
前言
本文是笔者写 CSS 时常用的套路。不论效果再怎么华丽,万变不离其宗。
之前发的CSS 技巧[1]大部分都是依照本文的套路来写的
有人问我为什么我能想出这么多的动画?笔者阅番百部,对常用的动画技巧了如指掌,同样那些酷炫的网站只要细心观察,也会给笔者带来很多设计上的灵感。
一言以蔽之:只有多欣赏动画,才能写出好的动画。
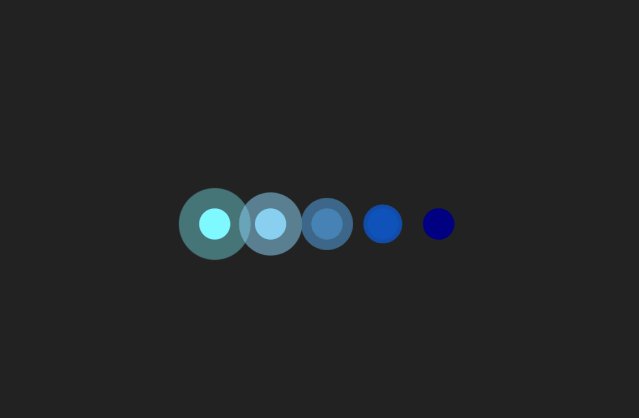
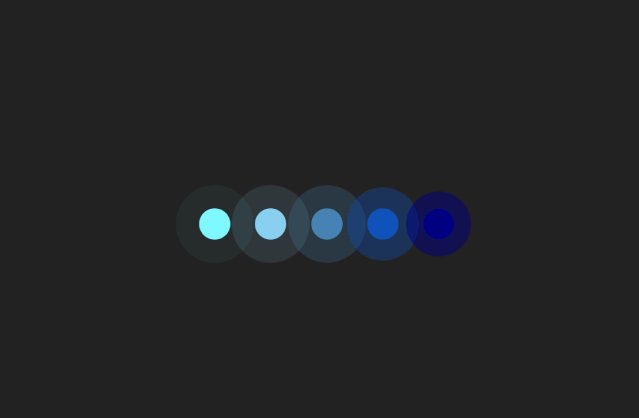
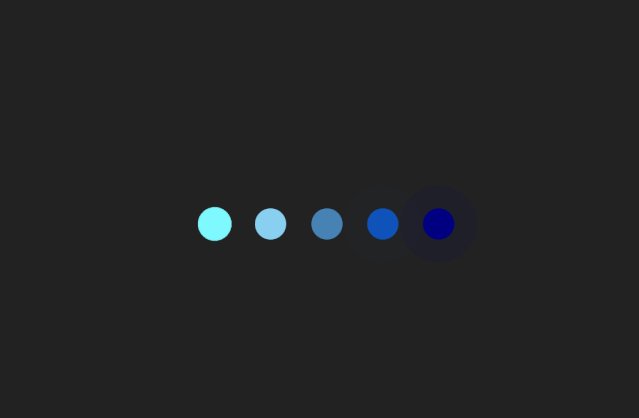
交错动画

有时候,我们需要给多个元素添加同一个动画,播放后,不难发现它们会一起运动,一起结束,这样就会显得很平淡无奇。
那么如何将动画变得稍微有趣一点呢?很简单,既然它们都是同一时刻开始运动的,那么让它们不在同一时刻运动不就可以了吗。如何让它们不在同一时刻运动呢?注意到 CSS 动画有延迟(delay)这一属性。举个栗子,比如有十个元素播放十个动画,将第二个元素的动画播放时间设定为比第一个元素晚 0.5 秒(也就是将延迟设为 0.5 秒),其他元素以此类推,这样它们就会错开来,形成一种独特的视觉效果。

这就是所谓的交错动画:通过设置不同的延迟时间,达到动画交错播放的效果。
本 DEMO 地址:Staggered Wave Loading[2]

