
首先跟各位请个假
由于下周整个周我有事要出远门可能无法及时推送,所以本周加班加点赶出了新的教程,这是本周第二篇教程,希望能对你提升PPT技能有所帮助哦

大家千万不要再问我iSlide是什么了哦,因为我已经过跟大家推荐过无数次了





由于iSlide功能太多,太过强大,所以今天就着重为大家介绍众多功能中的其中一种


老规矩,在烹(补)饪(间)牛(动)排(画)前,先给大家听一下牛排的滋滋声

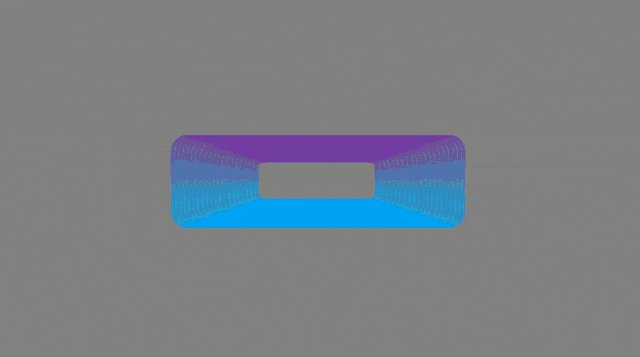
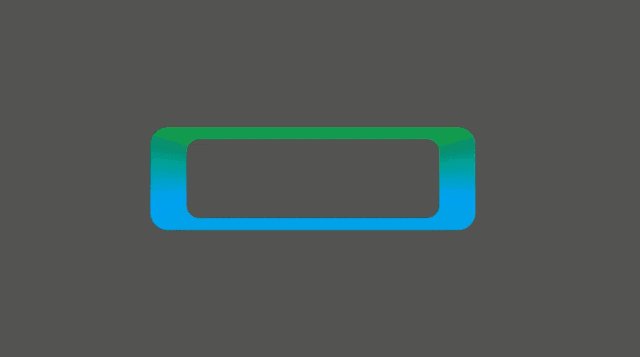
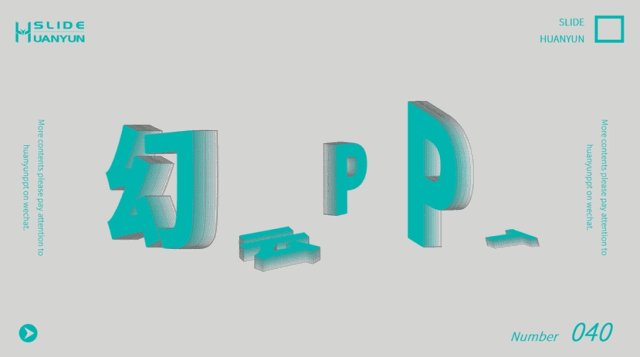
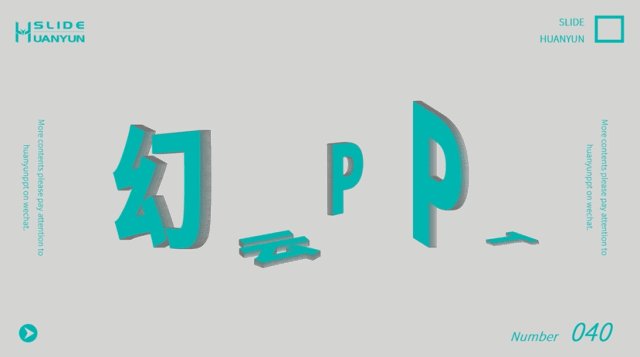
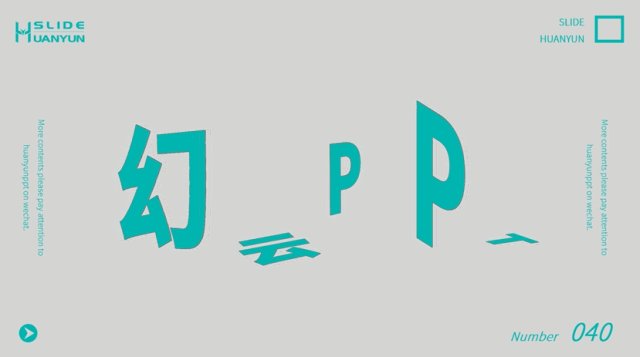
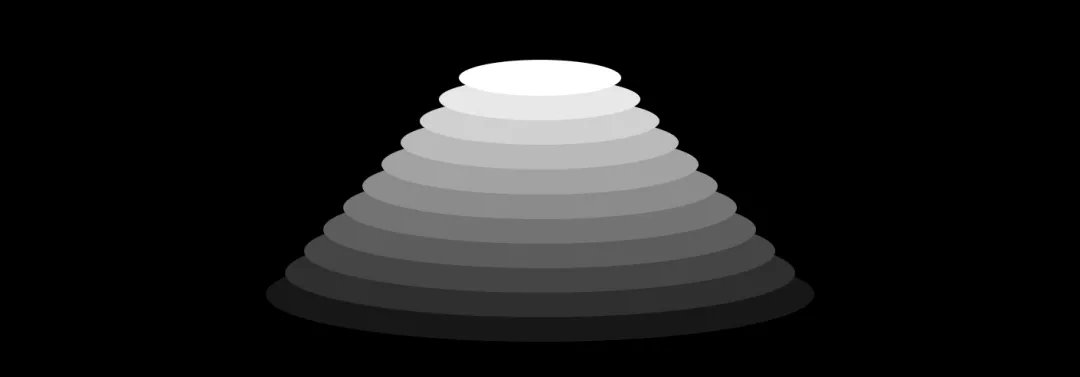
补间动画作品的部分展示












