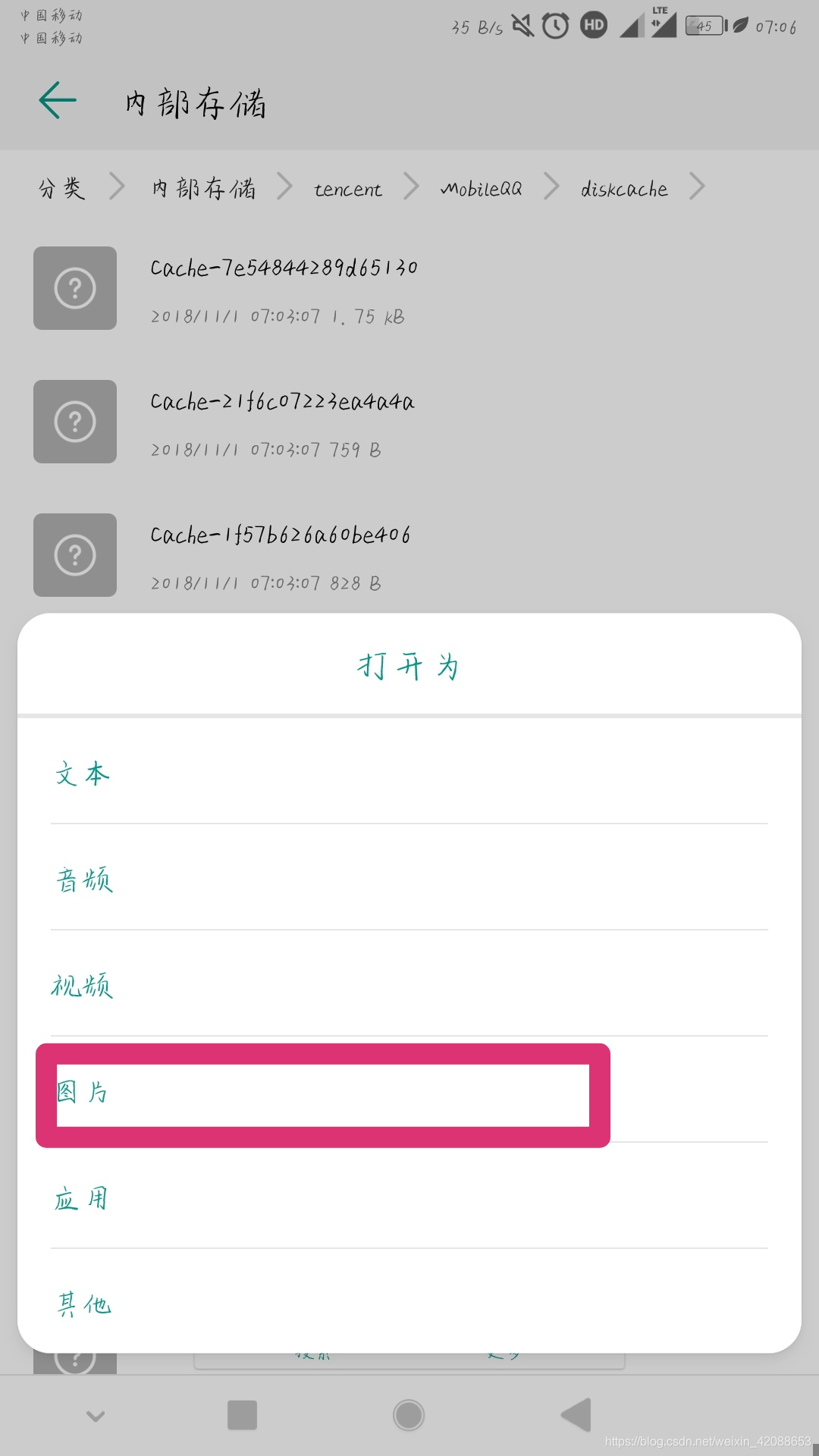
3、打开,以图片格式;

这样我们就很简单的看到了QQ好友撤回照片以及闪照。
QQ只要接收到了图片都是有本地缓存,我们通过浏览本地文件即可找到。
1、打开文件管理。找到图片中的目录。

2、按照时间降序排序。按照时间找到QQ好友发送的时间。

3、打开,以图片格式;

这样我们就很简单的看到了QQ好友撤回照片以及闪照。
 2万+
2万+
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


