在开发软件过程中有一些客户要求要在表个里面添加一列“状态列”在这列里面添加有按钮,这些按钮有“删除、编辑、停用、启用、修改、详细内容等等”。开发人员为了瞒足看客户的需求从而开发表格里面添加按钮的需求,每一行的按钮只能对他所在的一行进行操作,不能操作别的行的内容。
下面的的代码是WPF XAML的表格里面添加按钮的XAML的代码:
<Window x:Class="WpfApp1.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:core="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ObjectDataProvider x:Key="SexEnumKey" MethodName="GetValues" ObjectType="{x:Type core:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:SexEnum"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid >
<DataGrid Name="userList" ItemsSource="{Binding}" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Header="编号" Width="80*" Binding="{Binding }" />
<DataGridTextColumn Header="客户名称" Width="80*" Binding="{Binding }" />
<DataGridComboBoxColumn Header="性别" Width="50*" SelectedItemBinding="{Binding sex}"
ItemsSource="{Binding Source={StaticResource SexEnumKey}}" />
<DataGridTextColumn Header="手机号" Width="80*" Binding="{Binding created_at}" />
<DataGridTemplateColumn Header="操作状态" Width="80*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Content="编辑" Name="Bianji" Tag="{Binding Bianji}" Click="Bianji_Click" />
<Button Content="删除" Name="Shangchu" Tag="{Binding Shangchu}" Click="Shangchu_Click" Foreground="#FFE01919" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
C#的代码如下
行里面有按钮了然后对里面的按钮添加Click事件转到代码编写按钮对应的事件即可
//编辑
private void Bianji_Click(object sender, RoutedEventArgs e)
{
}
//删除
private void Shangchu_Click(object sender, RoutedEventArgs e)
{
}
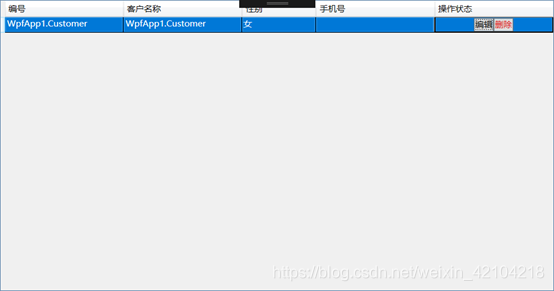
下图运行的码的效果截图
 以上是本人参考了一些网上的资料做出的一个案例,如有不足的地方请指出、我会思考问题修改不足的地方。
以上是本人参考了一些网上的资料做出的一个案例,如有不足的地方请指出、我会思考问题修改不足的地方。






















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