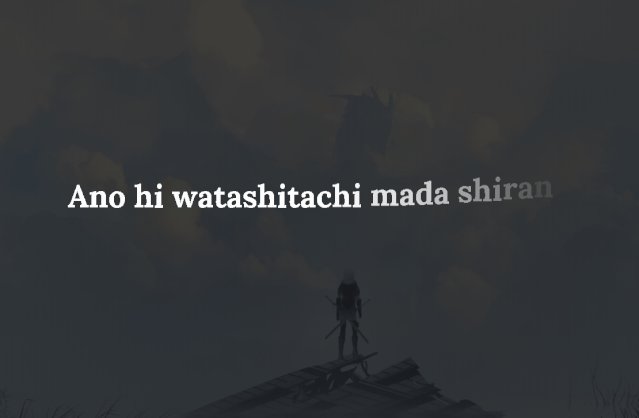
用 JS 分割文本
还有一种经常用到的玩法:用 JS 将句子或单词分割成字母,并给每个字母加上不同延时的动画,同样也很华丽。

本 DEMO 地址:Staggered LandIn Text[3]

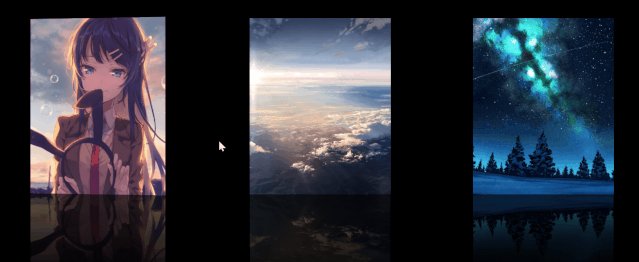
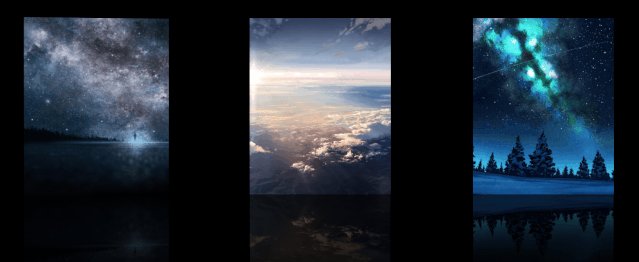
一般我们都是从第一个元素开始交错的。但如果要从中间元素开始交错的话,就要给当前元素的延时各加上一个值,这个值就是中间元素的下标到当前元素的下标的距离(也就是下标之差的绝对值)与步长的乘积,即:delay + Math.abs(i - middle) * step,其中中间元素的下标middle = letters.filter(e => e !== "").length / 2

本 DEMO 地址:Reveal Text[4]

所有有交错特性的动画都在这儿[5]
随机粒子动画
说到随机性,我们可以实现一种更疯狂的效果:给几百个粒子添加交错动画,并且交错时间随机,位置大小也都是随机。如此一来我们就能用纯 CSS 模拟出下雪的效果。
又到了白色相簿的季节呢~为什么你写 CSS 这么熟练啊?

本 DEMO 地址:[Snow (Pure CSS)](https://codepen.io/alphardex/full/dyPorwJ "Snow (Pure CSS "Snow (Pure CSS)")")

伪类和伪元素
伪类

HTML 元素的状态是可以动态变化的。举个栗子,当你的鼠标悬浮到一个按钮上时,按钮就会变成"悬浮"状态,这时我们就可以利用伪类:hover来选中这一状态的按钮,并对其样式进行改变。
:hover是笔者最最常用的一个伪类。还有一个很常用的伪类是:nth-child,用于选中元素的某一个子元素。其他的类似:focus、:focus-within等也有一定的使用。
本 DEMO 地址:Button Hover Border Stroke With Float Text[6]

所有:hover的动画都在这儿[7]
伪元素

简而言之,伪元素就是在原先的元素基础上插入一个额外的元素,而且这个元素不充当 HTML 的标签,这样就能保持 HTML 结构的整洁。
什么情况下用伪元素呢?比如实现一根条子划过文本的动画,在这个动画中每个文本都有属于自己的一根条子,那么我们就可以用伪元素为每个文本生成一个条子,而无需特地在 HTML 标签中加入条子的 div(当然,如果条子数量超过了 2 个,还是用 div 吧)
本 DEMO 地址:Header With Slide Bar[8]

