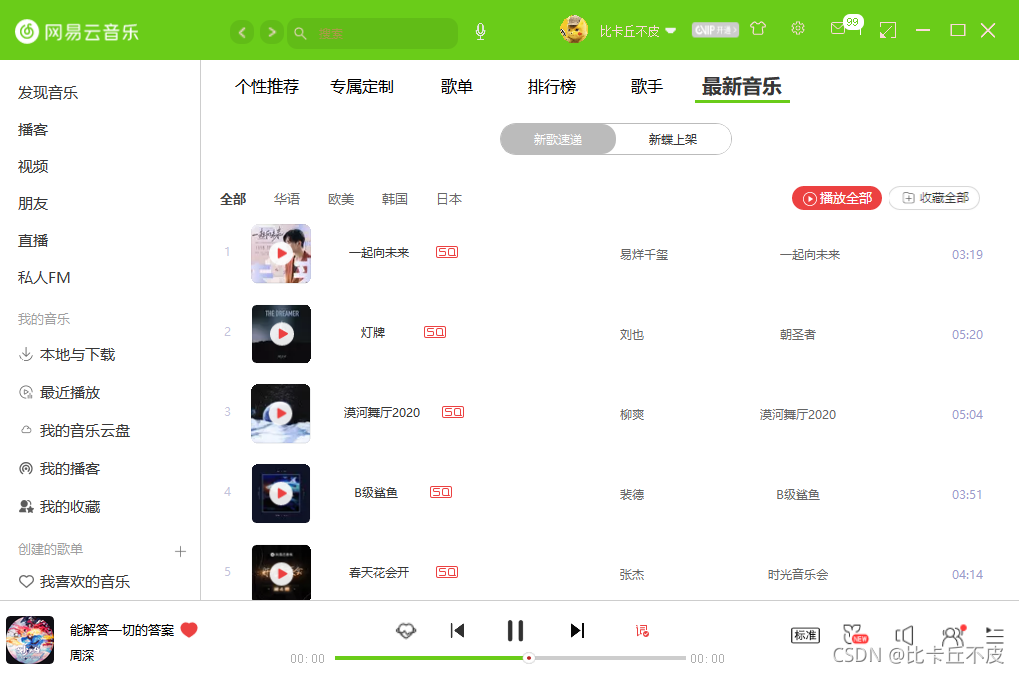
有关一键换肤,我们可以加载不同的qss文件对应其经行改变,这里模仿网易云,一键换肤的功能,直接看写过的部分。
代码这周就上传了,想要代码的朋友,记得关注与点赞,让我们共同进步。

这里我放入了6个模块颜色,我实现了5个,剩下的一个,希望可以拿到源码的部分的,可以自己尝试修改。
换肤结果:
红色:

蓝色:

粉色:

绿色:
黄色:

其实这些都是加载对应qss 文件,文件图:

代码部分:
#ifndef CHANGECOLORFORM_H
#define CHANGECOLORFORM_H
#include <QWidget>
namespace Ui {
class ChangeColorForm;
}
class ChangeColorForm : public QWidget
{
Q_OBJECT
public:
explicit ChangeColorForm(QWidget *parent = nullptr);
~ChangeColorForm();
protected:
void leaveEvent(QEvent *event);
private slots:
void on_ptnRed_clicked();
void on_ptnBlue_clicked();
void on_ptnPink_clicked();
void on_ptnOrange_clicked();
void on_ptnYellow_clicked();
void on_ptnGreen_clicked();
private:
Ui::ChangeColorForm *ui;
};
#endif // CHANGECOLORFORM_H
#include "changecolorform.h"
#include "ui_changecolorform.h"
#include "loadfileqss.h"
ChangeColorForm::ChangeColorForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::ChangeColorForm)
{
ui->setupUi(this);
setAttribute(Qt::WA_StyledBackground); //设置样式表
this->setStyleSheet("QWidget{border:1px; background:rgb(255,255,255); border-radius:8px;}"
"QWidget:hover{background:rgb(255,255,255);}");
ui->ptnRed->setStyleSheet("QPushButton{background:rgb(236,65,65); border:0px;}");
ui->ptnBlue->setStyleSheet("QPushButton{background:rgb(57,175,234);border:0px;}");
ui->ptnPink->setStyleSheet("QPushButton{background:rgb(255,122,158);border:0px;}");
ui->ptnOrange->setStyleSheet("QPushButton{background:rgb(226,171,18);border:0px;}");
ui->ptnYellow->setStyleSheet("QPushButton{background:rgb(249,238,90);border:0px;}");
ui->ptnGreen->setStyleSheet("QPushButton{background:rgb(106,204,25);border:0px;}");
}
ChangeColorForm::~ChangeColorForm()
{
delete ui;
}
void ChangeColorForm::leaveEvent(QEvent *event)
{
Q_UNUSED(event);
this->close();
}
void ChangeColorForm::on_ptnRed_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Red.qss"); //加载qss 样式表,用静态方式
}
void ChangeColorForm::on_ptnBlue_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Blue.qss"); //加载qss 样式表,用静态方式
}
void ChangeColorForm::on_ptnPink_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Pink.qss"); //加载qss 样式表,用静态方式
}
void ChangeColorForm::on_ptnOrange_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Orange.qss"); //加载qss 样式表,用静态方式
}
void ChangeColorForm::on_ptnYellow_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Yellow.qss"); //加载qss 样式表,用静态方式
}
void ChangeColorForm::on_ptnGreen_clicked()
{
LoadFileQss::setStyle("./FileColorQSS/Green.qss"); //加载qss 样式表,用静态方式
}
静态加载qss
#ifndef LOADFILEQSS_H
#define LOADFILEQSS_H
#include <QApplication>
#include <QFile>
class LoadFileQss
{
public:
static void setStyle(const QString& fileName)
{
QFile fileQss(fileName);
fileQss.open(QFile::ReadOnly);
qApp->setStyleSheet(fileQss.readAll());
fileQss.close();
}
};
#endif // LOADFILEQSS_H
喜欢我的,可以关注我博客,相关代码很快上传。
























 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








