JS的组成
ECMAScript javascript语法
DOM 页面文档对象模型
BOM 浏览器对象模型
ECMAscript: Ecmascript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM文档对象模型
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM浏览器对象模型
BOM( Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行
互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS 有3种书写位置,分别为行内、内嵌和外部。
JavaScript注释
单行注释 ctrl + /
多行注释 默认的快捷键 shift + alt + a
多行注释 vscode 中修改多行注释的快捷键: ctrl + shift + /
什么是变量
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
age = 10; // 给 age 这个变量赋值为 10
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
数据类型的分类
JS 把数据类型分为两类:
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
```js
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
```
字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
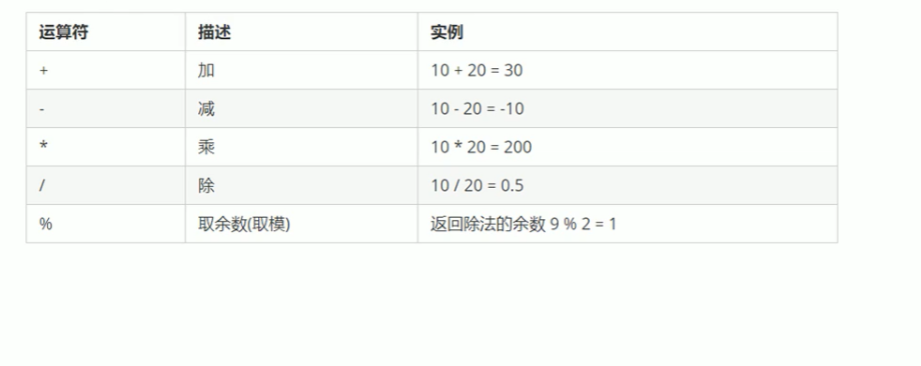
算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以:不要直接判断两个浮点数是否相等。
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
递增运算符
前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。


逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
逻辑与&&
两边都是 true才返回 true,否则返回 false
逻辑或 ||
两边都是 true才返回 true,否则返回 false
逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
逻辑与
语法: 表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
逻辑或
语法: 表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
赋值运算符
概念:用来把数据赋值给变量的运算符。

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;




















 9393
9393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








