原生JS实现微信通讯录
最近工作当中再一次遇到要实现一个车辆列表,要求能够像微信通讯录一样,实现右侧滑动,点击功能,并且滑动过程中,能够有提示。原来用jquery实现过一次,为了精简代码,现在用原生的实现一次。想必工作中大家都能用上,所以就临时谢了一个小案例,分享给大家。本案例重在分享移动端的实现思路,代码和样式可能没有优化,大家见谅。
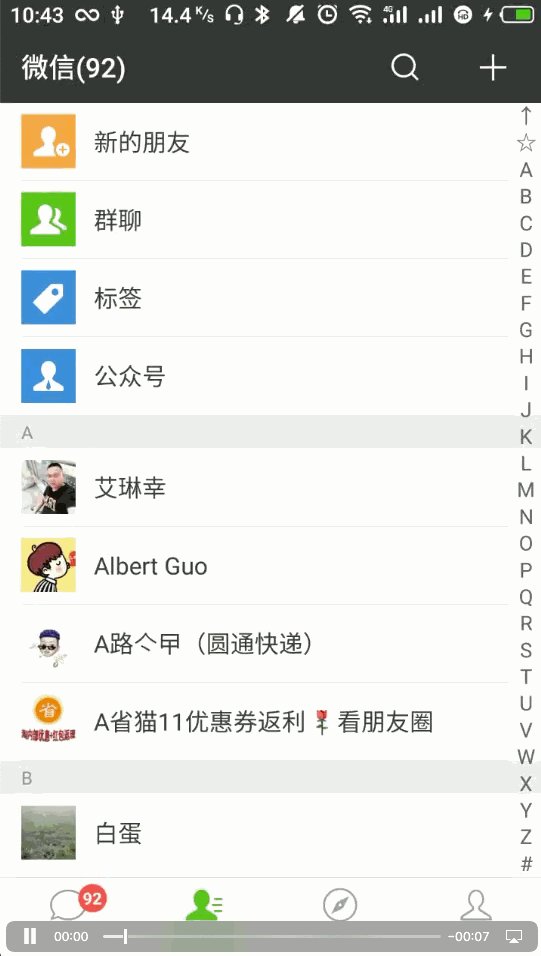
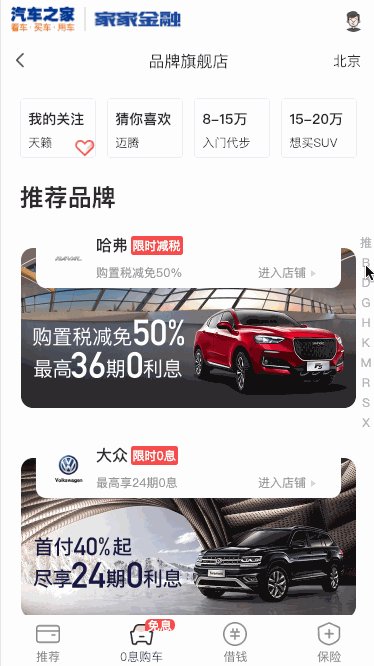
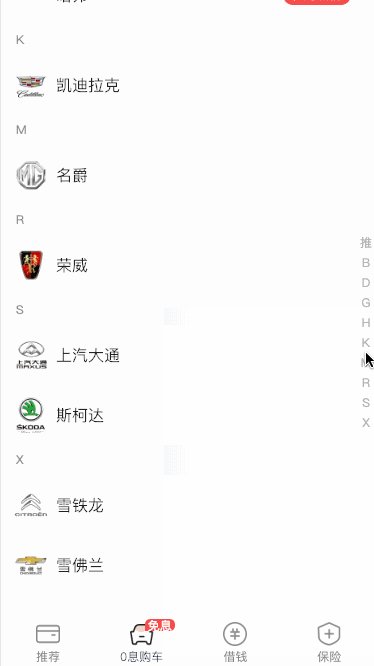
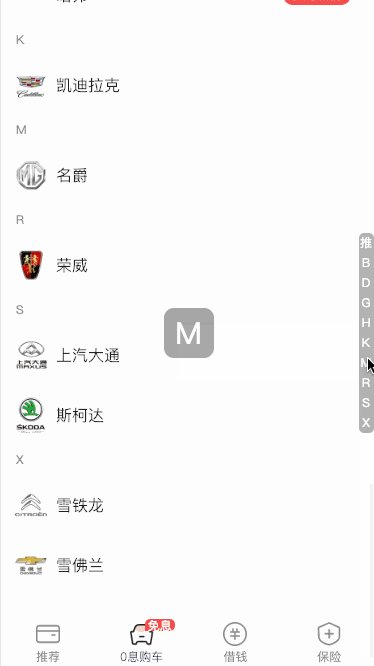
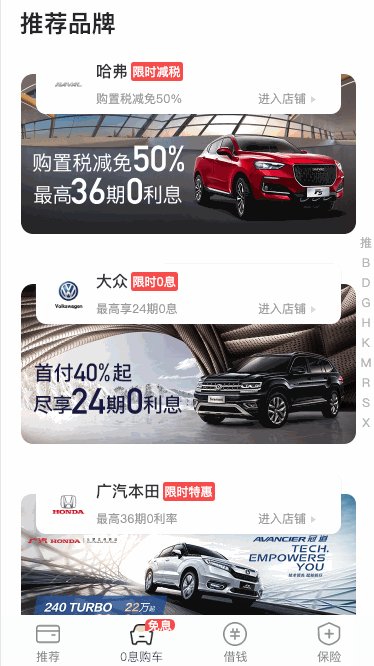
