在做微信公众号开发的时候,时常要调微信接口。在电脑浏览器上无法模拟,出现问题很难排查。只能通过电脑连接手机去查看log,这儿介绍一个快捷的方法,在手机前端页面直接查看打印信息。
vConsole前端调试面板
vConsole是一款由微信公众平台前端团队打造的前端调试面板,专治手机端看log难题。
方法一:
安装vConsole
npm install vconsole
引入
import VConsole from 'vconsole';
const vConsole = new VConsole();
// or init with options
const vConsole = new VConsole({ maxLogNumber: 1000 });
// call `console` methods as usual
console.log('Hello world');
// remove it when you finish debugging
vConsole.destroy();
方法二:
html直接引入
<head>
<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script>
</head>
方法三:
如果使用了 AMD/CMD 规范,可在 module 内使用 require() 引入模块:
var VConsole = require('path/to/vconsole.min.js');
var vConsole = new VConsole();
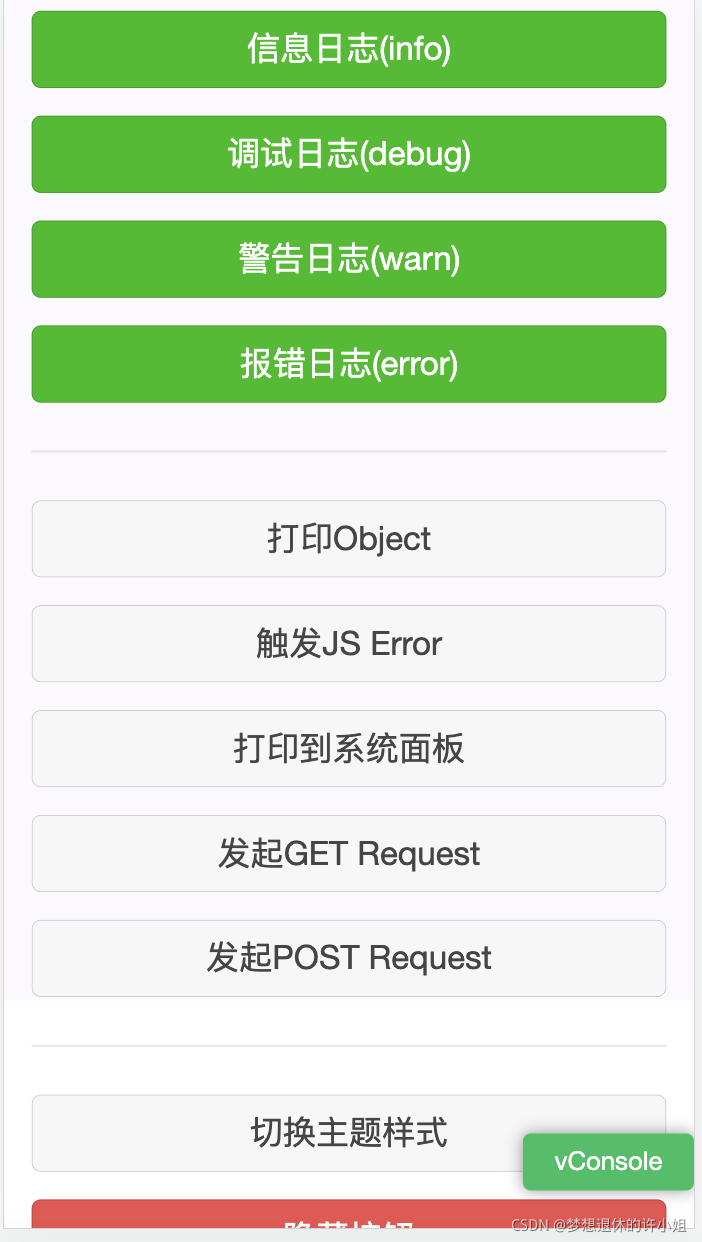
配置完成后,页面上会有悬浮按钮,点开即可看到相关内容。

参考:
vConsole.js






















 3002
3002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








