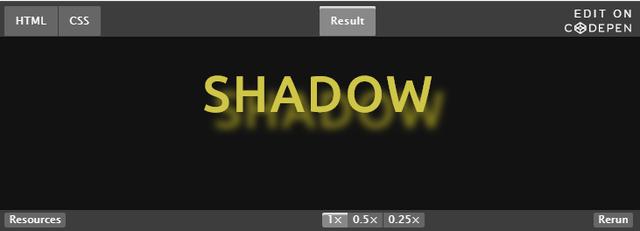
1.远流阴影

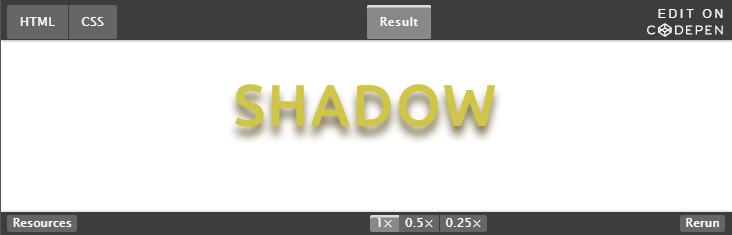
具有模糊和遥远阴影的文本最近变得非常流行。您可以尝试在不同的距离和方向放置阴影,并为它们提供不同的颜色。
CSS
color: #cfc547;text-shadow: 16px 22px 11px rgba(168,158,32,0.8);2.三维文本的透视图

我们为您呈现这种引人注目的风格,使得看起来好像具有实心底座的三维文字粘贴在白色表面上并且您从某个角度观看它。这种排版将采用单色布局。因此,请随意复制并粘贴下面显示的代码。
CSS
color: #000;text-shadow: 0 2px 3px #747474, 1px 3px 4px #222, 0 8px 3px #474747, 0 11px 4px #747474, 0 14px 4px #565656, 0 17px 4px #343434, 0 20px 4px #171717;3.玻璃阴影

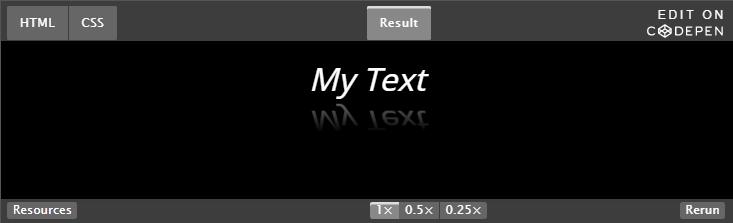
如果您正在搜索玻璃阴影效果,那么您的搜索将在此处结束。这是transform 通过垂直反转文本副本并围绕X轴旋转来使用属性创建的 。为了使阴影看起来真实,文本的副本被赋予一些线性渐变。
HTML
My Text
My Text
CSS
* { font-style: italic;}#refl { -moz-transform: scaleY(-1); -o-transform: scaleY(-1); -webkit-transform: scaleY(-1); transform: scaleY(-1); -moz-transform: rotateX(210deg); -o-transform: rotateX(210deg); -webkit-transform: rotateX(210deg); transform: rotateX(210deg); perspective: 200px; -webkit-mask-image: -webkit-gradient(linear, right top, right bottom, from(transparent), color-stop(20%, transparent), to(rgba(0, 0, 0, 0.4)));}4.分层阴影

使用多个阴影总是很有趣。通过正确放置文本阴影创建的超酷多层文本阴影效果是创意排版如何成为一个很好的例子。
CSS
#shadow1 { /* for first text */ color: #dfdfdf; text-shadow: 0 0 2px #dfdfdf, -4px 5px 0 #b8b8b8, -7px 11px 0 #747474, -12px 17px 0 #343434, -17px 23px 0 #000;}#shadow2 { /* for second text */ color: #67875d; text-shadow: 0 0 2px #67875d, -4px 5px 0 #5d7755, -7px 11px 0 #4d6047, -12px 17px 0 #2e382b, -17px 23px 0 #000;}5.彩虹效应

将彩虹的颜色赋予前一个示例的不同文本阴影层,产生了这种鲜艳的彩色阴影。
CSS
color: #ff0000;text-shadow: 0 2px 2px #FF0000, -2px 5px 0 #ff7f00, -4px 10px 0 #ffff00, -8px 15px 0 #00ff00, -12px 20px 0 #0000ff, -16px 25px 0 #4b0082, -20px 30px 0 #9400d3;6.发光文字