原本微信通讯录效果:

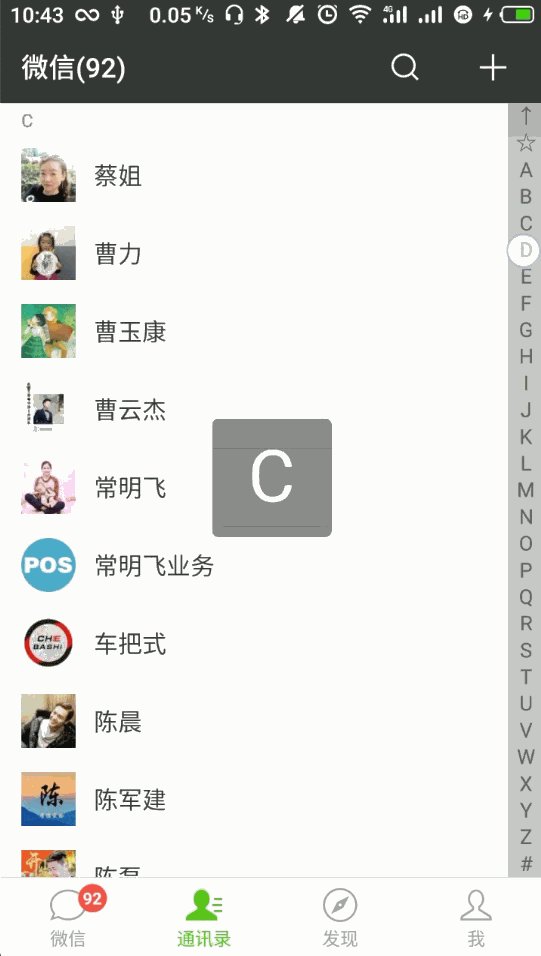
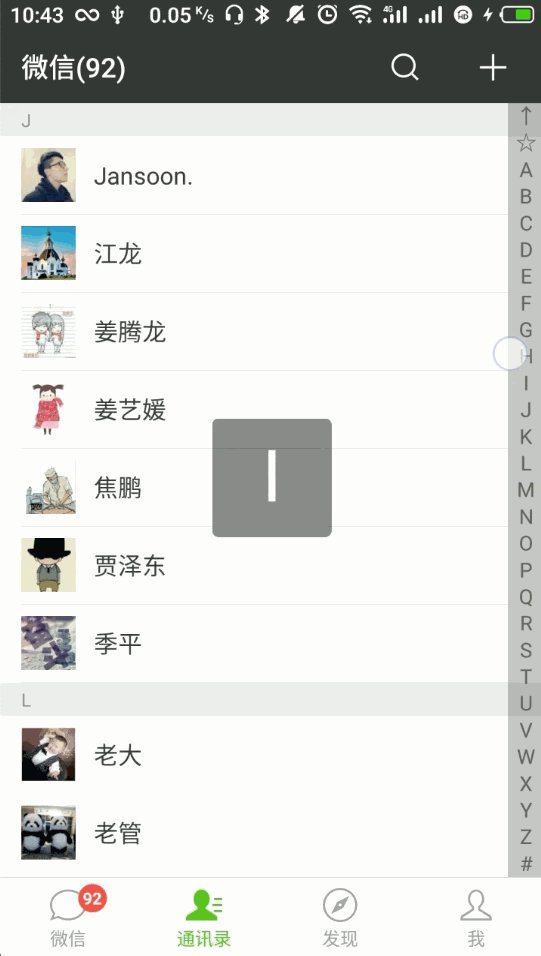
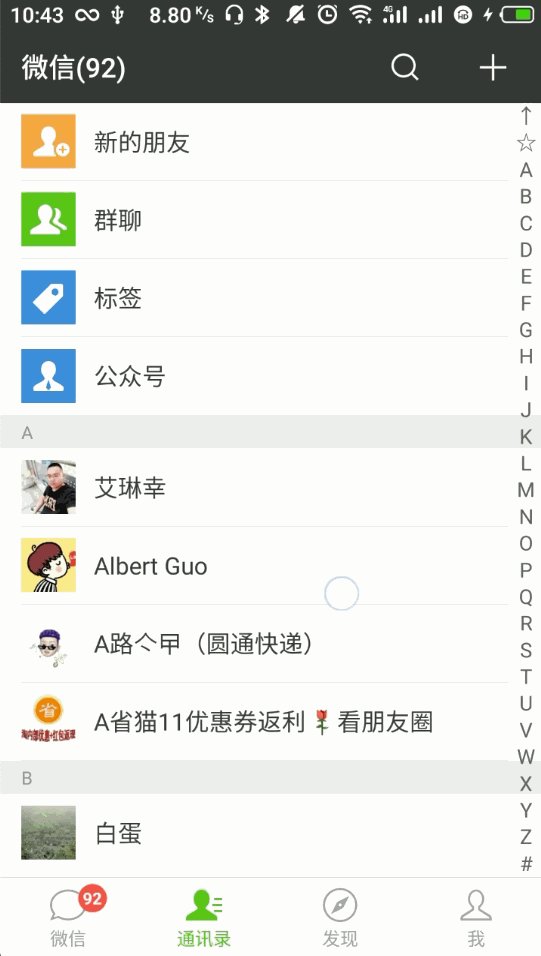
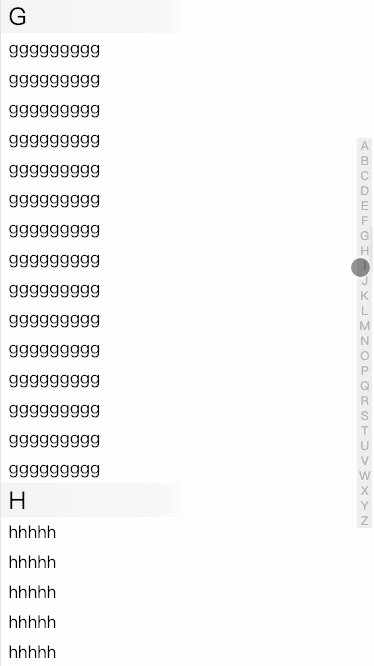
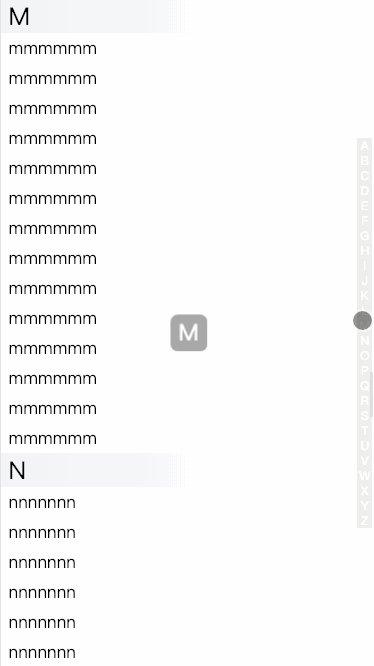
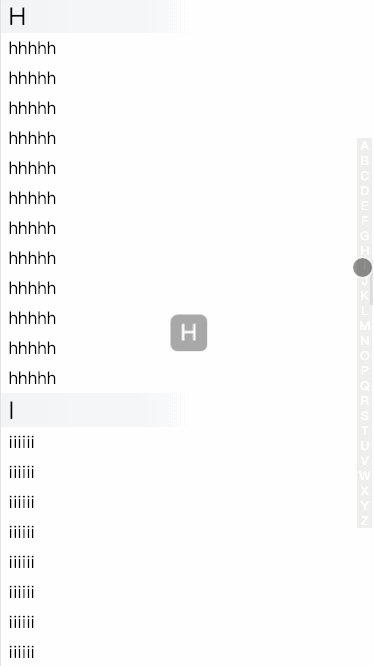
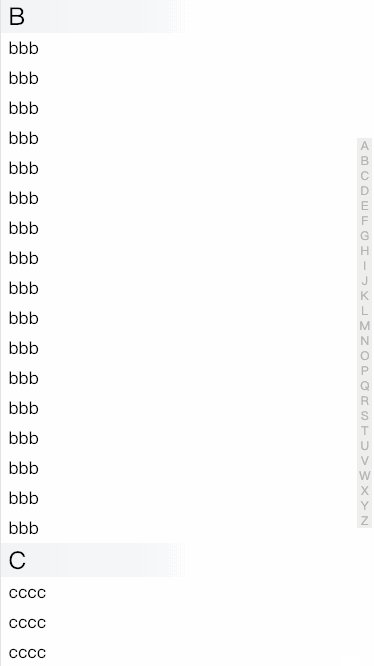
本案例效果图:

实际工作中可以实现类似于城市列表,产品字母排序这种需求:

代码展示
Dom
Dom结构仅供参考,实际情况看自己需求,比如我现在工作当中使用的React框架,这个静态的dom结构肯定不适用,不过万变不离其宗,原理都是通过id实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/flexible_css.js"></script>
<script src="./js/flexible.js"></script>
<link rel="stylesheet" href="css/index.css">
<title>原生js仿照微信通讯录</title>
</head>
<body>
<!-- 右侧|字母列表 -->
<ul id="letters">
<li class="letter-item">A</li>
<li class="letter-item">B</li>
<li class="letter-item">C







 这篇博客分享了如何使用原生JS实现类似微信通讯录的右侧滑动及点击功能,适用于移动端触摸操作。作者提供了DOM结构、CSS样式和JS代码示例,特别强调了在滑动过程中显示提示信息的实现思路。实例代码可用于创建车辆列表、城市列表或产品字母排序等场景,源码可在GitHub找到。
这篇博客分享了如何使用原生JS实现类似微信通讯录的右侧滑动及点击功能,适用于移动端触摸操作。作者提供了DOM结构、CSS样式和JS代码示例,特别强调了在滑动过程中显示提示信息的实现思路。实例代码可用于创建车辆列表、城市列表或产品字母排序等场景,源码可在GitHub找到。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








