













=Get请求数据==============
Npm install vue-resource --save
Main.js
import VueResource from 'vue-resource'
Vue.use(VueResource);
<template>
<div class="progress">
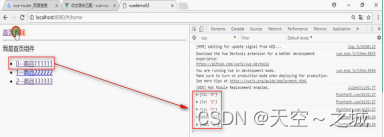
<div v-for="(items,index) in list" :key="index">
{{items.title}}---{{items.aid}}
</div>
</div>
</template>
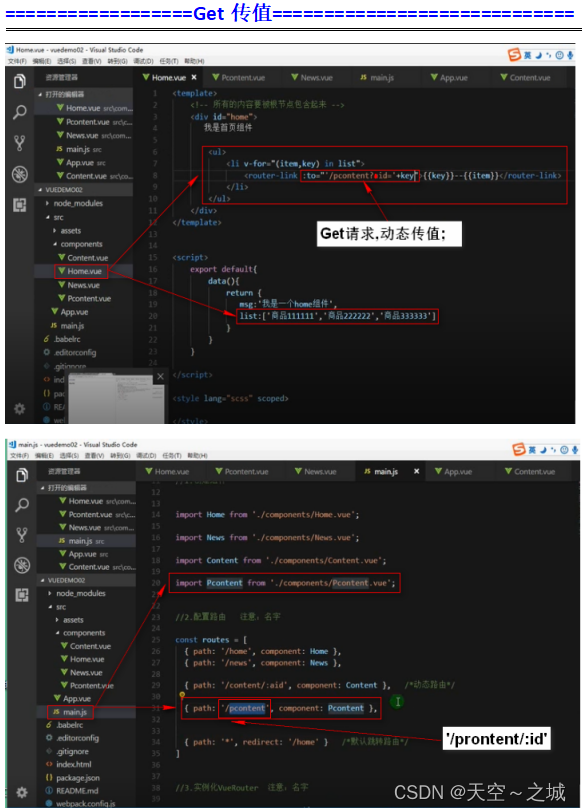
var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
this.$http.get(api).then((response)=>{
console.log(response);
//注意this指向
this.list=response.body.result;
},(err)=>{
console.log(err);
})
=====================================================================
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Footer from '@/views/Footer'
import ActiveRouterGet from '@/views/ActiveRouterGet'
export default new VueRouter({
routes: [
{
path: '/activeGet',
name: 'ActiveRouterGet',
component: ActiveRouterGet
},
{
path:'/footer',
name:'Footer',
component: Footer
}
],
mode:'history'
})
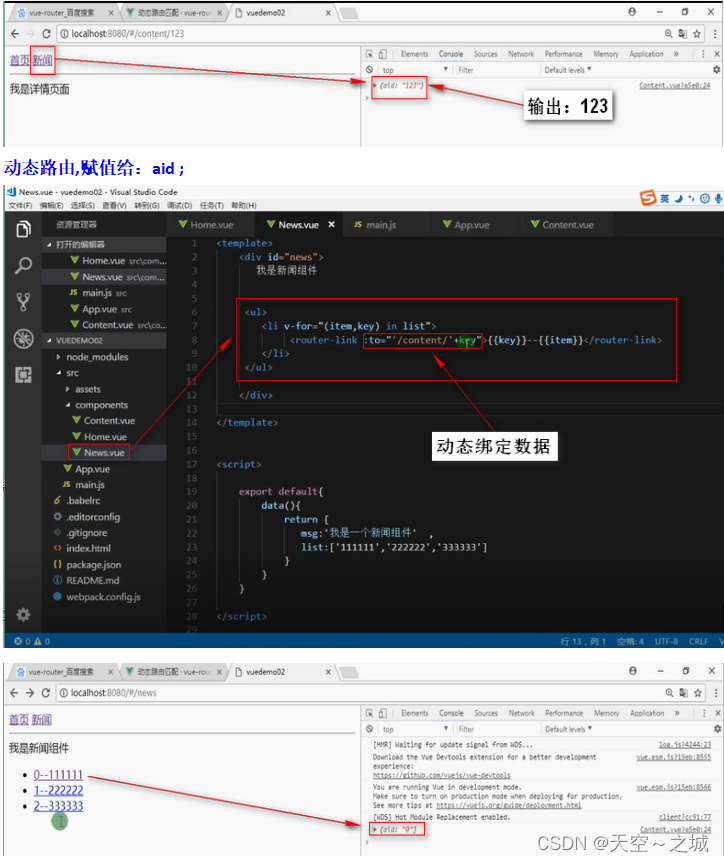
ActiveRouterGet.vue
<template>
<div class="activeGet">
<ul>
<li v-for="(item,key) in list">
<router-link :to="'/footer?id='+item.id">{{item.title}}</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
list:[{id:'001',title:'选项一'},{id:'002',title:'选项二'},{id:'003',title:'选项三'},{id:'004',title:'选项四'}]
}
}
}
</script>
<style>
.activeGet{
background:rgb(233, 223, 223);
}
ul li:-moz-focusring{
width:100px;
height:40px;
background:greenyellow;
}
</style>

