转载:https://mp.weixin.qq.com/s/CWmhOzcd_d0lG5E045NIPg


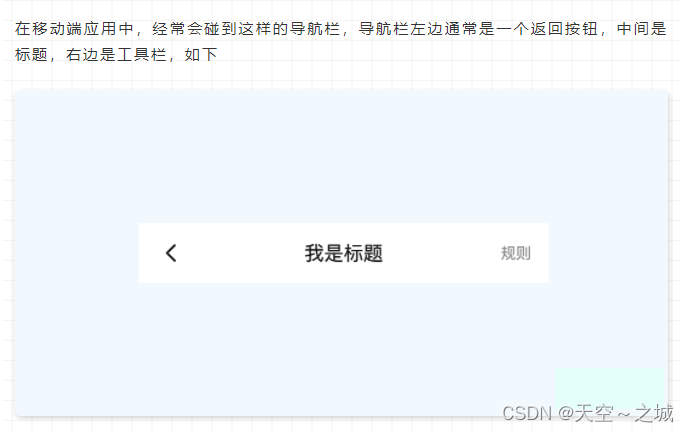
<appbar>
<tool>
<a class="icon back"></a>
</tool>
<h2 class="title">我是标题</h2>
<tool class="right">
<a class="link">规则</a>
</tool>
</appbar>

appbar{
display: flex
}
.title{
flex: 1;
text-align: center;
}

.title{
position: absolute;
left: 0;
right: 0;
text-align: center;
}

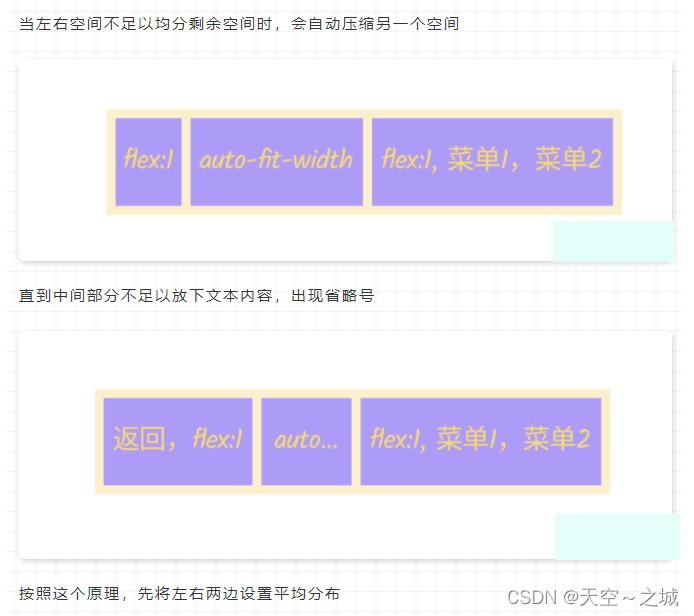
.item{
flex: 1
}


tool{
flex:1;
}

.right{
display: flex;
justify-content: end;
}


div{
display: grid;
grid-template-columns: 1fr auto 1fr;
}

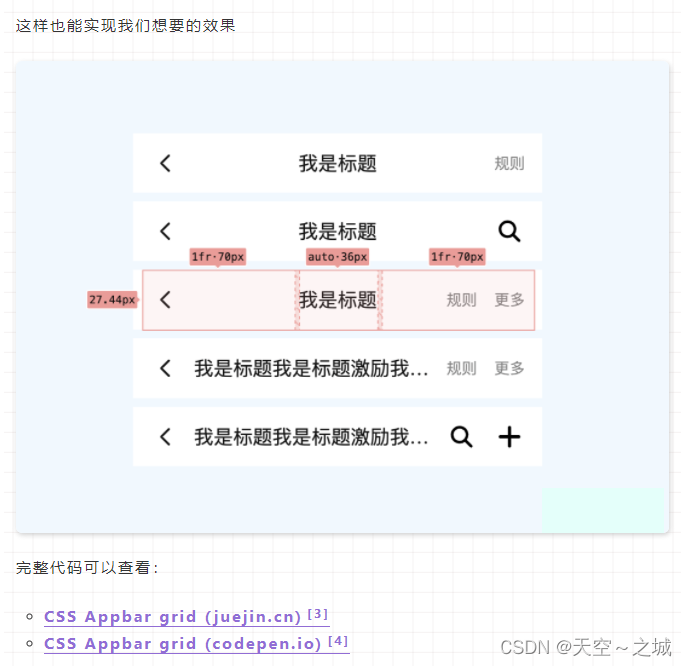
appbar{
display: grid;
grid-template-columns: 1fr auto 1fr;
}
.right{
justify-content: end;
}

























 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








