pnpm create vite vite-pinia-demo -- -- template -vue-ts
pnpm i -D eslint prettier vue-eslint-parser @typescript-eslint/eslint-plugin eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/parser
npx eslint --init

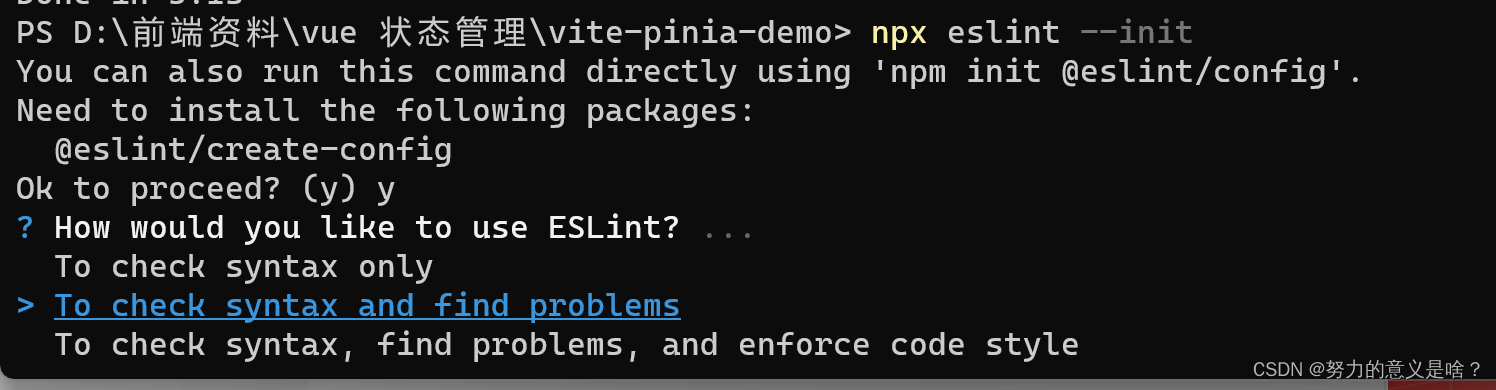
下面选择problems

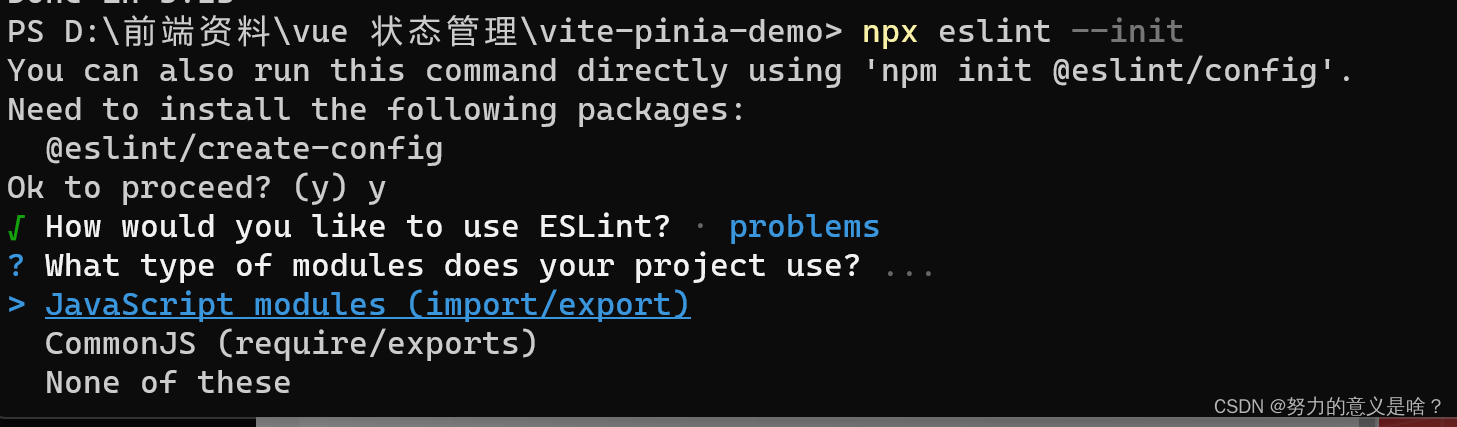
下面选择import/export

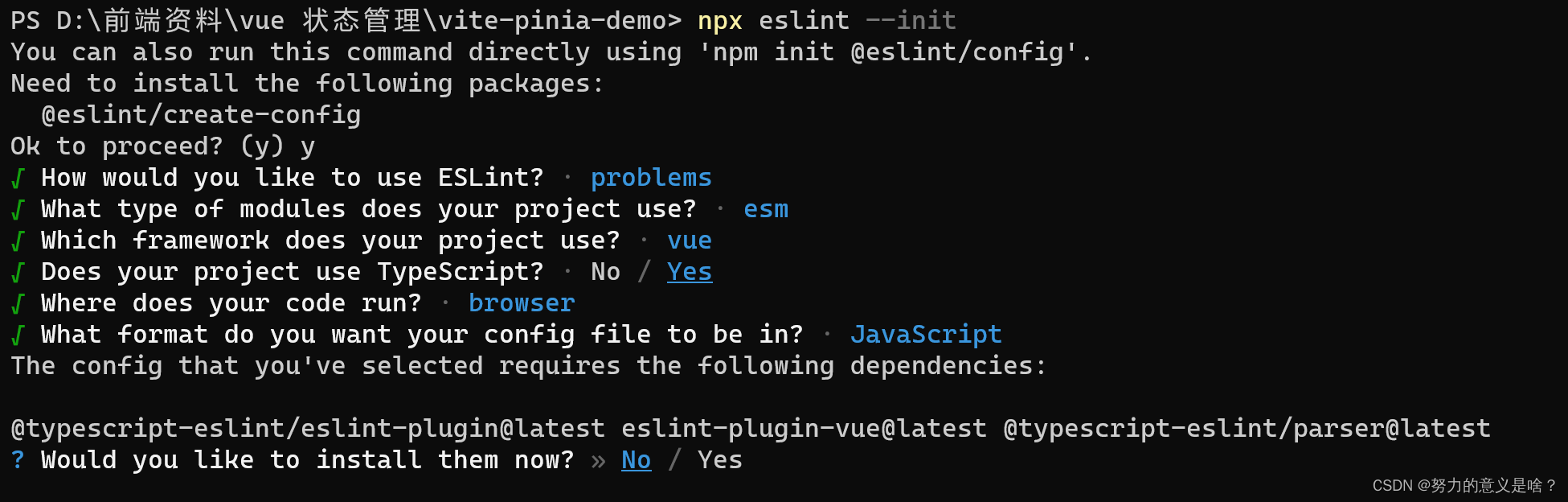
这里是否安装依赖,因为以及安装过了因此选择no

修改一下eslintc.js 文件
module.exports = {
"env": {
"browser": true,
"es2021": true
},
parser: 'vue-eslint-parser',
"extends": [
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-recommended",
'prettier'
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"vue"
],
"rules": {
}
}
新建 .prettierrc.js 文件
module.exports = {
// 一行最多多少个字符
printWidth: 150,
// 指定每个缩进级别的空格数
tabWidth: 12,
// 使用制表符而不是空格缩进行
useTabs: true,
// 在语句末尾打印分号
semi: false,
// 使用单引号而不是双引号
singleQuote: false,
// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"
quoteProps: "as-needed",
// 在JSX中使用单引号而不是双引号
jsxSingleQuote: false,
// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认none
trailingComma: "es5",
// 在对象文字中的括号之间打印空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
jsxBracketSameLine: false,
// 在单独的箭头函数参数周围包括括号 always:(x) => x \ avoid:x => x
arrowParens: "always",
// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码
rangeStart: 0,
rangeEnd: Infinity,
// 指定要使用的解析器,不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准 always\never\preserve
