Android控件(注册对话框)
--学习笔记6(金海建)
目的:学习设计一个注册界面,来学习RadioGroup、RadioButton、Spinner、DatePicker、TimePicker这些控件的使用。
RadioGroup和RadioButton
一般情况下,我们会把某一组RadioButton做成一个单选。这种情况下,我们需要把RadioButton和RadioGroup结合使用。在布局的时候,需要把RadioButton作为RadioGroup的子控件。
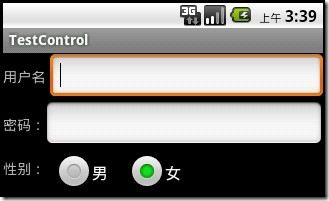
新建一个工程,设计如下UI。

性别选择的布局文件
在用户点击了某个单选框之后,对事件进行处理。
import android.widget.RadioGroup; import android.widget.RadioButton; import android.widget.Toast; public class UserReg extends Activity { RadioGroup m_sexselectGroup; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.userreg); m_sexselectGroup = (RadioGroup)this.findViewById(R.id.sexselect); m_sexselectGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, int checkedid) { if(checkedid == R.id.RadioMan) { // do some thing } else if(checkedid == R.id.Radiowomen) { // do some thing } RadioButton sextype = (RadioButton)UserReg.this.findViewById(checkedid); DisplayToast("你的性别是:" + sextype.getText()); } }); } public void DisplayToast(String str) { Toast.makeText(this, str, Toast.LENGTH_SHORT).show(); } }
下拉框(Spinner)
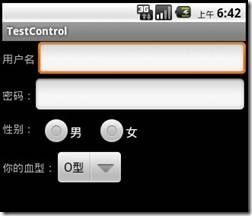
接着添加一个血型选择的下拉框,让用户选择血型。
在布局文件中添加Spinner组建,然后通过ArrayAdapter和Spinner连接起来。一个Spinner控件有两种视图。一种是未点击状态下,一种是点击了,出现下拉条,让用户选择。这两种视图分别通过ArrayAdapter的构造函数和ArrayAdapter的setDropDownViewResource方法来设置。
血型选择xml属性
代码如下
private static final String[] m_bloodtypes= {"O型", "A型", "B型", "AB型", "其他", "未知"}; private Spinner m_Spinner; private ArrayAdapter m_adapter; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.userreg); m_Spinner = (Spinner)this.findViewById(R.id.Spinnerbloodtype); m_adapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, m_bloodtypes); m_Spinner.setPromptId(R.string.selectblood); m_adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); m_Spinner.setAdapter(m_adapter); m_Spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() { public void onItemSelected( AdapterView> parent, View view, int position, long id) { DisplayToast("你的血型是:" + m_bloodtypes[position]); } public void onNothingSelected(AdapterView> arg0) { } }); }
效果图:


DatePicker和TimePicker
DatePicker和TimePicker的使用方法一样,我的测试程序中只使用的DatePicker来让用户选择生日。
在layout中添加DatePicker组建。
代码如下:
m_datePicker = (DatePicker)this.findViewById(R.id.Datebirthday); m_datePicker.init(1980, 5, 11, new DatePicker.OnDateChangedListener() { public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // 如果用于设置时间,可以调用Calendar的set方法 //Calendar.getInstance().set(year, monthOfYear, dayOfMonth); DisplayToast("你的生日是 " + year +"年" + monthOfYear + "月" + dayOfMonth + "日"); } });
效果图:






















 3276
3276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








