作者| Justin Yoo
译者 | 闫晓迪MVP
在我的上一篇文章中,通过组合使用Select动作和Filter动作,我们已经了解了如何使用逻辑应用工作流来获取一个数组中的最新的项。事实上,虽然这种做法是可行的,但它仅适用于一些特定的使用情况,对大多数情况来说,这个解决方案有点棘手。但是,有一个预览功能:内联 JavaScript 代码动作,可以方便地对数组排序。
在这篇文章中,我将讨论如何使用内联 JavaScript 代码动作排序数组项,并获取逻辑应用工作流中的最新的项。

集成账户

为了使用这个内联 JavaScript 代码动作,我们必须提供一个集成账户实例。集成帐户有三种定价层 - 免费、基本和标准。对于我们的例子来说,免费的已经足够了。
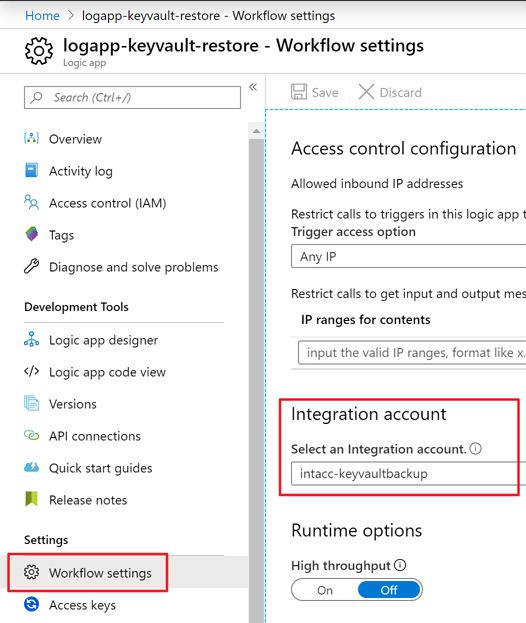
一旦提供了集成帐户实例,将其与现有的逻辑应用实例连接起来以使用动作。


JavaScript 支持








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