上述的几种动画效果,看起来复杂,其实用好iSlide的补间动画,再熟悉一些平滑切换,三维旋转,动画设置,制作起来非常简单。

由于之前对平滑切换和动画设置,三维旋转等进行过详细的介绍了,所以


首先,你需要安装iSlide插件网址:https://www.islide.cc/



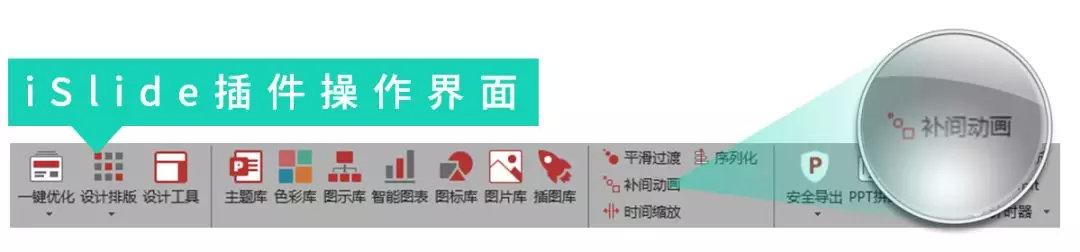
下载完成后,双击运行,然后打开Office,在PPT工具栏中,就可以看到该插件



每一个按钮下,都暗藏着强大的功能,后续我们会介绍更多功能的使用技巧


学习一门技能,首先要掌握原理

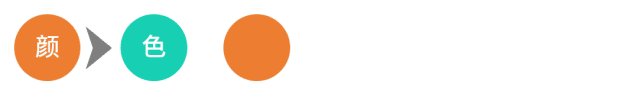
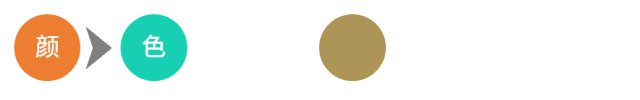
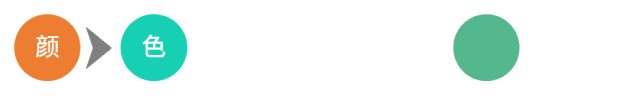
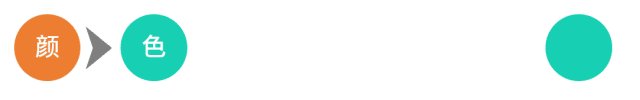
补间动画的原理:从元素A—元素B的完美平滑转换可以补间转换的内容:颜色,大小,形状,旋转,透明度,模糊,阴影,3D旋转等等一切格式







