最近在课程设计,因为小悠太懒了,是在不想用C++完成一些简单的文件上传下载操作,于是就想着将网页内嵌到程序中,上传下载神马的就直接使用网页Web来完成就好了,本示例中将演示在MFC程序中内嵌一个html网页
·介绍一下原理
首先要显示网页的话我们需要一个浏览器神马的,还好微软给了我们一个Web Browser的Activex,我们只要简单的将这个Activex放到我们的程序中就OK了.
·方法1,通过向导直接创建
小悠这里使用的是VS2010,其他的版本类似.
①我们先新建一个MFC的对话框程序.
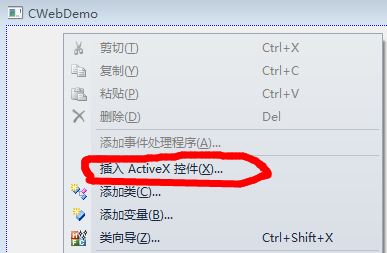
②找到我们的对话框的资源,右键à插入Activex控件

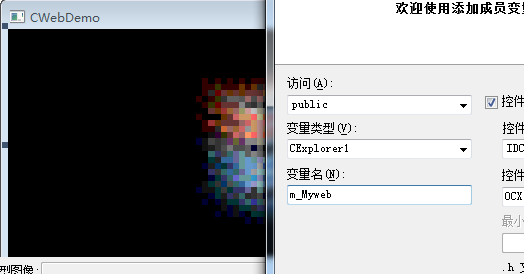
③在弹出的选项中我们找到 Microsoft Web Browser点击确认,然后就会生成一个控件,我们在控件上右键à添加变量,为这个控件关联一个变量,例如我的变量是m_Myweb

有了这个控件的变量,我们就直接设置需要显示的网址就Ok了,找到你的对话框的OnInitDialog添加上 m_Myweb.Navigate(L"http:/








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








