完成验证用户名案例,要求用户名唯一,就是不能有重复。
页面中有一个文本框,当失去焦点的时候,验证输出的内容是否已经存在。
# 1、创建所需文件
创建03chkusername.html:

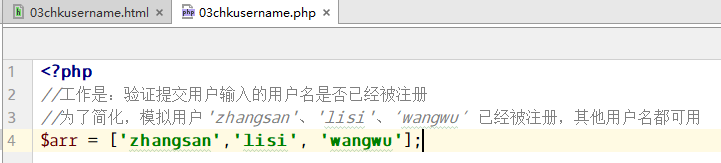
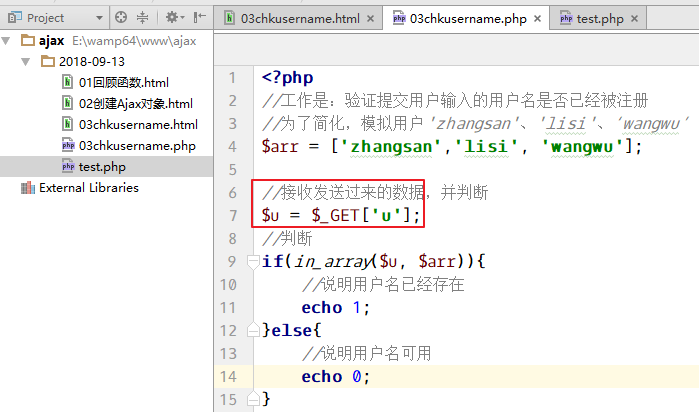
创建03chkusername.php

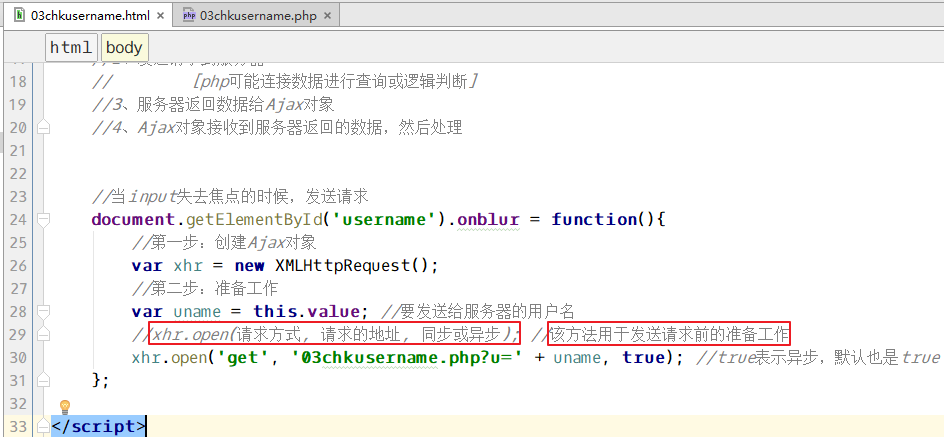
# 2、当input失去焦点,准备发送

因为用get方式请求,所以参数直接写到url上即可。服务器端获取地址栏的参数,同样使用$_GET来获取。
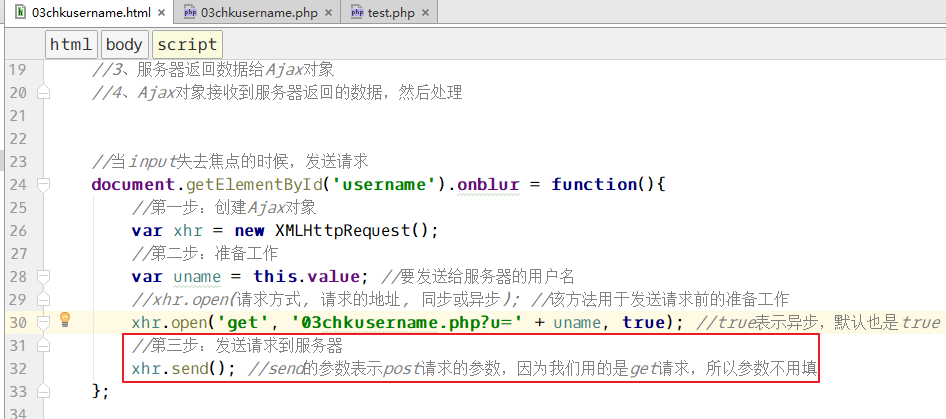
# 3、发送请求
调用Ajax对象的send方法发送请求到服务器。