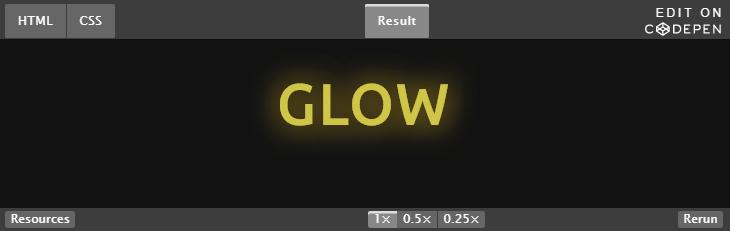
这是一些黄色文本辐射黑色背景上的光。要使文本闪烁,请为此文本声明的所有阴影提供大的模糊半径,以便它们松散其形状。
同样的概念也适用于盒子阴影。所以,现在你可以使用CSS制作任何东西。
CSS
color: #cfc547;text-shadow: 10px 10px 25px rgb(81,67,21), -10px 10px 25px rgb(81,67,21), -10px -10px 25px rgb(81,67,21), 10px -10px 25px rgb(81,67,21);7.模糊文字

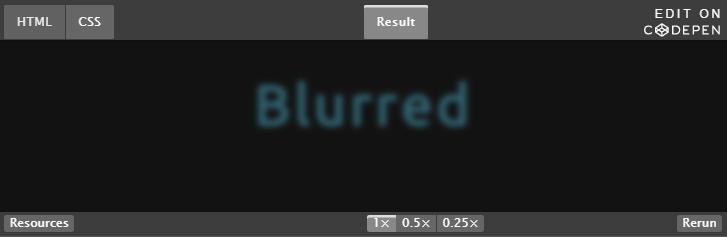
您可以通过使文本透明并使用一些模糊半径删除其阴影来创建模糊文本。有意思,不是吗?
请参阅 如何使用CSS创建模糊文本, 以了解创建模糊文本的不同方法。
CSS
color: transparent;text-shadow: 0 0 8px #316472;8.降影

在此演示中,阴影被赋予较大的模糊半径,并且放置得低于文本,使文本具有浮动外观。
CSS
color: #cfc547;text-shadow: 0px 11px 10px rgba(81,67,21,0.8);9.精美的概述

使用文本阴影创建此文本的粗体和彩色轮廓。您可以在设计中使用此效果,使其更具吸引力和生动性。
通过在文本附近的不同位置放置四个不同颜色的文本阴影并且没有模糊半径来创建该轮廓。
CSS
color: #cfc547;text-shadow: -1px 1px 0 #41ba45,1px 1px 0 #c63d2b,1px -1px 0 #42afac,-1px -1px 0 #c6c23f;10.概述文本

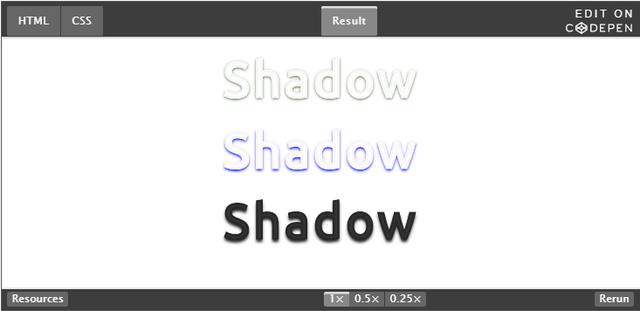
与之前的演示不同,本演示中的文本大纲是使用text-shadow 和 -webkit-text-stroke属性的组合创建的 。
CSS
#shadow1 { color: white; -webkit-text-stroke: 1px #F8F8F8; text-shadow: 0px 1px 4px #23430C;}#shadow2 { color: white; -webkit-text-stroke: 1px #F8F8F8; text-shadow: 0px 2px 4px blue;}#shadow3 { color: #333; -webkit-text-stroke: 1px #282828; text-shadow: 0px 4px 4px #282828;}欢迎大家在评论区留言进行讨论,整理不易,请大家多多关注支持我,谢谢。





















 4838
4838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