proseWrap: "preserve",
// 指定HTML文件的全局空格敏感度 css\strict\ignore
htmlWhitespaceSensitivity: "css",
// Vue文件脚本和样式标签缩进
vueIndentScriptAndStyle: false,
// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"
endOfLine: "lf",
}
新建 .prettierignore
# Ignore artifacts:
build
coverage
/dist/*
.local
.output.js
/node_modules/**
src/.DS_Store
**/*.svg
**/*.sh
/public/*
components.d.ts
新建 .eslintignore 文件
*.sh
*.md
*.woff
*.ttf
*.yaml
.idea
node_modules
dist
public
docs
.husky
.eslintrc.js
# Allowlist 'test.js' in the '.build' folder
# But do not allow anything else in the '.build' folder to be linted
!.build
.build/*
!.build/test.js
package.json 文件配置格式化命令
{
"name": "vite-pinia-demo",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint:eslint": "eslint --cache --max-warnings 0 \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
"lint:prettier": "prettier --write \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\""
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^6.19.0",
"@typescript-eslint/parser": "^6.19.0",
"@vitejs/plugin-vue": "^4.5.2",
"eslint": "^8.56.0",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-prettier": "^5.1.3",
"eslint-plugin-vue": "^9.20.1",
"prettier": "^3.2.3",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vue-eslint-parser": "^9.4.0",
"vue-tsc": "^1.8.25"
}
}





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








