文章目录
一、node 错误总结
第一次从0不到1(这些问题网上得都用遍了,但是人家解决了,到我这就不管用了哈)
# 安装项目依赖包
npm install
报错:
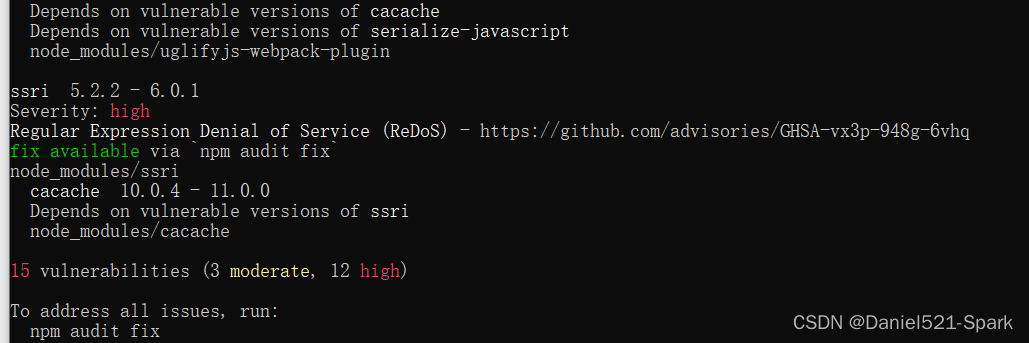
ssri 5.2.2 - 6.0.1
Severity: high
Regular Expression Denial of Service (ReDoS) - https://github.com/advisories/GHSA-vx3p-948g-6vhq
fix available via `npm audit fix`
node_modules/ssri
cacache 10.0.4 - 11.0.0
Depends on vulnerable versions of ssri
node_modules/cacache
15 vulnerabilities (3 moderate, 12 high)
To address all issues, run:
npm audit fix

解决:
npm官网提供了命令说明
npm audit fix //检测项目依赖中的漏洞并自动安装需要更新的有漏洞的依赖,无需自己跟踪和修复。
npm audit //允许开发者分析复杂的代码,并查看漏洞和缺陷。
所以只需要按照提示 npm audit fix
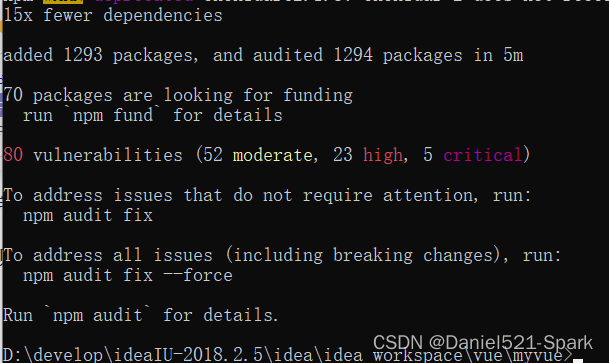
15 vulnerabilities (3 moderate, 12 high)
To address all issues, run:
npm audit fix

vue使用时提示有漏洞,那么就是直接按照后面提示的命令npm audit fix 就可以解决,
如果之后还会有报错,请清除缓存~
#清除缓存
npm cache clean --force