# 4、服务器接收数据并判断

判断完成,将判断的结果返回给浏览器。echo出来的东西就是返回给浏览器的内容。
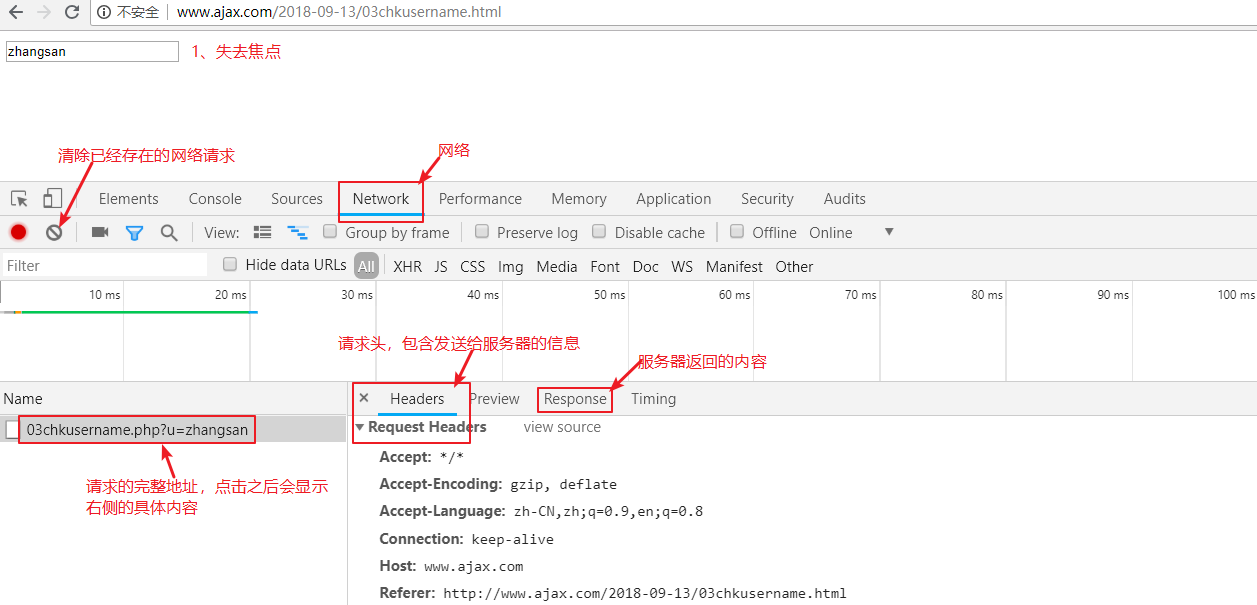
测试:

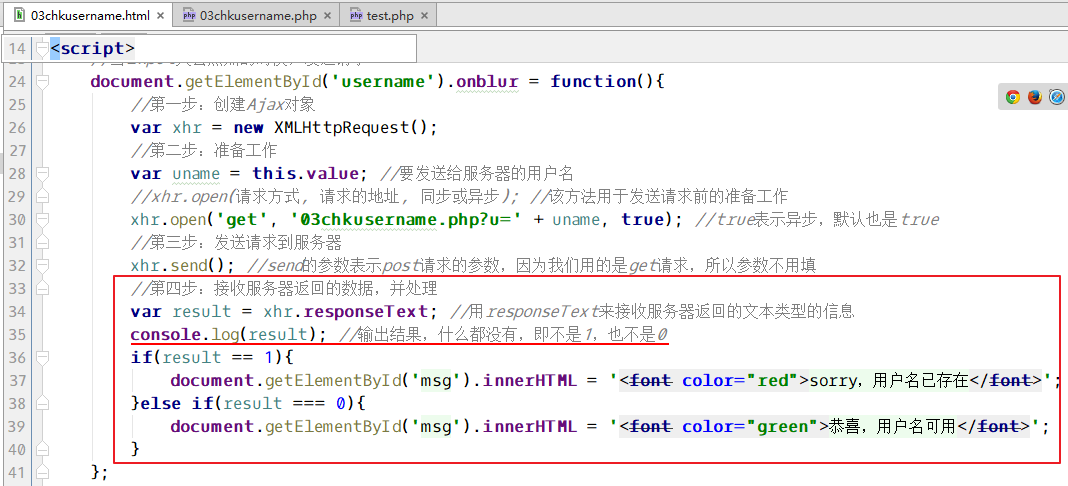
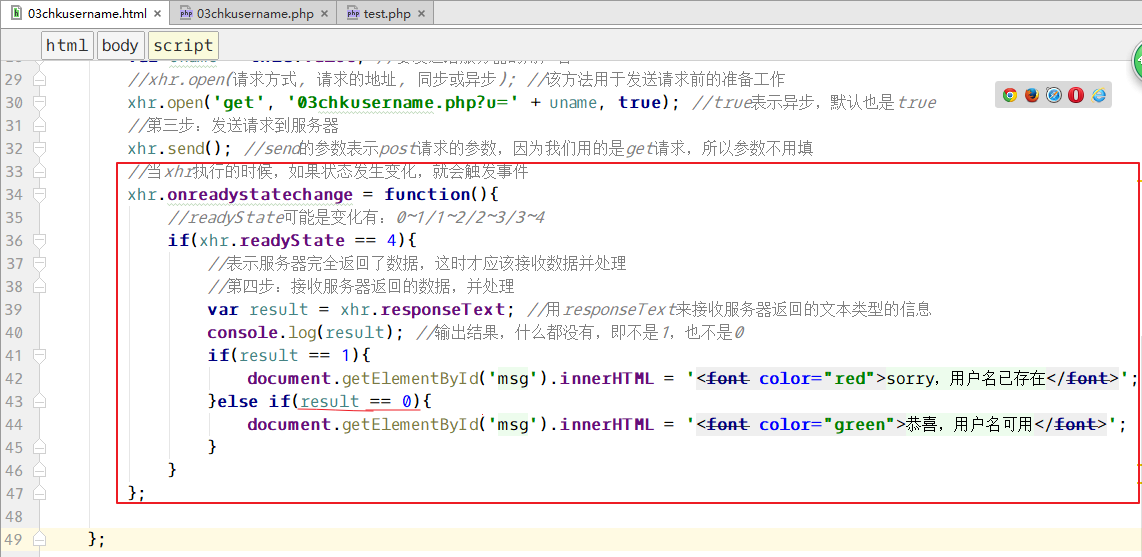
# 5、接收服务器返回的数据,并处理

