Laravel 解决419错误 -ajax请求错误的问题(CSRF验证)
程序内容相关:Laravel+ajax+CSRF
好吧还有好多能扯出来好像有点多而且微不足道得像面前鼠标垫上的纤维不重要所以就不扯了啊我废话好多
贴上自己的解决办法,两行内容
1.在页面上添加
2.然后在页面的script标签{{– 这句是废话,但是,啊我的博客好短不想删 – }}中添加
$.ajaxSetup({headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')}});
完美。
以上这篇Laravel 解决419错误 -ajax请求错误的问题(CSRF验证)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
时间: 2019-10-24
用了laravel就会知道其中的csrf验证功能,如果post传值的时候,没有csrf_token就会报如下的错误: 这是因5.2之后的版本中会默认在路由里面添加 web 中间件. 在app/Http/Kernel.php文件中有如下配置: 全部关闭 到此,想必大家就知道了如何关闭这个验证了.就是将上图标注的这一行代码注释掉,这样就关闭了csrf验证,但这就全部关闭了. 部分关闭 当我们写接口的时候,会遇到这样的问题:因为通过接口是无法传csrf_token的(csrf_token是在larav
一. 什么是 CSRF ? CSRF是Cross Site Request Forgery的缩写,看起来和XSS差不多的样子,但是其原理正好相反,XSS是利用合法用户获取其信息,而CSRF是伪造成合法用户发起请求.具体操作原理看google.. 二.Laravel的CSRF防御过程 Laravel 会自动在用户 session (根据session_id 关联确认属于谁) 生成存放一个随机令牌(token)放在session中,并且如果使用 Laravel 的 {{form::open}} 会自

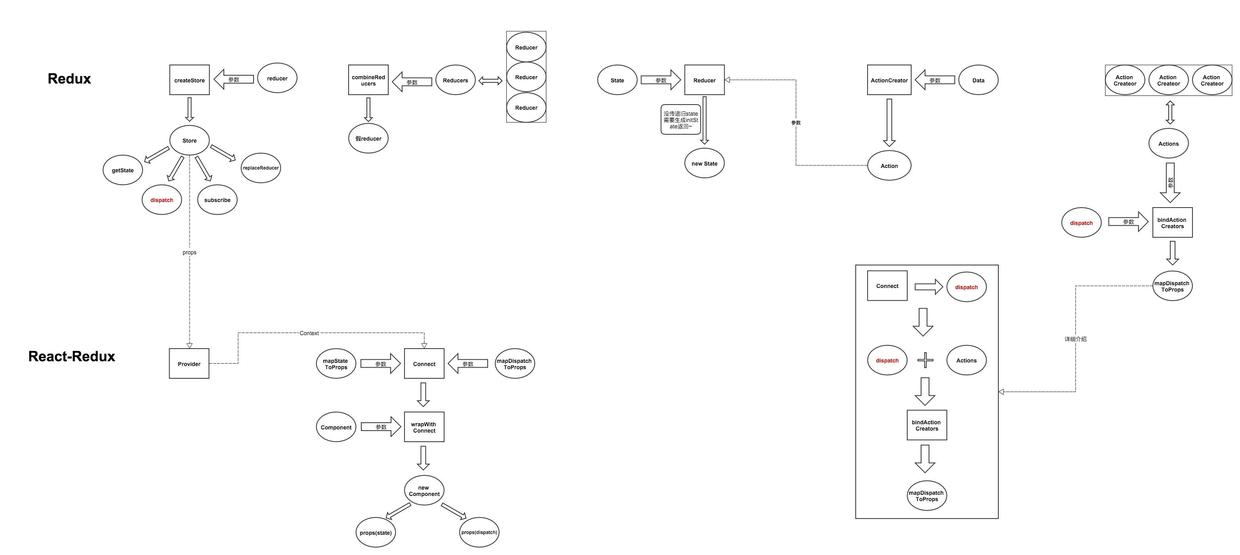
关于react-redux的一个流程图 流程图 connect用法介绍 connect方法声明: connect([mapStateToProps], [mapDispatchToProps], [mergeProps],[options]) 作用:连接React组件与 Redux store. 参数说明: mapStateToProps(state, ownProps) : stateProps 这个函数允许我们将 store 中的数据作为 props 绑定到组件上. const mapSta
如下所示: return [ 'accepted' => '必须为yes,on,1,true', 'active_url' => '是否是一个合法的url,基于PHP的checkdnsrr函数,因此也可以用来验证邮箱地址是否存在', 'after:date' => '验证字段必须是给定日期后的值,比如required|date|after:tomorrow,通过PHP函数strtotime来验证', 'after_or_equal:date' => '大于等于', 'alpha'