overflow 障眼法
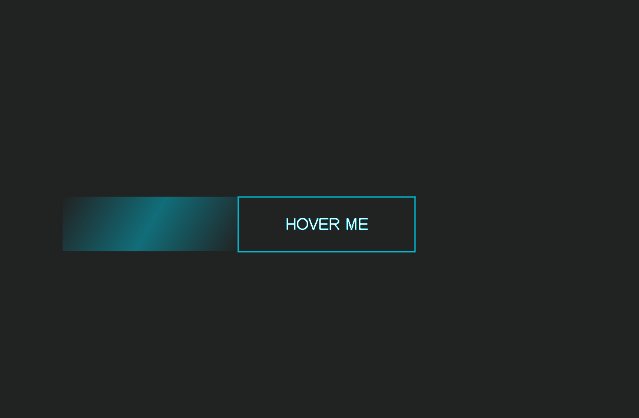
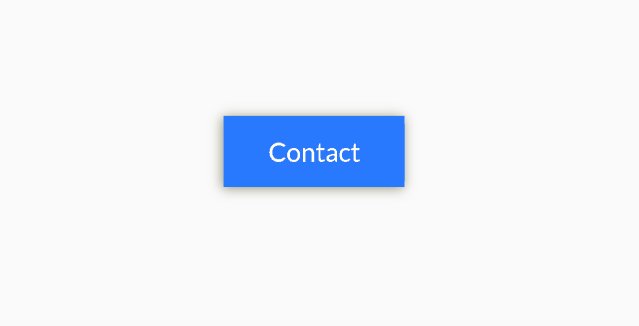
之前有做过闪光按钮的效果:鼠标悬浮按钮上时,一道光从左到右划过去。
笔者就用渐变来模拟那道光,通过transform: translateX()将其平移至右边。

但这样明显不对啊,这光为啥能被看见呢?不应该把它给"挡"起来吗?
于是乎,给按钮加上overflow: hidden,光在按钮外的位置时就被隐藏起来了。

这就是障眼法的力量:)
本 DEMO 地址:Button Hover Shining[9]

更多障眼法可以看看这个作品[10],一次性看个够。
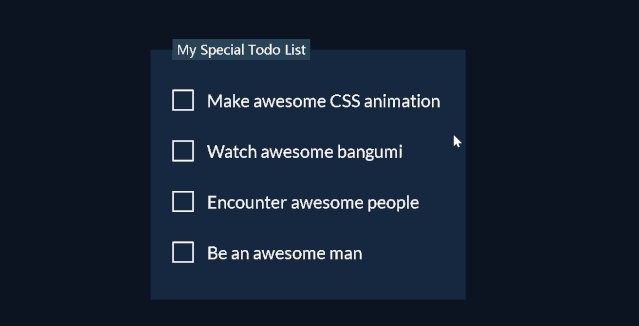
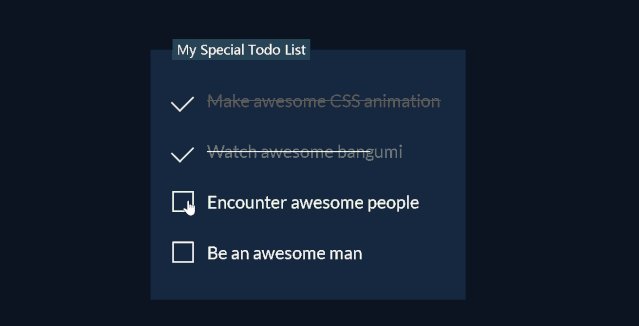
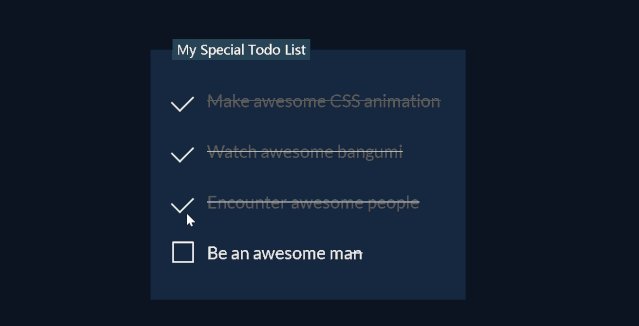
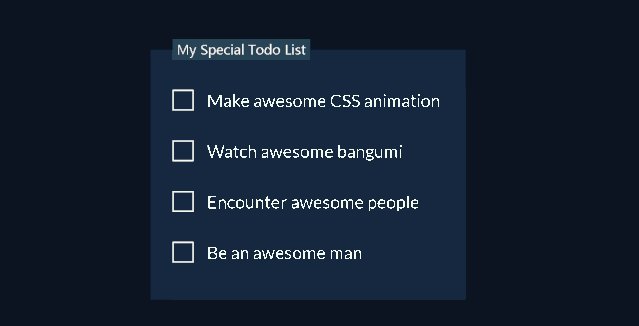
兄弟选择符定制表单元素
提示:这里最好将input作为label的子元素,这样用户点击label时就能传到input上。
默认的input太丑怎么办?那就把它先抹掉,用appearance: none或opacity: 0都可以。
然后,利用兄弟选择符~来定制和input相邻的所有元素(+号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的input,利用伪类:checked和动画来表示它被勾选后的状态,本质上还是障眼法哦~

