1.父页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="getChildFun()">调用子元素方法</button>
<iframe id="child" src="./child.html"></iframe>
</body>
<script>
function getChildFun() {
document.getElementById('child').contentWindow.childFun()
}
function parentFun() {
console.log('我是父元素方法')
}
</script>
</html>2.子页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Child Page</title>
<script language="javascript" type="text/javascript">
function childFun() {
console.log("这是子页面的方法!");
}
function btnClick() {
window.parent.parentFun();
}
</script>
</head>
<body>
<div style="margin:auto;">
<button onclick="btnClick()">调用父页面的方法</button>
</div>
</body>
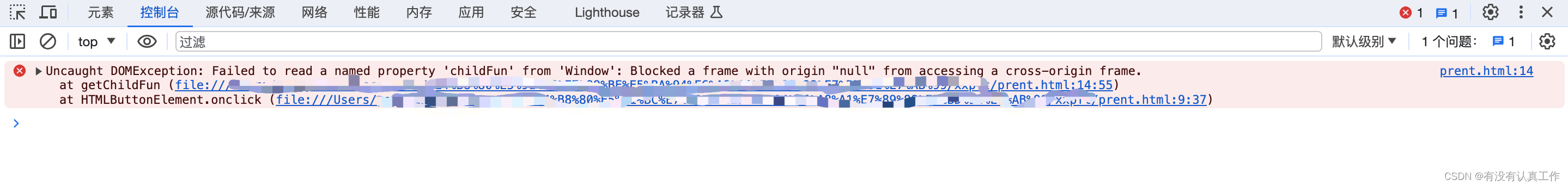
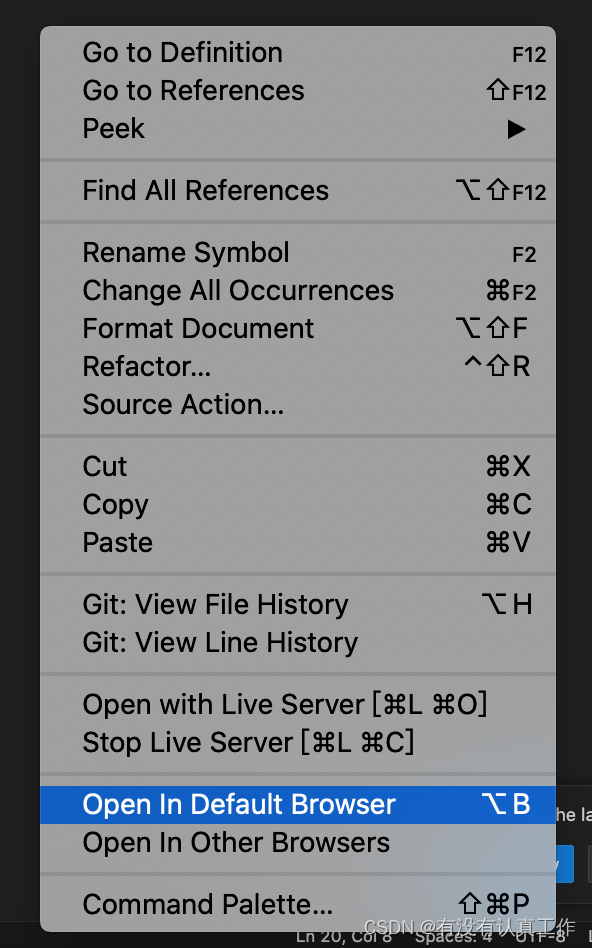
</html>如有调用方法报错处理

下载插件























 1811
1811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