简直是没有平滑切换功能版本的福音啊


补间动画的设置前提:两个元素之间
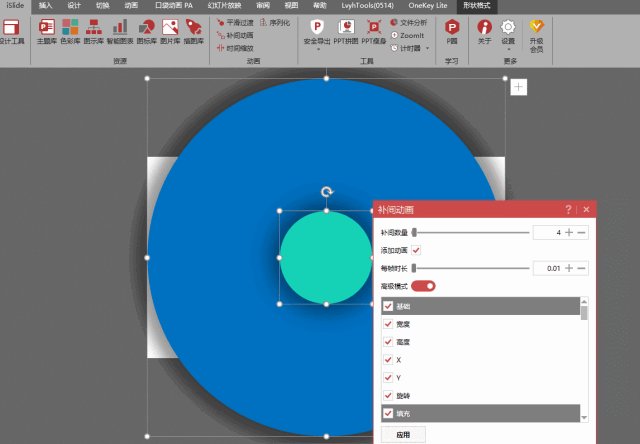
首先选中两个要进行补间的元素
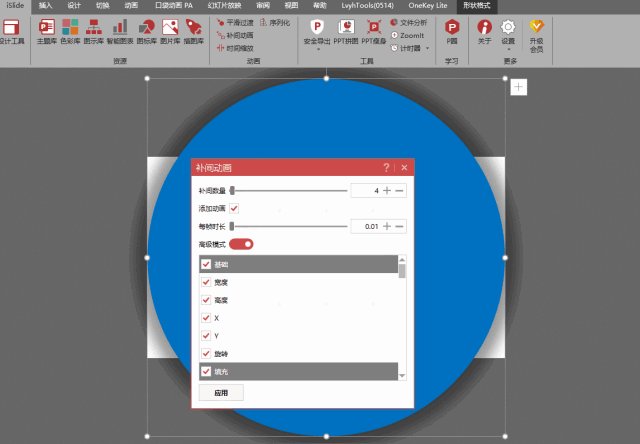
然后点击【补间动画】按钮,弹出如下窗口