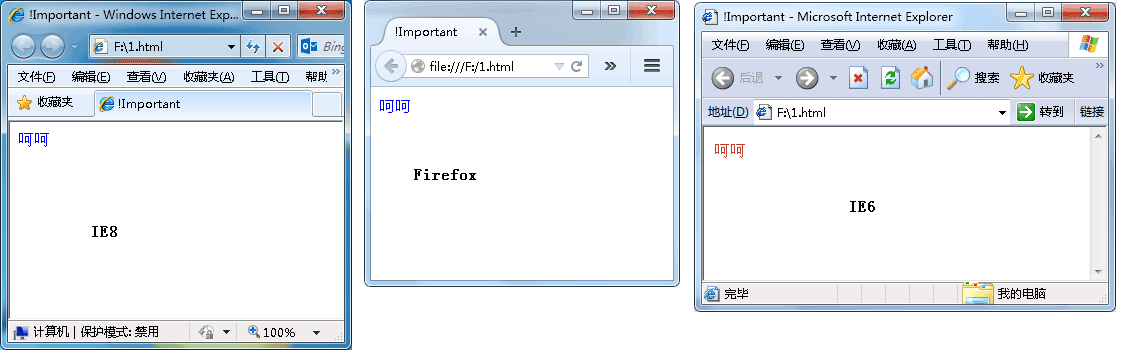
详解CSS样式中的!important.*._符号 !important.*._其实没什么用,皆是用来设置样式的优先级,但是样式的优先级你可以自行排好其先后位置来设置,然而你还是要看懂的. 我们知道,CSS写在不同的地方有不同的优先级, .css文件中的定义 < 元素style中的属性,但是如果使用!important,事情就会变得不一样. 首先,先看下面一段代码:
详解PostgreSQL 语法中关键字的添加 当PostgreSQL的后台进程Postgres接收到查询语句后,首先将其传递给查询分析模块,进行词法.语法和语义分析. 记录下在parser语法解析模块添加关键字. 几个核心文件简介 源文件 说明 gram.y 定义语法结构,bison编译后生成gram.y和gram.h scan.l 定义词法结构,flex编译后生成scan.c kwlist.h 关键字列表,需要按序排列 check_keywords.pl linux下会调用其进行关键字检查(顺

本文介绍了详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持,分享给大家,具体如下: 一个小遗憾 能来看这篇文章的想必不用我来介绍vue是什么了.先让我们膜拜大神!vue项目的创建者尤大写了个sublime下语法高亮的插件,有人问他how about webstorm support?他是这么回答的.默哀一分钟. 添加高亮和语法支持 这个我是通过插件来实现的.网上目前有两个插件: 插件1:https://github.com/henjue/vue-for-idea 插件2:htt
详解IOS开发中生成推送的pem文件 具体步骤如下: 首先,需要一个pem的证书,该证书需要与开发时签名用的一致. 具体生成pem证书方法如下: 1. 登录到 iPhone Developer Connection Portal(http://developer.apple.com/iphone/manage/overview/index.action )并点击 App IDs 2. 创建一个不使用通配符的 App ID .通配符 ID 不能用于推送通知服务.例如, com.itotem.ip
命令中的正则表达式 如果要在命令输出或文本中筛选内容时使用模糊查找,就需要使用正则表达式.正则表达式是一套由多个元字符组成的模糊查找模式,使用正则表达式可以快速查找和定位文本中指定的内容. 1.单字符匹配符. 正则表达式主要由一些元字符和匹配模式组成 单字符匹配符可以匹配任意单个字符,这个字符的功能和文件名匹配符中的?功能相同 使用正则表达式查找文本,首先需要使用元字符组成一个查找模式 (1)使用查找模式时,通常将其放入两个斜杠//中,然后再放入命令,例如要在一个文本中查找匹配模式/.i...
详解Http请求中Content-Type讲解以及在Spring MVC中的应用 引言: 在Http请求中,我们每天都在使用Content-type来指定不同格式的请求信息,但是却很少有人去全面了解content-type中允许的值有多少,这里将讲解Content-Type的可用值,以及在spring MVC中如何使用它们来映射请求信息. 1. Content-Type MediaType,即是Internet Media Type,互联网媒体类型:也叫做MIME类型,在Http协议消息头中,
详解http请求中的Content-Type http头部字段Content-Type约定请求和响应的HTTP body内容编码类型,客户端和服务端根据http头部字段Content-Type正确解码HTTP body内容. 常见的http头部Content-Type: * application/x-www-form-urlencoded * multipart/form-data * application/json * application/xml 示例说明 * 前端使用Content-





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








