问题:
我们常常要用到下拉框联动的功能,比如最常用的是选择地址的 省 市 区 的联动。
思路:
先填充第一个下拉框,然后写一个第一个下拉框的change事件来加载第二个下拉框
示例:
我们通过选择班级再来选择这个班级的学生
1、创建一个班级的数组 和一个学生的数组,学生的数组里有和班级数组关联的ID
var banJi = [ //班级的数组
{'id':0,'text':'请选择班级'},
{'id':1,'text':'1班'},
{'id':2,'text':'2班'},
{'id':3,'text':'3班'}
];
var xueSheng = [ //学生的数组,与班级有关联关系
{'id':0,'banJi':0,'text':'请先选择班级'},
{'id':1,'banJi':1,'text':'小明'},
{'id':2,'banJi':1,'text':'小红'},
{'id':3,'banJi':1,'text':'小军'},
{'id':4,'banJi':2,'text':'小李'},
{'id':5,'banJi':2,'text':'小张'},
{'id':6,'banJi':2,'text':'小五'},
{'id':7,'banJi':2,'text':'小肖'},
{'id':8,'banJi':3,'text':'小赵'},
{'id':9,'banJi':3,'text':'小钱'},
{'id':10,'banJi':3,'text':'小孙'},
{'id':11,'banJi':3,'text':'小冯'}
];
2、准备两个下拉框
<div>
<select id="bj">
</select>
<select id="xs">
</select>
</div>
3、准备两个构建下拉框的方法
function fillSelct(){//填充班级的下拉框
for(var i=0;i<banJi.length;i++){
var option = '<option value="'+ banJi[i].id + '">' + banJi[i].text
+ '</option>';
$('#bj').append(option);
}
}
function selectXueSheng(banji_id){//填充学生的方法 参数是班级的id
$('#xs').empty();
for(var i=0;i<xueSheng.length;i++){
if(xueSheng[i].banJi ==banji_id){
var option = '<option value="'+ xueSheng[i].id + '">' + xueSheng[i].text
+ '</option>';
$('#xs').append(option);
}
}
}
4、页面初始化方法,形成联动
$(function(){//页面初始化
fillSelct();
selectXueSheng(0);
$('#bj').change(function(){ //为班级下拉框增加change事件
var banji_id = $(this).val();
selectXueSheng(banji_id);
})
});
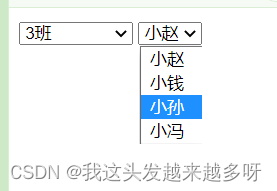
5、效果展示


完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉框联动</title>
<script src="js/jquery.min.js"></script>
<script>
var banJi = [ //班级的数组
{'id':0,'text':'请选择班级'},
{'id':1,'text':'1班'},
{'id':2,'text':'2班'},
{'id':3,'text':'3班'}
];
var xueSheng = [ //学生的数组,与班级有关联关系
{'id':0,'banJi':0,'text':'请先选择班级'},
{'id':1,'banJi':1,'text':'小明'},
{'id':2,'banJi':1,'text':'小红'},
{'id':3,'banJi':1,'text':'小军'},
{'id':4,'banJi':2,'text':'小李'},
{'id':5,'banJi':2,'text':'小张'},
{'id':6,'banJi':2,'text':'小五'},
{'id':7,'banJi':2,'text':'小肖'},
{'id':8,'banJi':3,'text':'小赵'},
{'id':9,'banJi':3,'text':'小钱'},
{'id':10,'banJi':3,'text':'小孙'},
{'id':11,'banJi':3,'text':'小冯'}
];
$(function(){//页面初始化
fillSelct();
selectXueSheng(0);
$('#bj').change(function(){ //为班级下拉框增加change事件
var banji_id = $(this).val();
selectXueSheng(banji_id);
})
});
function fillSelct(){//填充班级的下拉框
for(var i=0;i<banJi.length;i++){
var option = '<option value="'+ banJi[i].id + '">' + banJi[i].text
+ '</option>';
$('#bj').append(option);
}
}
function selectXueSheng(banji_id){//填充学生的方法 参数是班级的id
$('#xs').empty();
for(var i=0;i<xueSheng.length;i++){
if(xueSheng[i].banJi ==banji_id){
var option = '<option value="'+ xueSheng[i].id + '">' + xueSheng[i].text
+ '</option>';
$('#xs').append(option);
}
}
}
</script>
</head>
<body>
<div>
<select id="bj">
</select>
<select id="xs">
</select>
</div>
</body>
</html>























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