本 DEMO 地址:Todo List[11]

CSS 特性
善用某些 CSS 特性,也可以为你的作品增色不少哦
transform
PS 里的自由变换,各种 CSS 动画都离不开它,可以 3D
例子就不举了,因为几乎我所有的动画都用到了它
border-radius
为盒子添加圆角,如果设定为50%则是圆形,很常用
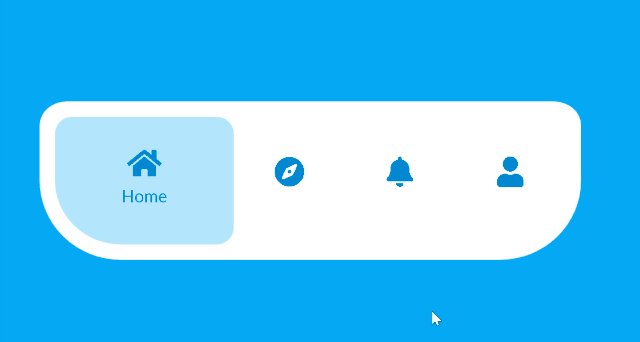
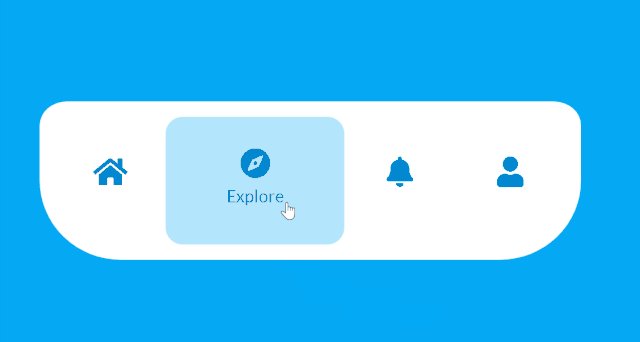
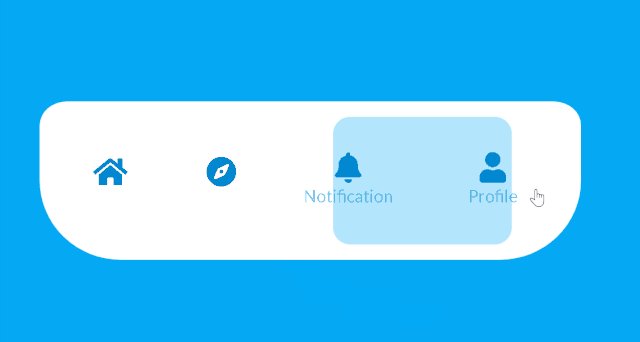
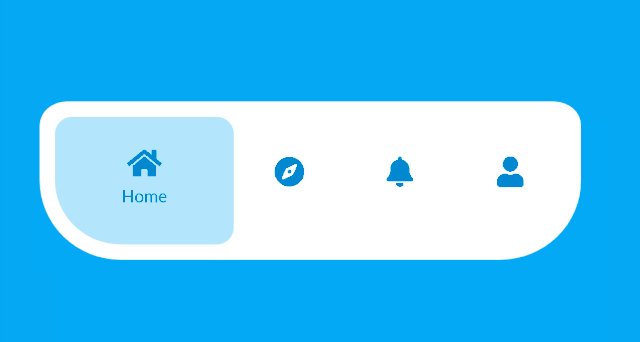
不规则的曲边形状
调整多个顶点的border-radius可以做出不规则的曲边形状

本 DEMO 地址:Nav Tab[12]

box-shadow
为盒子添加阴影,增加盒子的立体感,如果多层叠加的话会使阴影更加丝滑

本 DEMO 地址:Pagination[13]

