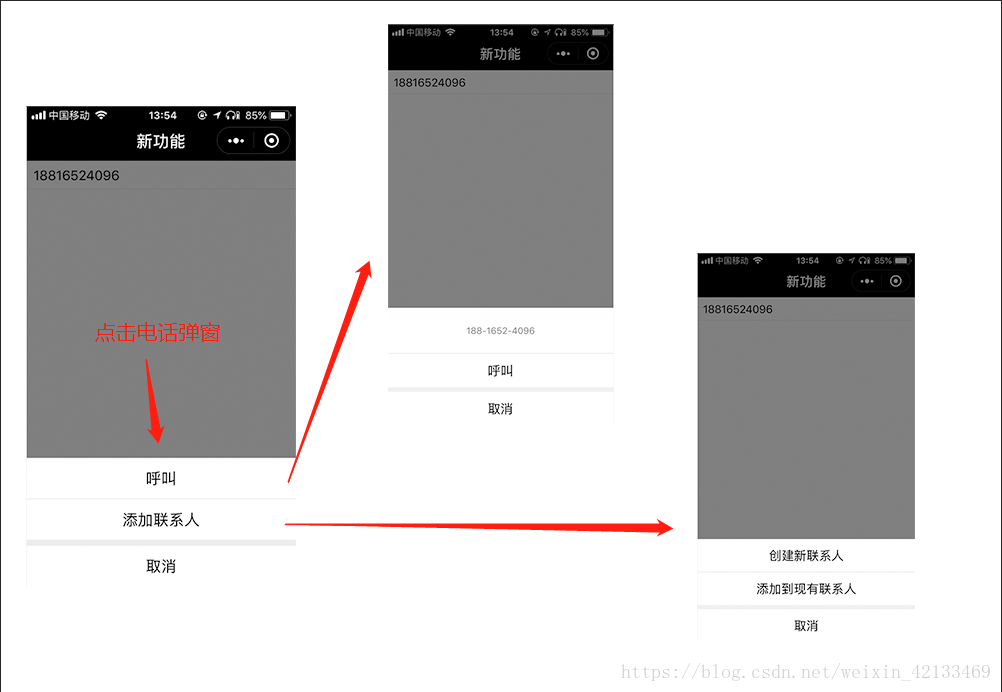
1、如图效果:
2、代码:
index.wxml
<view class="view01" bindtap="viewClick01">{{phonenum}}</view>index.js
// pages/newfunction/newfunction.js
Page({
/**
* 页面的初始数据
*/
data: {
phonenum: "1881881989"
},
//打电话 还是 添加到联系人
viewClick01: function() {
var that = this
//显示“呼叫”、“添加联系人”弹窗
wx.showActionSheet({
itemList: ['呼叫', '添加联系人'],
success: function(res) {
console.log("点击电话 res:", res)
if (res.tapIndex == 0) {//直接呼叫
wx.makePhoneCall({
phoneNumber: that.data.phonenum,
success: function(res_makephone) {
console.log("呼叫电话返回:", res_makephone)
}
})
} else if (res.tapIndex == 1) {//添加联系人
wx.addPhoneContact({
firstName: '关关',
mobilePhoneNumber: that.data.phonenum,
success: function(res_addphone) {
console.log("电话添加联系人返回:", res_addphone)
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})























 9385
9385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