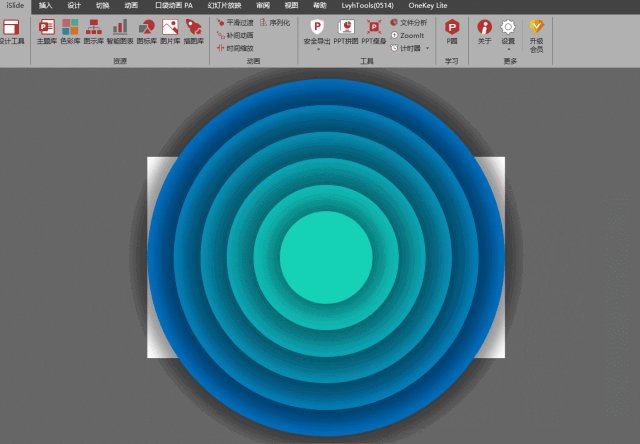
我们以效果图1为例,设置补间数量为4,不添加动画



然后添加文字,为各个元素添加动画即可




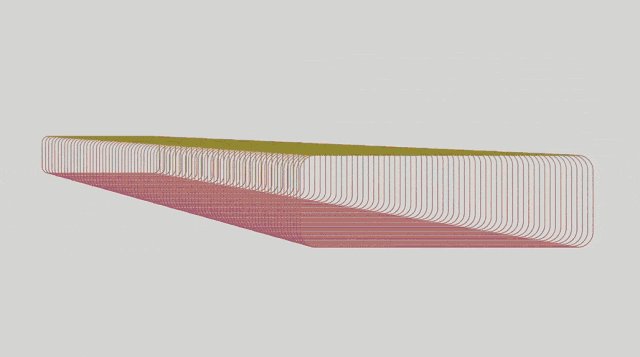
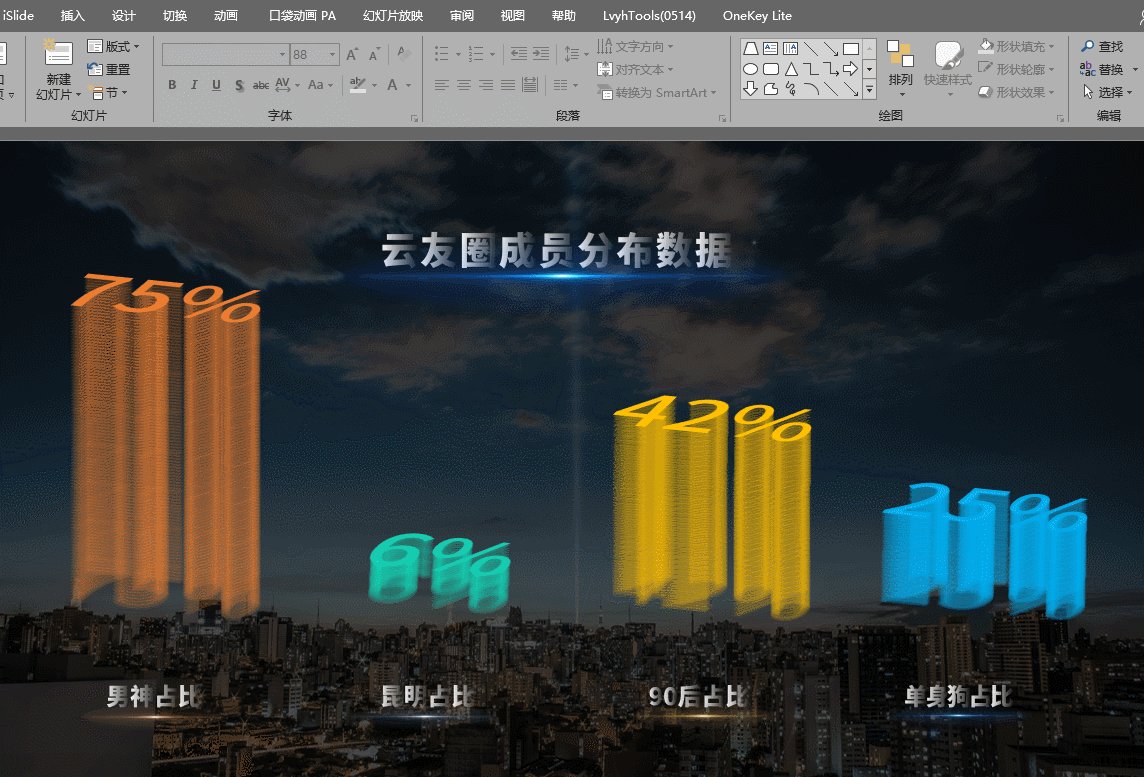
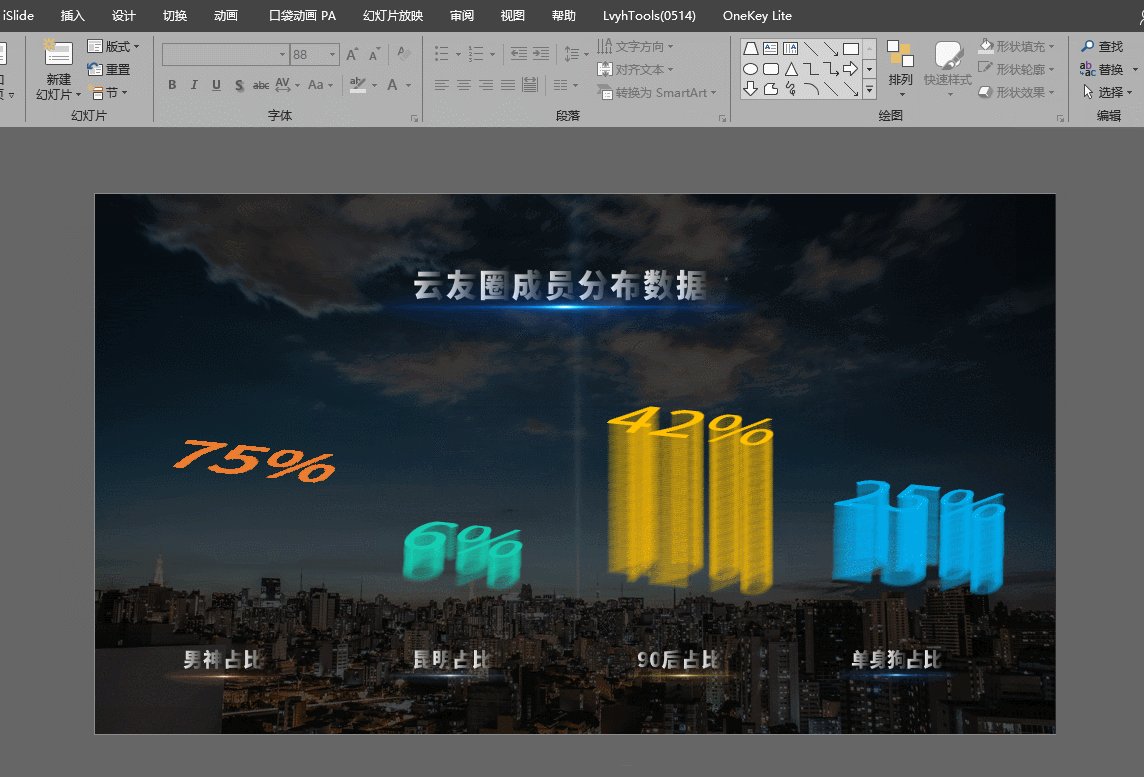
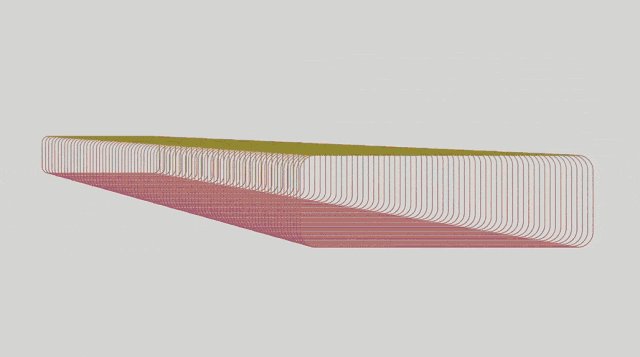
补间动画生成的多层补间元素,形成的立体感,可以实现数据可视化,比如下图
平面数据不够形象,柱状图又太过普通