经过测试,发现并没有成功接收到服务器返回的数据。通过console.log(result);查看到的结果什么都么有。
# 6、监听Ajax执行状态
发送请求完毕,不应该马上就接收服务器返回的数据,应该判断一下Ajax进行到哪一步了。如果说进行到最后一步了,即服务器返回数据完毕,这个时候才应该获取服务器返回的数据。
Ajax对象中用onreadystatechange属性(事件),来监听(检测)Ajax执行到哪一步了。
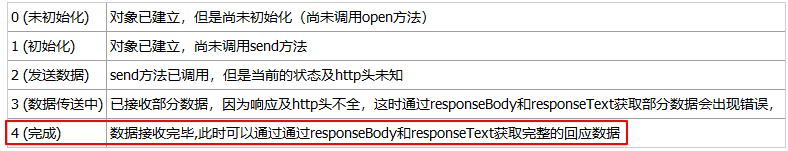
Ajax对象中用readyState属性来表示Ajax的状态,具体是readyState属性值如下:


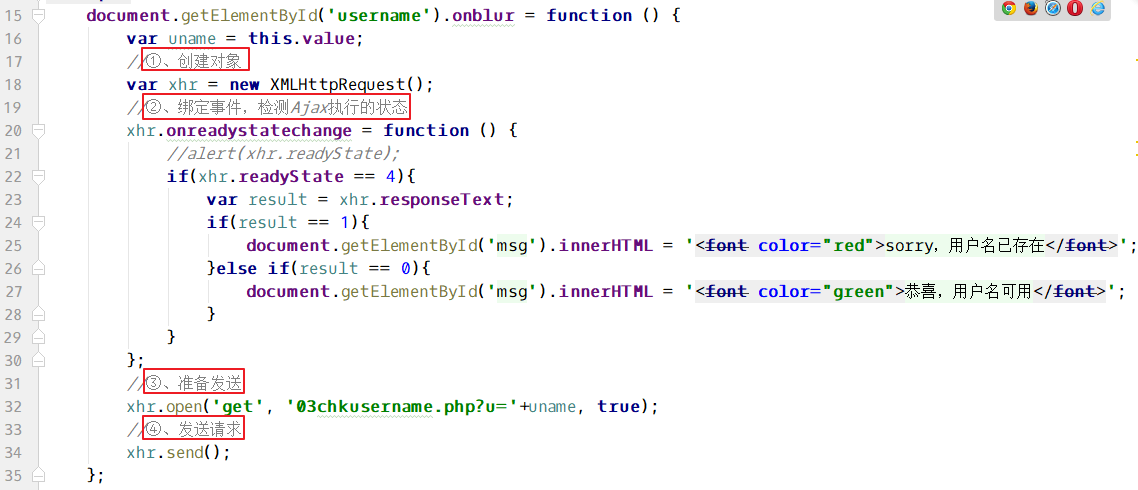
# 7、使用Ajax步骤总结






















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








