个人笔记:
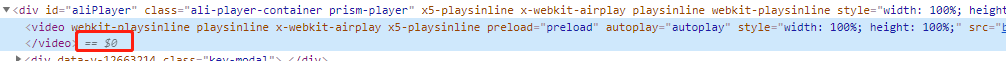
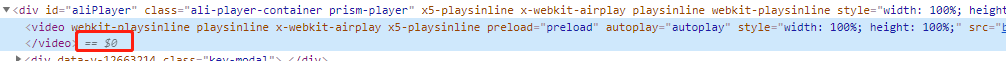
- 如标题,打开开发者工具,点击Element,找到并点击播放的视频标签,发现标签最后有一个$0的灰色标志。

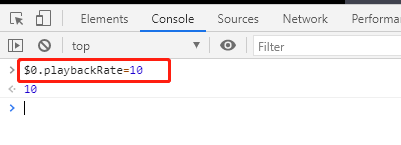
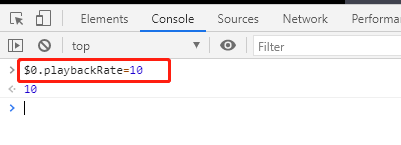
- 切换至console,输入$0.playbackRate=10

- 后面的数字就是你要播放的倍速!!!
随后,播放的速度就会以你设定的速度播放!


随后,播放的速度就会以你设定的速度播放!
 3246
3246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