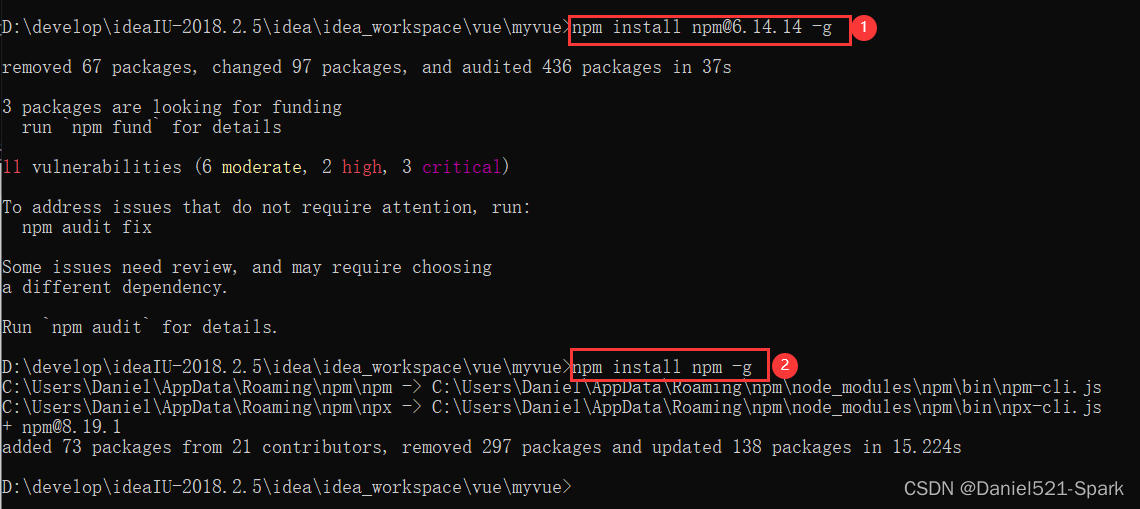
第二次从0到1

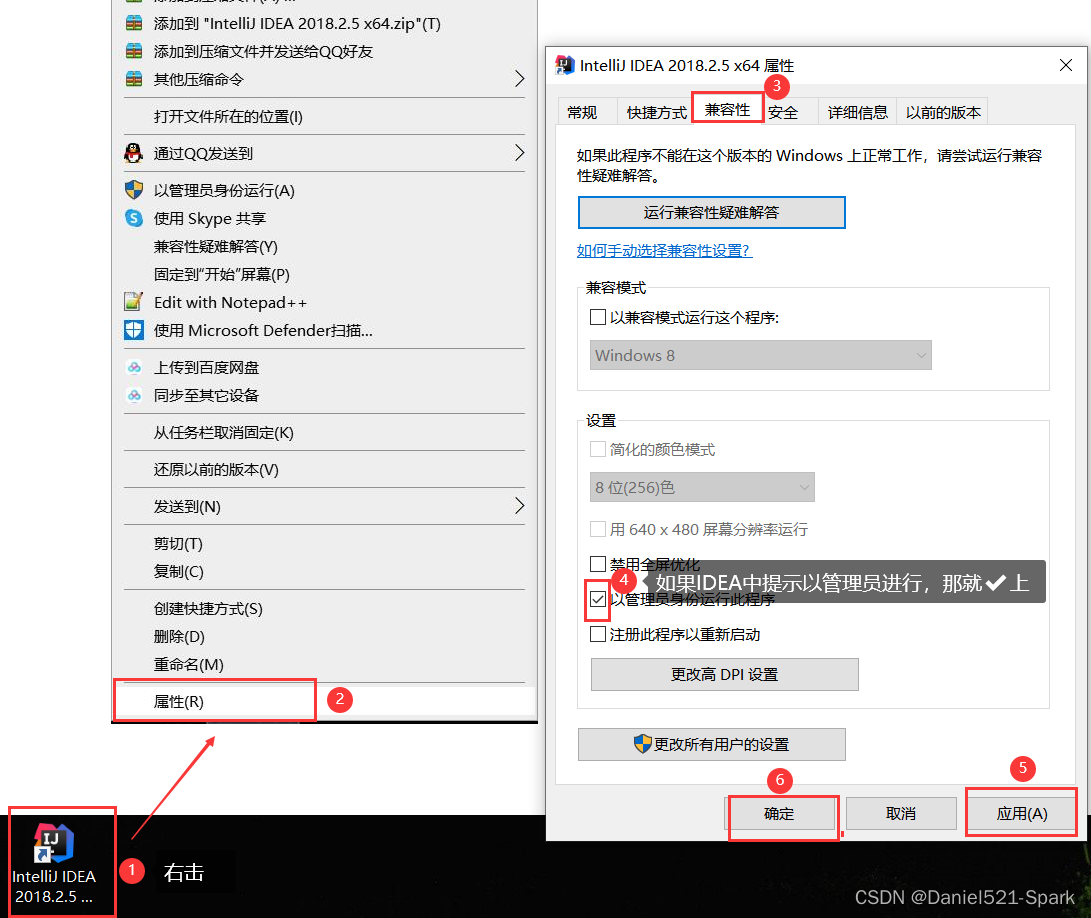
二、Idea启动Vue项目管理员权限开启

