1、pdf.js下载地址
https://github.com/mozilla/pdf.js
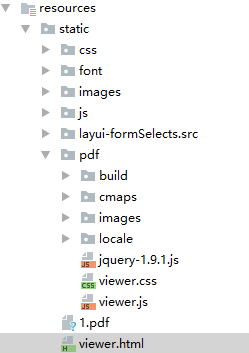
2、文件目录如图示例

针对于pdf方面有用的只是pdf这个包下面,和viewer.html这个html页面
3、viewer.html是我们用来展示pdf的页面不需要改
4、但是viewer.js中有些东西使我们需要注意的
(1)webViewerInitialized()这个方法
var appConfig = PDFViewerApplication.appConfig;
var file = void 0;
var queryString = document.location.search.substring(1);
var params = (0, _ui_utils.parseQueryString)(queryString);
file = 'file' in params ? params.file : appConfig.defaultUrl;三元表达式代表最后得到的这个file就是,我们会去访问的地址(这块看不懂的可以先往下看)
(2)首先我们页面一般都需要有类似于按钮的地方去发请求
假设,我们发送的请求是:window.open("/viewer.html?file=/showPDFFile/1");
这就是我们上面将viewer.html放在resources下面的原因,我们需要能够直接访问到它
(3)现在我们访问到了viewer.html,程序走到了viewer.js,webViewerInitialized()这个方法就起作用了,它会解析出我们请求的file参数的值,然后去访问file值。(也就是说我们这个例子会去访问/showPDFFile/1这个地址)
(4)最后我们的后台Controller层,写一个下载文件的方法就ok了,
@RequestMapping("showPDFFile/{id}")
@ResponseBody
public void showPDFFile(@PathVariable("id") Integer id,HttpServletResponse response){
MMPojo mmPojo = mmService.getById(id);
File file = new File(mmPojo .getFilePath());
if (file.exists()) {
byte[] data = null;
FileInputStream input=null;
try {
input= new FileInputStream(file);
data = new byte[input.available()];
input.read(data);
response.getOutputStream().write(data);
} catch (Exception e) {
System.out.println("pdf文件处理异常:" + e);
}finally{
try {
if(input!=null){
input.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
}(5)这样我们的pdf文件就完美展示成功了,但是这个pdf文件展示是没有目录的哈。
(6)建议呢,直接下载我这一套模板,照着改就行,用官网的可能有些地方,会比较难搞。
(7)模板地址:https://download.csdn.net/download/weixin_42152604/11945846






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