Footer.vue
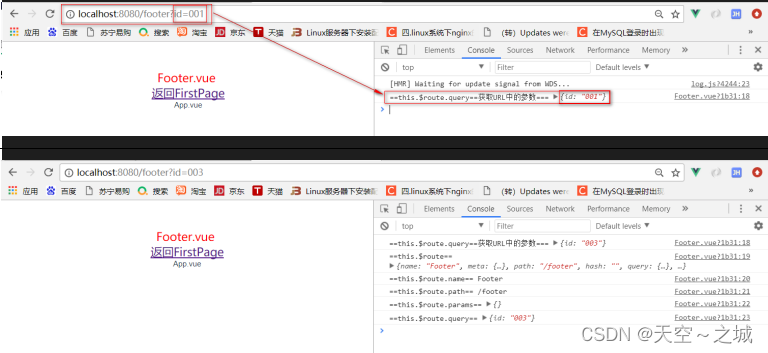
<template>
<div class="footer">
{{msg}}
<br/>
<!--'*'表示没有匹配到组件,跳转到./home组件-->
<router-link to="*">返回FirstPage</router-link>
</div>
</template>
<script>
export default {
data(){
return{
msg: 'Footer.vue'
}
},mounted(){
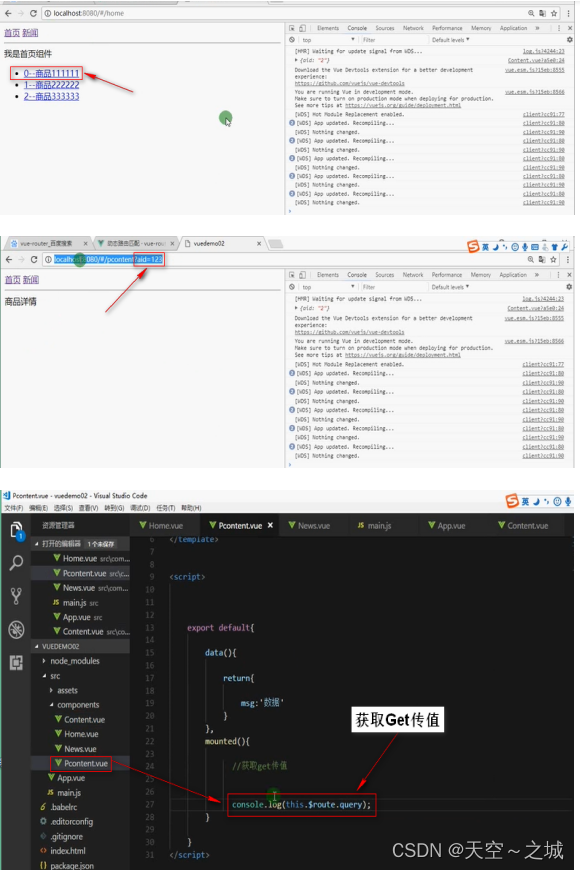
let url_query = this.$route.query; //
console.log('==this.$route.query==获取URL中的参数===',url_query);
console.log('==this.$route==',this.$route);
//获取vue页面名称,如,Footer
console.log('==this.$route.name==',this.$route.name);
//获取url中路由path,如,/footer
console.log('==this.$route.path==',this.$route.path);
console.log('==this.$route.params==',this.$route.params);
//获取url中的参数//如{id: "001"}
console.log('==this.$route.query==',this.$route.query);
}
}
</script>
<style scoped>
.footer{
font-family :'微软雅黑';
color:red;
font-size:24px;
}
</style>

// this.$router.path;--获取请求路径 // /footer
// this.$router.params;-- 全部参数
// this.$router.query;--获取请求参数 //{id:'001'}
// this.$route.name; -- 获取Vue页面名称 //Footer






















 1927
1927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