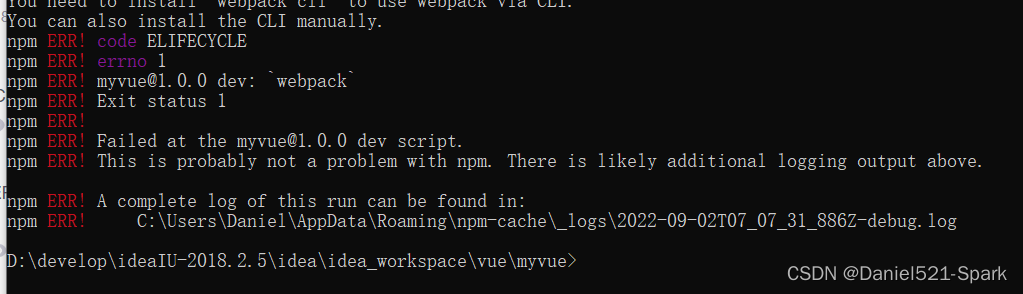
三 、打包出错

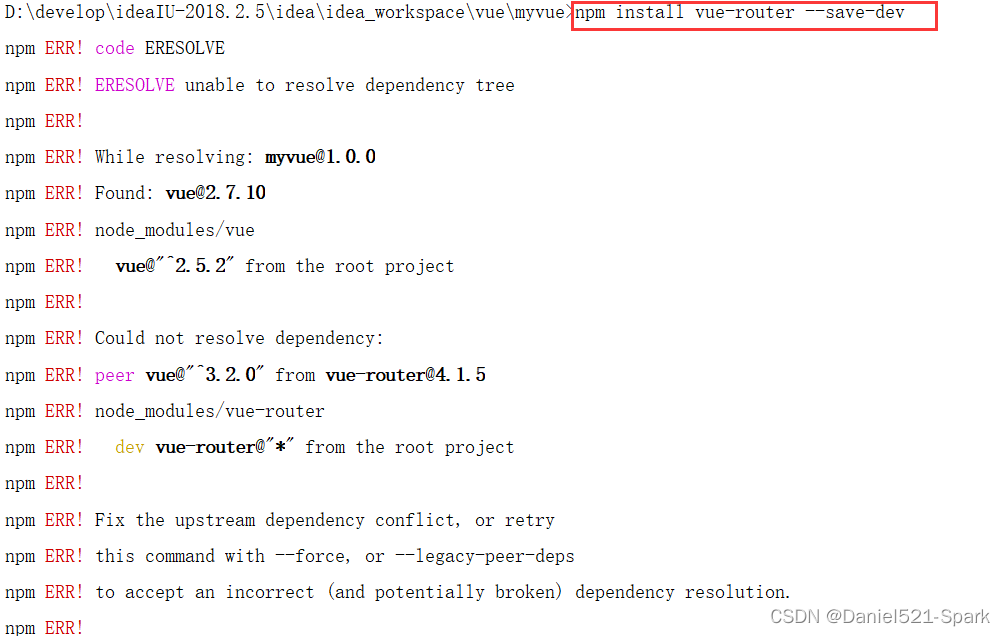
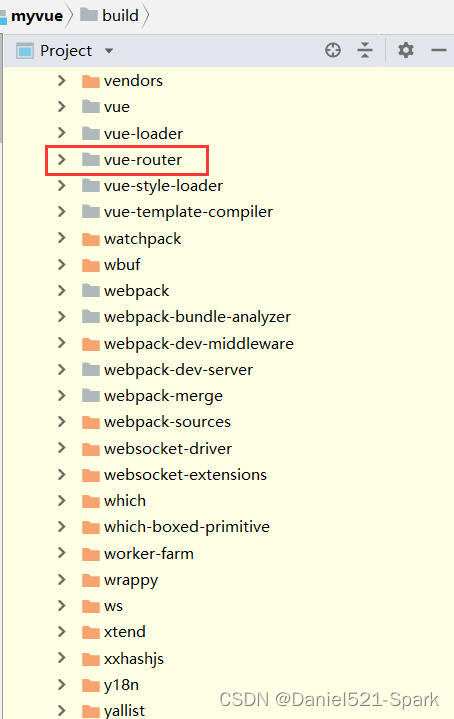
四、安装vue-router报错


