本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ 。
瀑布流简介
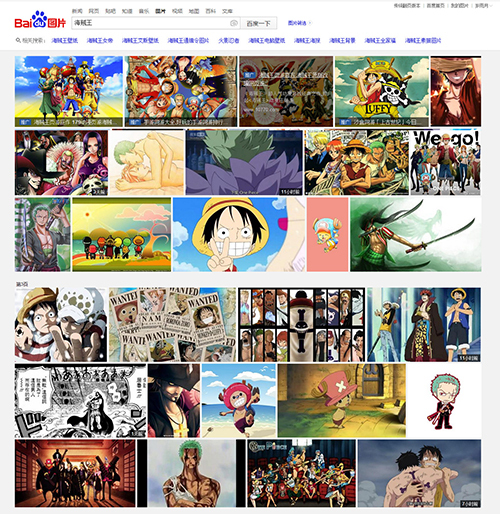
主要是运用Html+CSS+JavaScript(DOM对象和window对象)来实现一个瀑布流,最终效果是在页面中滚动鼠标不断地加载图片永远划不到头,像百度图片这样的,在没有设置分页的的情况下,当滚动滚动条的时候页面从数据库源源不断的加载图片呈现在页面中。如下图所示:

瀑布流实现方法
本章要介绍的是加载瀑布流的方法是,固定列数的浮动布局,根据你设备屏幕的宽度和加载图片的宽度来固定列数,之后又获取每一列图片的高度,将要加载的图片放在高度最小的那一列图片下面,循环数组不断的寻找高度最小的那一列图片,将图片放在下面实现基本的布局效果。然后再创建一个滚动条监听事件(当最后一张图片距顶的高度
基本的操作步骤如下:
在Html页面中创建承载图片的div
将准备的图片都加加载到页面中
为图片添加css样式
获取第一排每一列图片的高度
固定一排图片的宽度并且居中对齐
将图片放在第一排高度最小的列下面
改别图片高度并不断的循环获得高度最小的图片
滚动条监听事件
创建Json字符出模拟数据
10. 动态的创建节点并为其添加根元素








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








