问题描述
问题:多个子组件中点击提交按钮时候,要校验多个表单的必填项是否填写

解决方案:
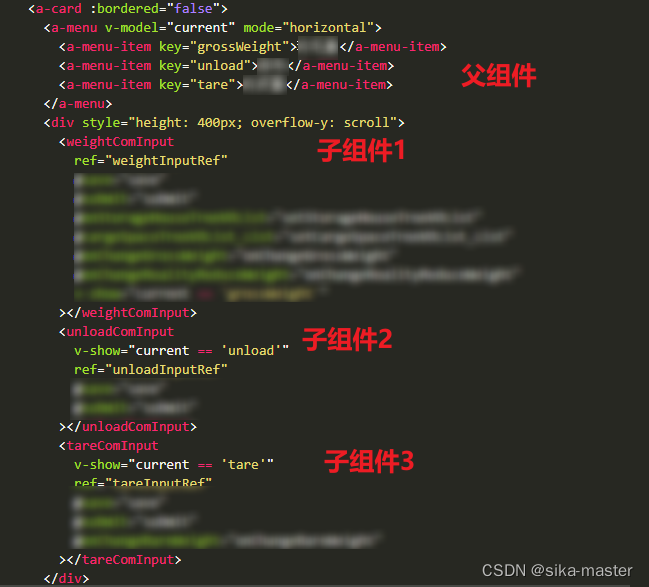
提示:获取三个子组件的实例对象,然后通过refs的校验属性,校验所有表达
submit() {
// let form1Ref = this.$refs.weightInputRef.$refs['formRef']
// let form2Ref = this.$refs.unloadInputRef.$refs['formRef']
// let form3Ref = this.$refs.tareInputRef.$refs['formRef']
// 提交的时候校验所有环节的表单
const p1 = new Promise((resolve, reject) => {
this.$refs.weightInputRef.$refs['formRef'].validate((valid) => {
if (valid) {
resolve() //完成态
} else {
reject() //已失败
}
})








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2399
2399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