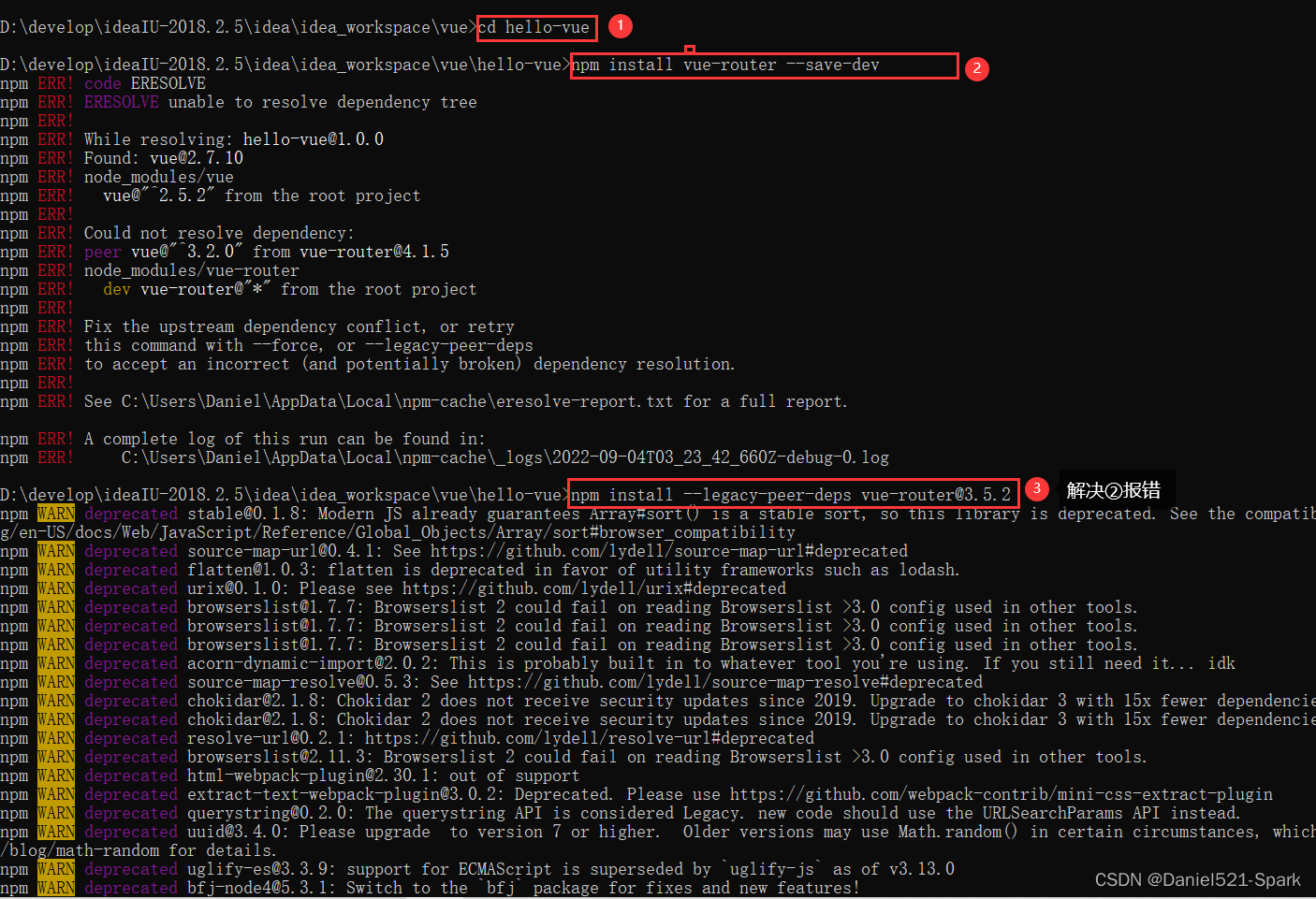
解决方案:
根据错误提示,在命令行中加入–legacy-peer-deps,由于vue与vue-router版本兼容的问题,需要在安装语句后加入需要下载vue-router版本,不然会下载最新的vue-router版本。