制作方法
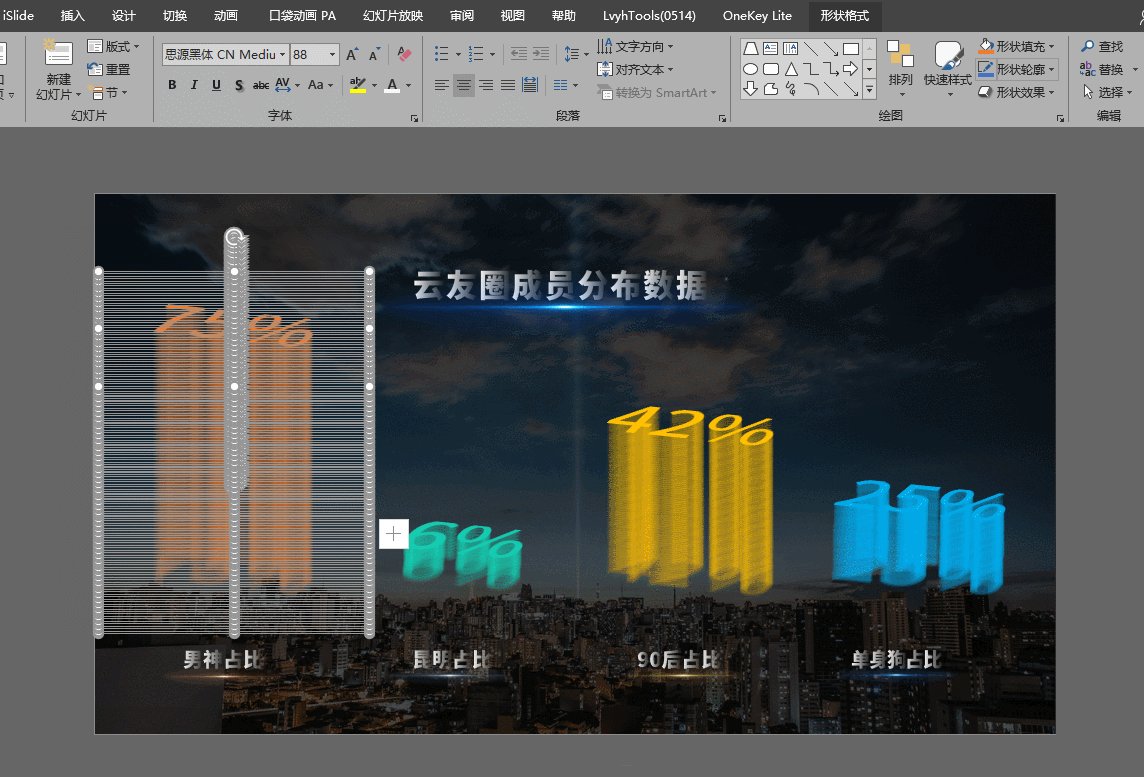
插入文本框,调整三维旋转,复制一层,对其中一个文本框的文本选项设置透明度,两个文本框垂直方向对齐,并留出适当距离,之后添加补间动画,数量设置为50,不添加动画