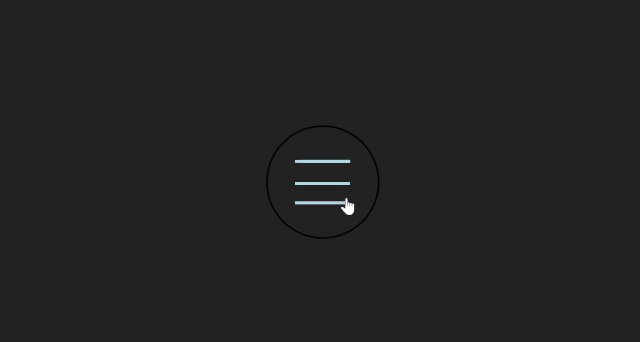
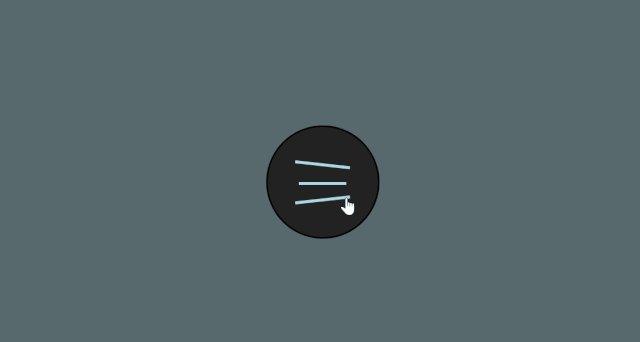
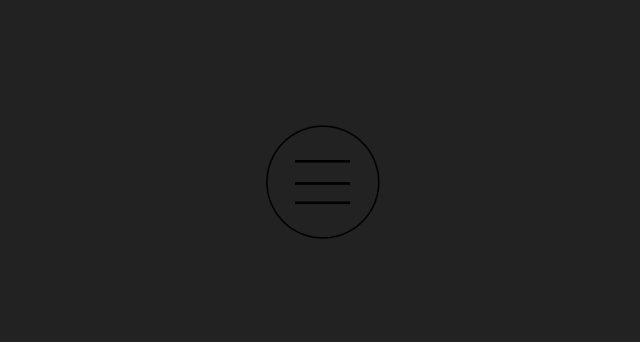
遮罩
如果给box-shadow的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的 div 元素

本 DEMO 地址:Burger Menu[14]

text-shadow
文本阴影,本质上和box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪 3D 文本等效果

本 DEMO 地址:Staggered GlowIn Text[15]

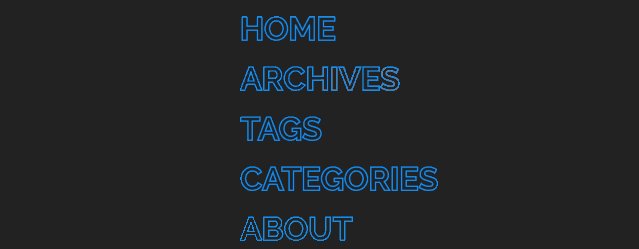
background-clip:text
能将背景裁剪成文字的前景色,常用来和color: transparent配合生成渐变文本

本 DEMO 地址:Menu Hover Fill Text[16]