npm install --legacy-peer-deps vue-router@3.5.2
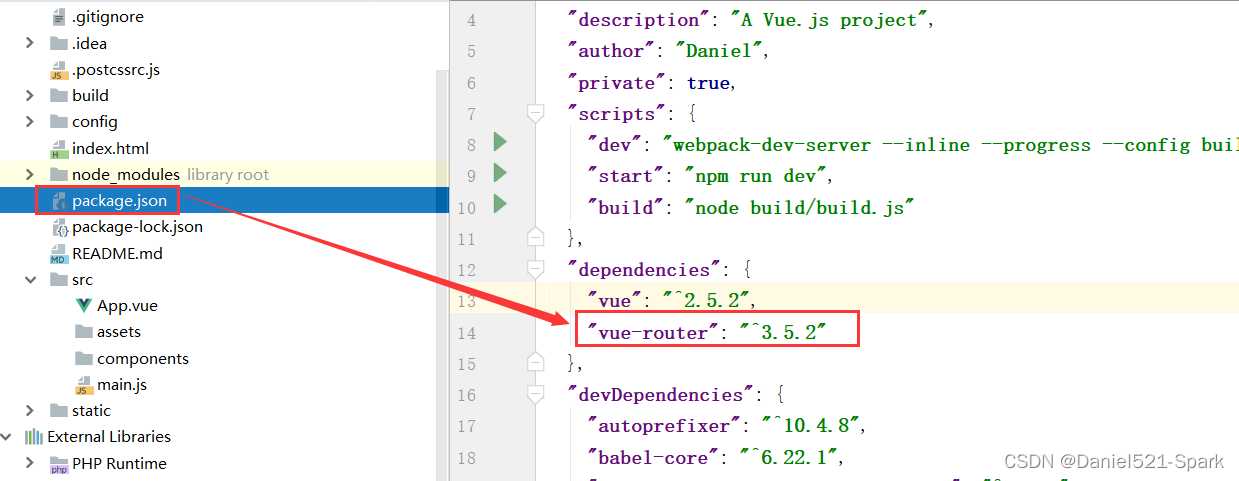
在package.json文件中查看是否下载成功