其他文本框同理



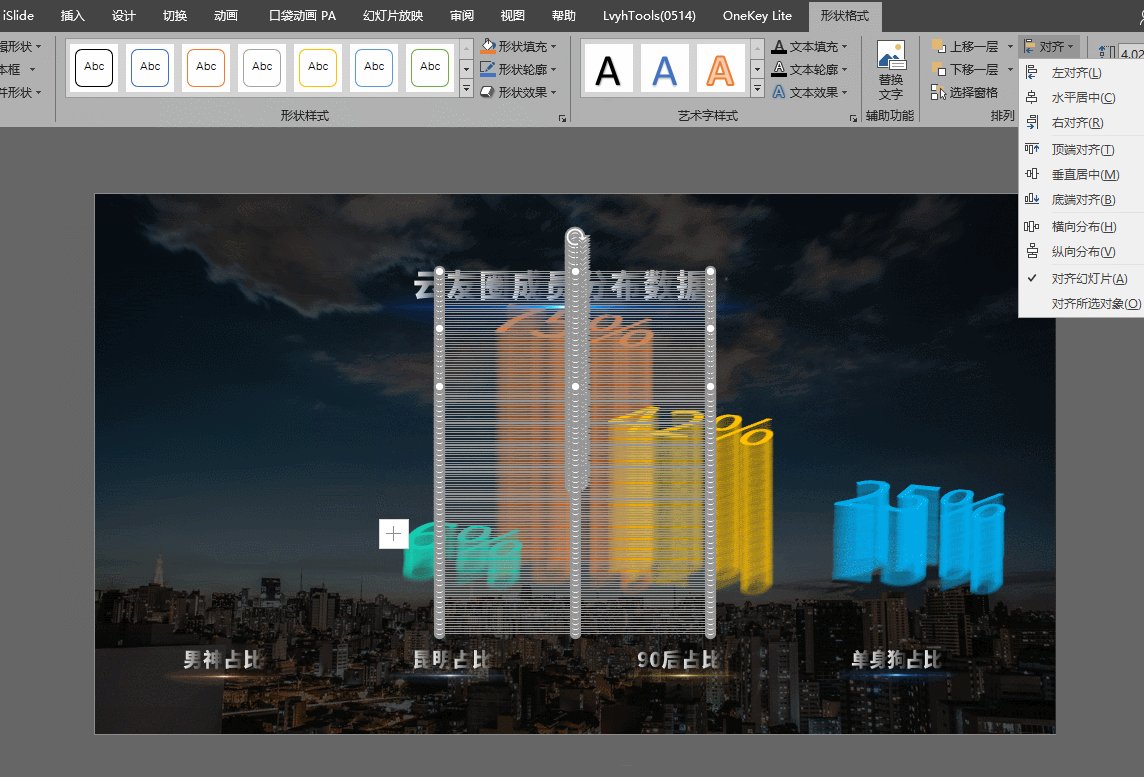
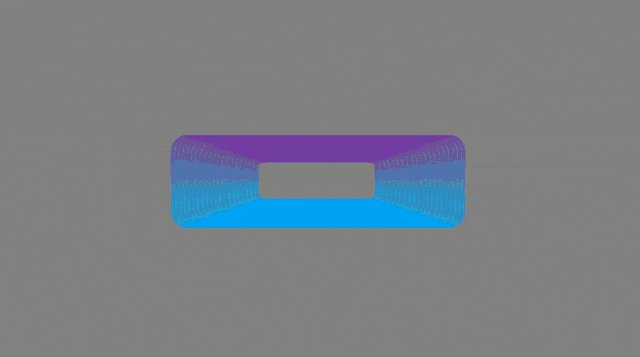
接下来制作另一页
全选75%所有文本框,执行水平+垂直方向对齐,形成平面感,其他文本框同理





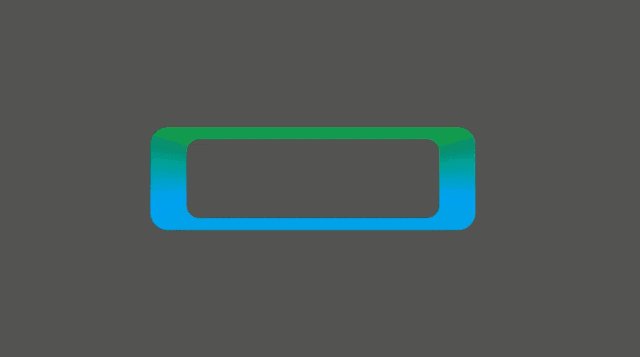
之后把文本框平面状态的页面放在立体状态页面前,为立体状态的页面添加平滑切换,即可得到



下图同理


附补间动画制作的其他效果图




最后给大家留一个练手参考,请自行思考如何制作
(Tips:补间动画后,多个页面元素变形+平滑切换)


本文所有素材源文件+细节问答,云友圈成员永久专享

想提升PPT技能?云友圈你一定要了解一下微信公众号幻云PPT回复关键词:云友圈带你进入一个PPT新世界~





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