gradient
渐变可以作为背景图片的一种,具有很强的色彩效果,甚至可以用来模拟光

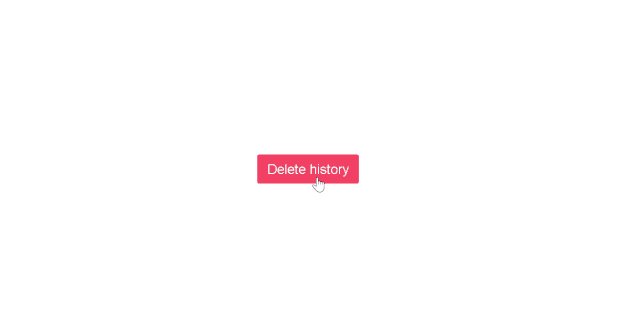
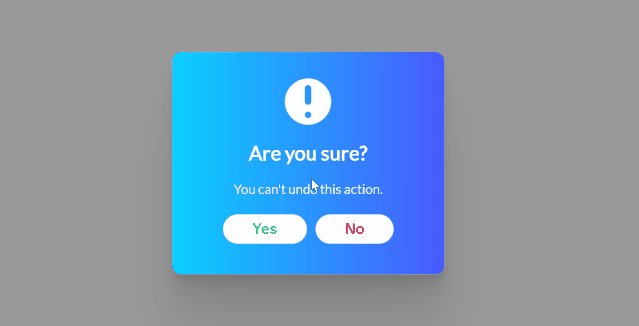
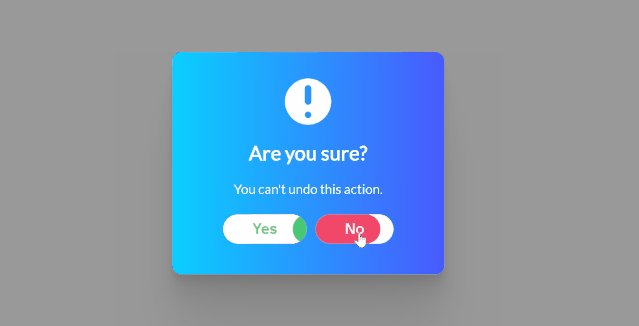
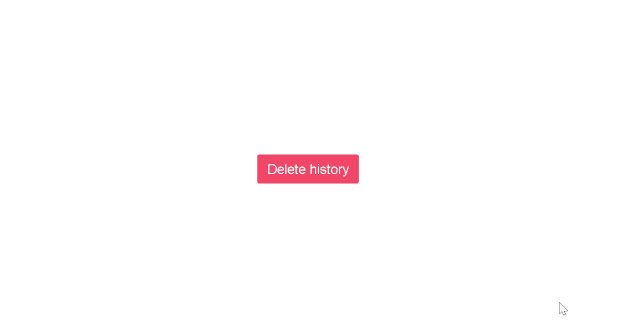
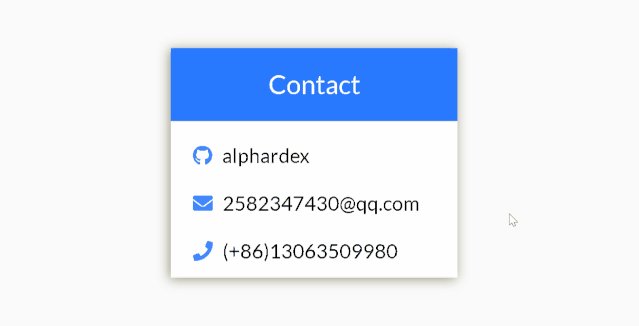
这个作品用到了 HTML 的dialog标签,渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)
本 DEMO 地址:Confirm Modal[17]

filter
PS 里的滤镜,玩过的都懂,blur最常用
backdrop-filter
对背景应用滤镜,产生毛玻璃的效果

本 DEMO 地址:Frosted Glass[18]

mix-blend-mode
PS 里的混合模式,常用于文本在背景下的特殊效果

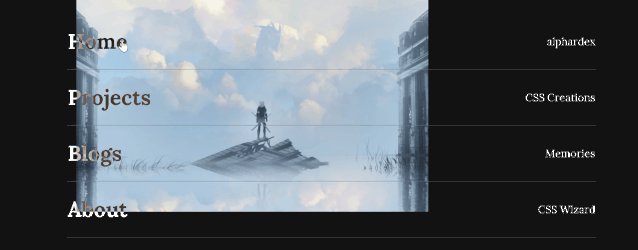
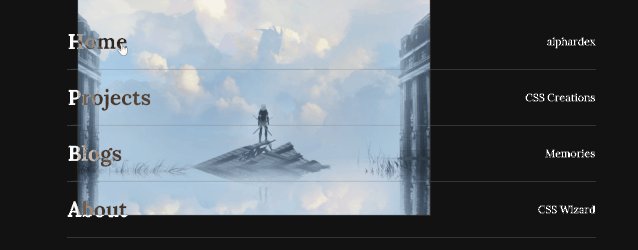
本 DEMO 地址:Menu Hover Image[19]

