1.Flex是什么?
Flexible Box 的缩写,意为"弹性布局",任意一个容易都可以指定为Flex布局。
2.基本用法。
(1)display: inline-flex|flex; 其中设置为flex的容器被渲染成一个块级元素,而设置inline-flex的容器则被渲染为行内元素。
(2)采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
3.容器的六个属性
flex-direction ------属性决定主轴的方向(即项目的排列方向)。
取值:
row:为主轴与行内轴方向的默认值,即从左到右排列(左对齐),主轴为水平方向起点在左端
row-reverse: 对齐方式与row相反,主轴为水平方向,起点在右端
column:从上往下排列。(顶对齐),主轴为垂直方向,起点在上沿。
column-reverse:对齐方式与column相反,主轴为垂直方向,起点在下沿。
flex-wrap-----设置是单行还是多行显示伸缩项目
取值:
nowrap:flex容器为单行,这种情况下flex子项可能会溢出容器。
wrap:flex容器为多行,这种情况下flex子项溢出部分被放置到新的一行。
wrap-reverse:反转wrap。
wrap:如下图所示

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row|| nowrap
----------------------------以下三个用于设置对齐方式---------------------------------------
justify-content-----定义伸缩项目沿主轴线的对齐方式
取值:
flex-start :默认值,向一行的其实位置靠齐
flex-end :伸缩项目向一行的结束位置靠齐
center :伸缩项目向一行的中间位置靠齐
space-between :两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

align-items------侧轴对齐(定义伸缩项目在侧轴上的对齐方式)
取值:
flex-start :侧轴的起点对齐。
flex-end:侧轴终点对齐。
center :侧轴居中对齐
baseline :项目的第一行文字的基线对齐
stretch:如果项目未设置高度或设为auto,将占满整个容器的高度


align-content----定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与侧轴的起点对齐。
flex-end: 与侧轴的终点对齐。
center:与侧轴的中点对齐。
space-between:与侧轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴
4.设置伸缩项目
order:<整数>-----数值小的排在前面,可以取负数。
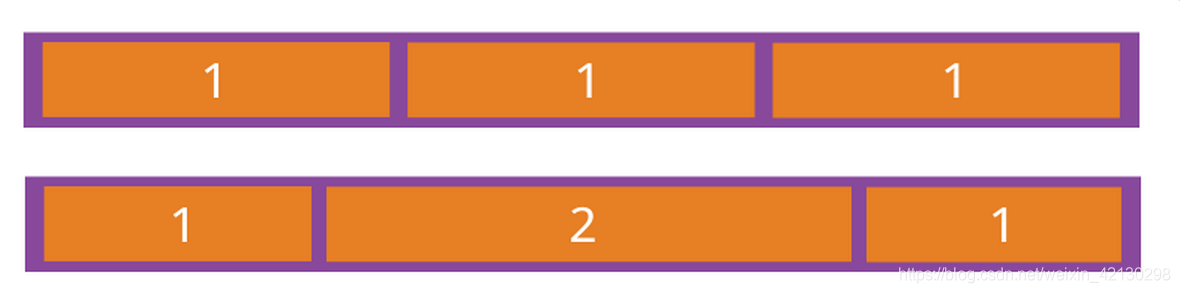
flex-grow:<数值>—属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink:<数值>
与属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis: <长度> | auto; /* default auto */
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
flex:none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
这个属性是flex-grow, flex-shrink 和 flex-basis的简写
align-self:auto | flex-start | flex-end | center | baseline | stretch
这个属性允许单个项目有与其他项目不同的对齐方式,可覆盖align-items属性,auto表示继承父元素的属性值。
参考文档
(1)Flex 布局教程:语法篇----阮一峰
(2)HTML5+CSS3 从入门到精通





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








