一、Express应用程序生成器
express-generator可以快速搭建骨架
1.安装到全局
npm install -g express-generator
2.列出所有可用的命令行参数
express -h3.添加ejs模板引擎的支持,将代码装到指定文件夹中
express -e 09_generator二、文件上传
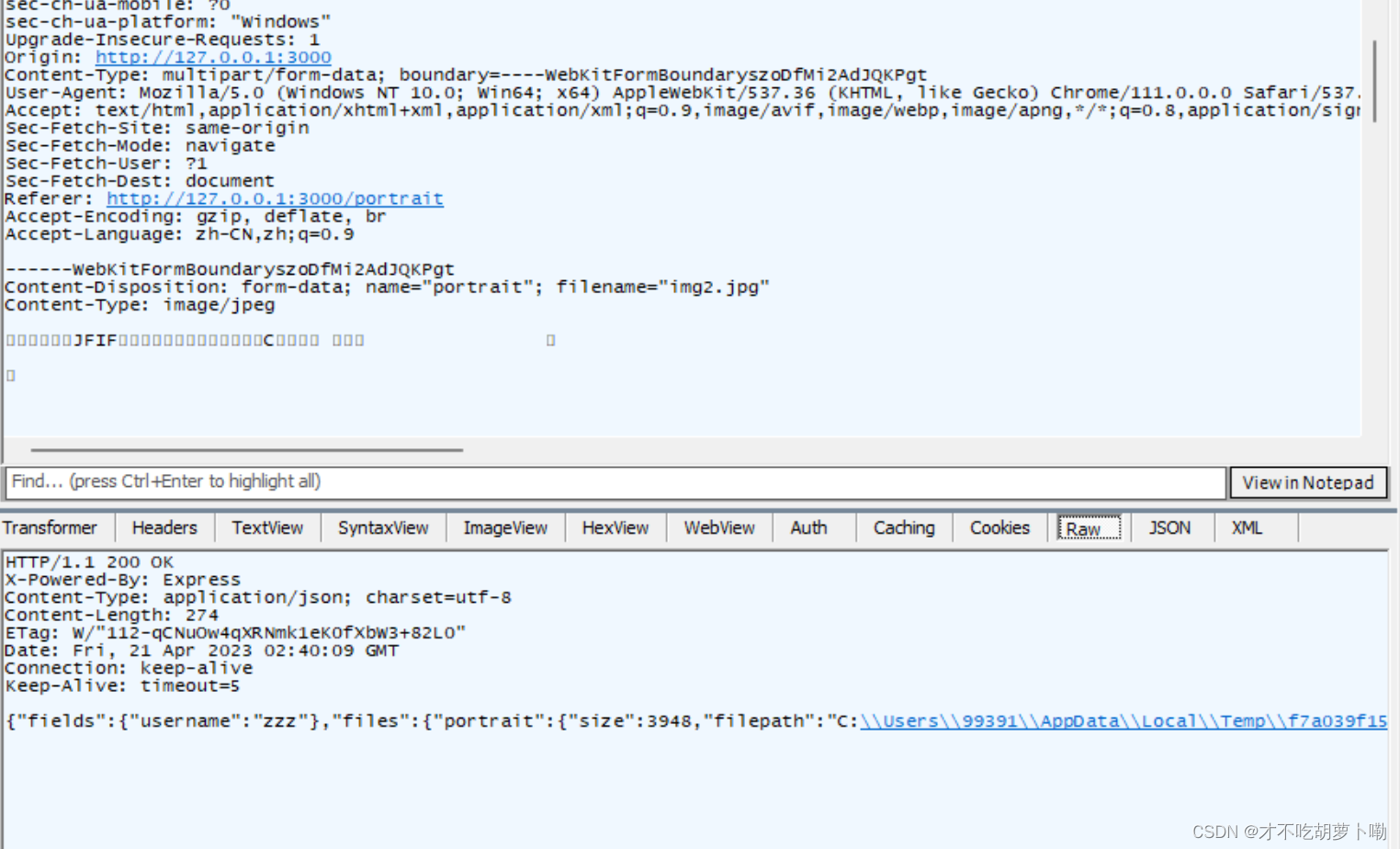
2.1 查看文件上传报文
- enctype="multipart/form-data",文件上传必须的属性(许多部分/表单数据)
- 文件上传也是在发送http请求报文
2.2 处理文件上传
通过下载formidable来处理文件上传
npm i formidable- portrait.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件上传</title>
</head>
<body>
<h2>文件上传</h2>
<hr>
<form action="/portrait" method="post" enctype="multipart/form-data">
头像:<input type="file" name="portrait" id="">
用户名:<input type="text" name="username">
<hr>
<button>点击提交</button>
</form>
</body>
</html>- index.js
//显示网页表单
router.get('/portrait', (req, res) => {
//把模板内容返回给浏览器
res.render('portrait');
res.send('网页表单')
})
//处理文件上传
router.post('/portrait', (req, res) => {
//创建表单对象
const form = formidable({
multiples: true,
//设置上传文件的保存目录
uploadDir: __dirname + '/../views/public/images',
//保持文件后缀
keepExtensions: true
});
//解析请求报文
form.parse(req, (err, fields, files) => {
if (err) {
next(err);
return;
}
//服务器保存该图片的访问URL
let url = '/images/' + files.portrait.newFilename;//将来将此数据保存在数据库中
//console.log(fields); //text radio checkbox select
console.log(files);
//res.json({ fields, files });
res.send(url)
});
})
























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