clip-path
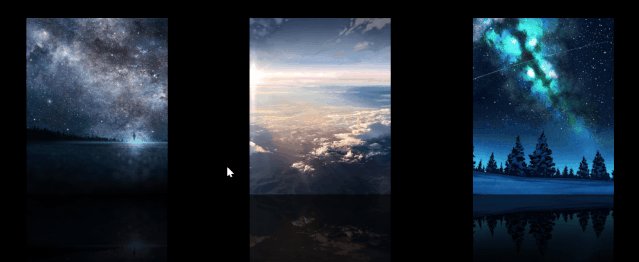
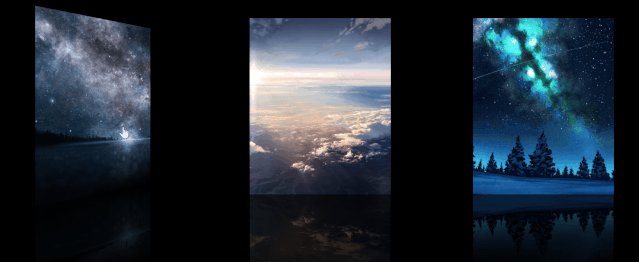
PS 里的裁切,可以制作各种不规则形状。如果和动画结合也会相当有意思

本 DEMO 地址:Name Card Hover Expand[20]

-webkit-box-reflect
投影效果,不怎么常用,适合立体感强的作品

本 DEMO 地址:Card Flip Reflection[21]

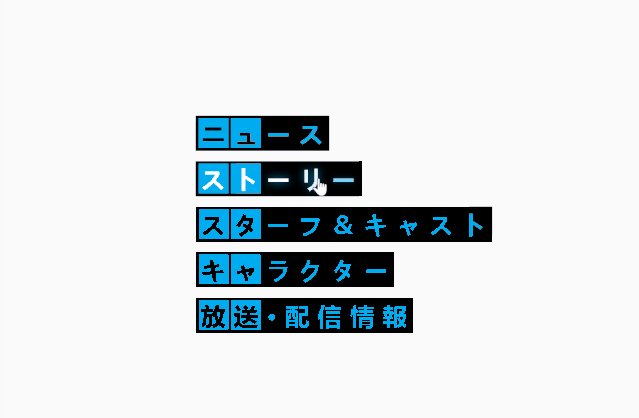
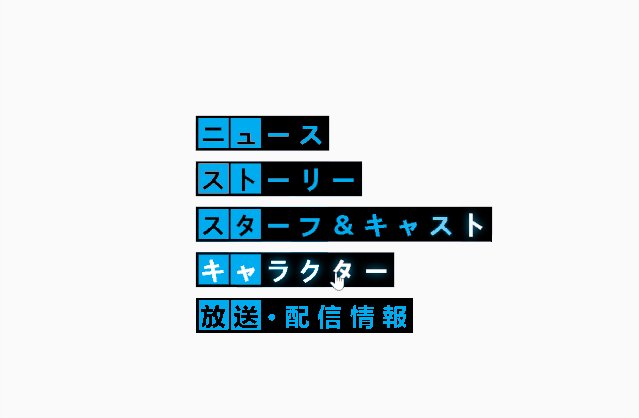
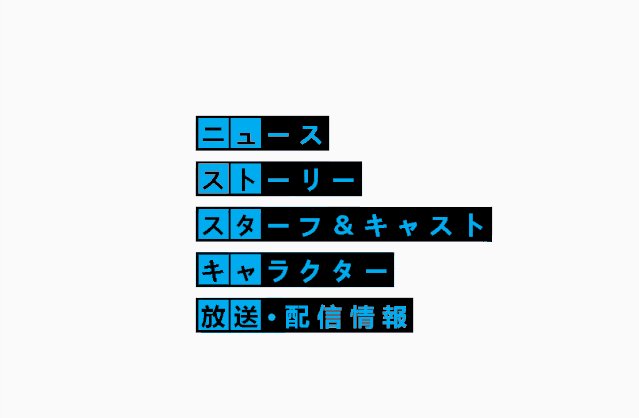
彩蛋

