sourcemap 的作用
JS 上线时要压缩、混淆,线上的 JS 报错信息无法识别行、列,sourcemap 可解决这个问题
sourcemap 的原理
sourcemap 文件中,保存了 JS 代码压缩后和压缩前的对应关系
怎样找到 sourcemap 文件
方法1:将 JS 的后缀改为 map 下载
如 jquery.js 的 CDN 地址将后缀改为 map
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.map
方法2:JS 文件底部有 sourcemap 的下载地址
即将 JS 的下载地址路径改为 index.js.map,即可下载 sourcemap 文件
JS 反压缩的方法
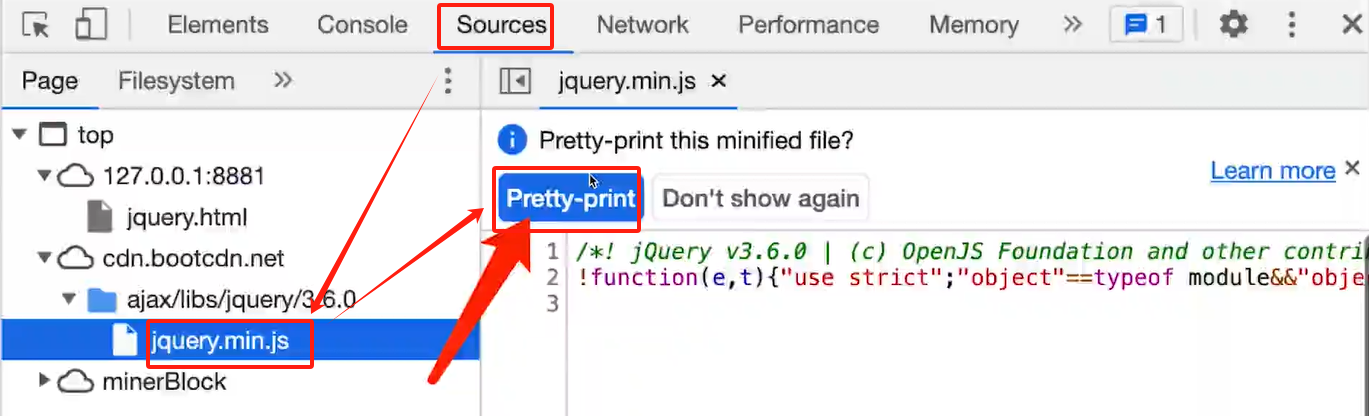
方法1:浏览器调试器里的 Pretty-print

方法2:使用第三方库 source-map
官网
https://github.com/mozilla/source-map
webpack 在 devtool 中配置 sourcemap
- eval-JS在 eval(…) 中,不生成 sourcemap
- source-map-生成单独的 map 文件,并在 JS 最后指定
- eval-source-map,JS在eval(…)中,sourcemap 内嵌
- inline-source-map-sourcemap内嵌到 JS 中
- cheap-source-map-sourcemap 中只有行信息,没有列
- eval-cheap-source-map-同上,没有独立的 map 文件





















 2570
2570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