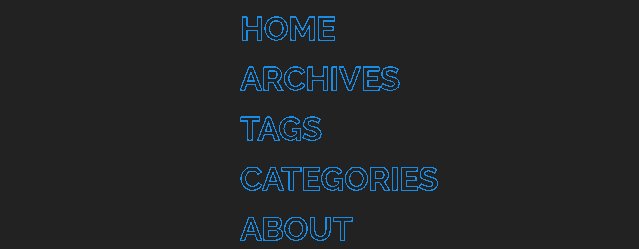
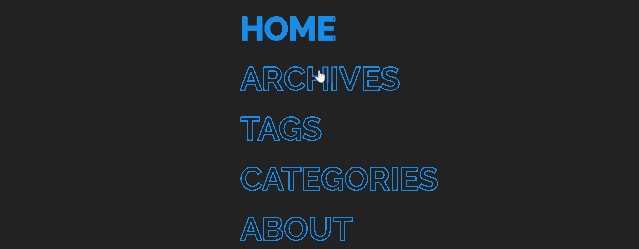
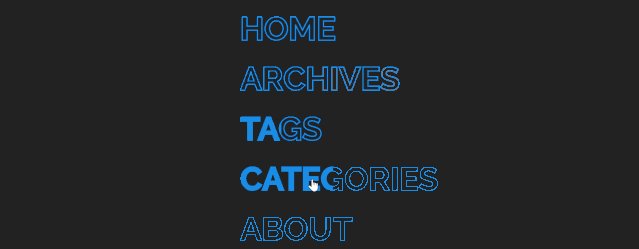
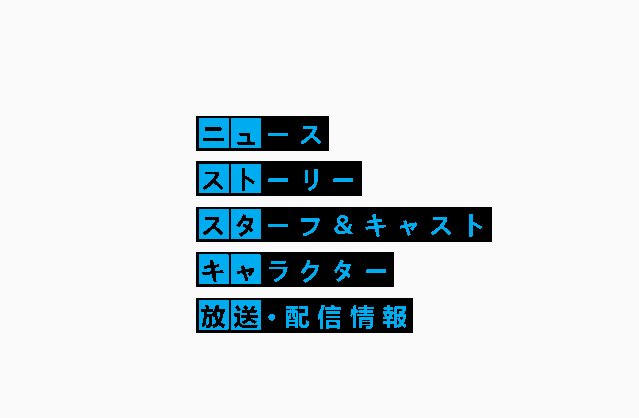
将交错动画和伪类伪元素结合起来写出来的慎重勇者风格的菜单
本 DEMO 地址:Shinchou Menu[22]

参考资料
[1]CSS技巧: https://juejin.im/post/5e033c946fb9a0164b4ef360
[2]Staggered Wave Loading: https://codepen.io/alphardex/pen/XWWWBmQ
[3]Staggered LandIn Text: https://codepen.io/alphardex/full/KKwvKGY
[4]Reveal Text: https://codepen.io/alphardex/full/eYYMYXJ
[5]这儿: https://codepen.io/alphardex/pens/tags/?selected_tag=staggered
[6]Button Hover Border Stroke With Float Text: https://codepen.io/alphardex/pen/pooYKVa
[7]这儿: https://codepen.io/alphardex/pens/tags/?selected_tag=hover
[8]Header With Slide Bar: https://codepen.io/alphardex/pen/jOEOEzZ
[9]Button Hover Shining: https://codepen.io/alphardex/pen/eYYzXBZ
[10]作品: https://codepen.io/alphardex/pen/VwwVLdM
[11]Todo List: https://codepen.io/alphardex/full/rNNPQwa
[12]Nav Tab: https://codepen.io/alphardex/full/abbWOPR
[13]Pagination: https://codepen.io/alphardex/full/QWwwwpp
[14]Burger Menu: https://codepen.io/alphardex/full/BaaKvVZ
[15]Staggered GlowIn Text: https://codepen.io/alphardex/full/Exxodoq
[16]Menu Hover Fill Text: https://codepen.io/alphardex/full/QWwveZG
[17]Confirm Modal: https://codepen.io/alphardex/full/eYYxzBm
[18]Frosted Glass: https://codepen.io/alphardex/full/pooQMVp
[19]Menu Hover Image: https://codepen.io/alphardex/full/OJPmQGz
[20]Name Card Hover Expand: https://codepen.io/alphardex/full/ZEEBRrq
[21]Card Flip Reflection: https://codepen.io/alphardex/full/ExaZgxp
[22]Shinchou Menu: https://codepen.io/alphardex/full/ExavZdV
往期 十几家大厂前端实习面经总结 如何在 vue 中添加权限控制管理? 转发在看就是最大的支持❤️
转发在看就是最大的支持❤️





















 7777
7777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