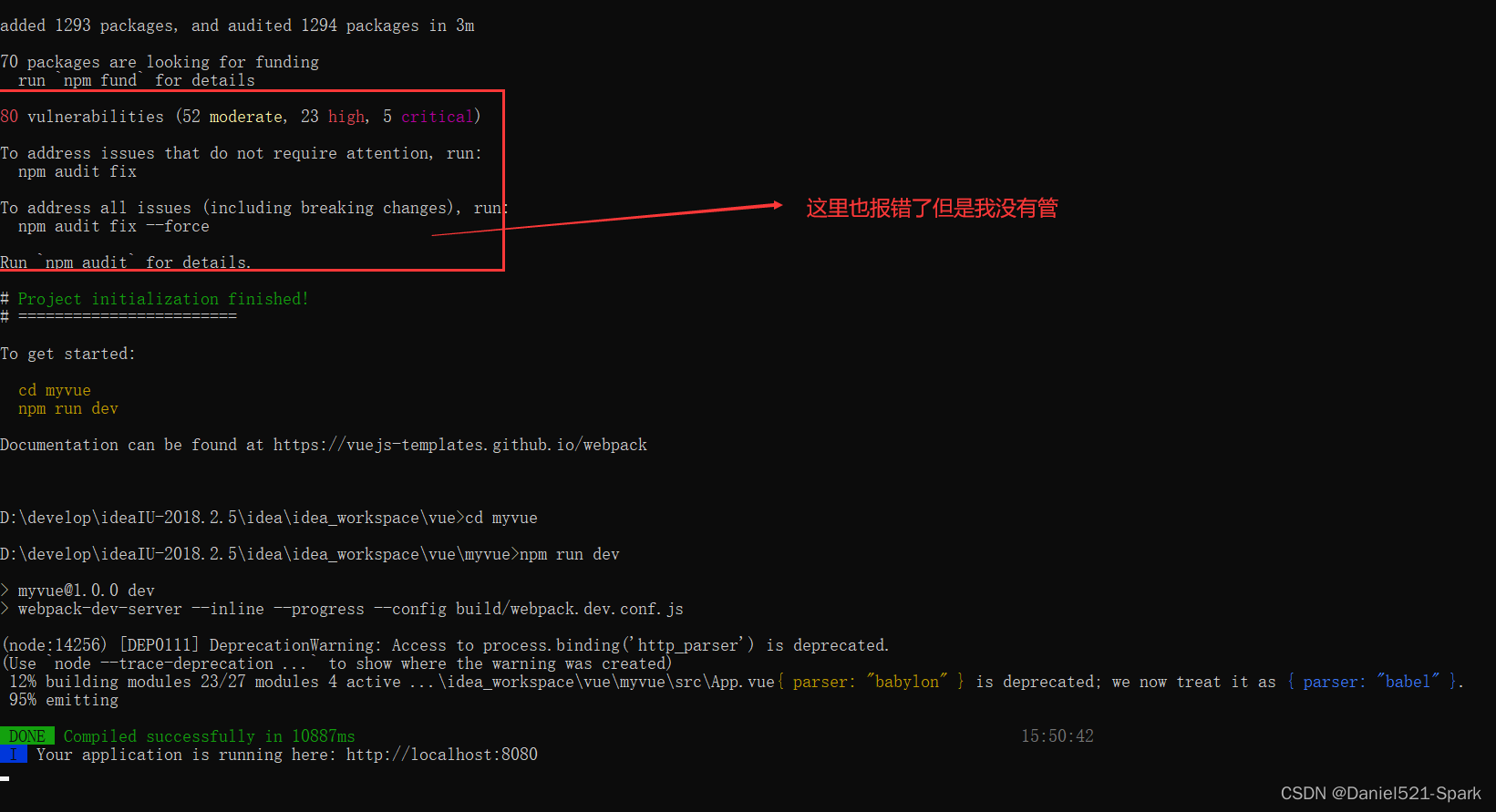
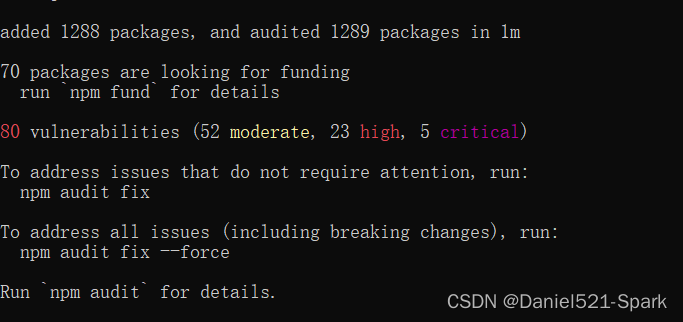
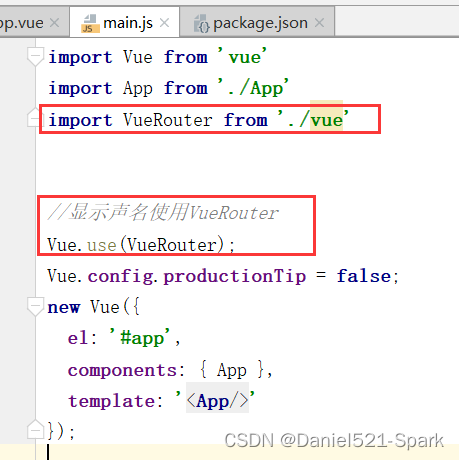
再次运行又报错**不用管,直接运行项目或其它命令即可 ** npm run dev

最终查看:

也可以使用了

刷新浏览器则显示什么都没有哦,这就说明是正常的

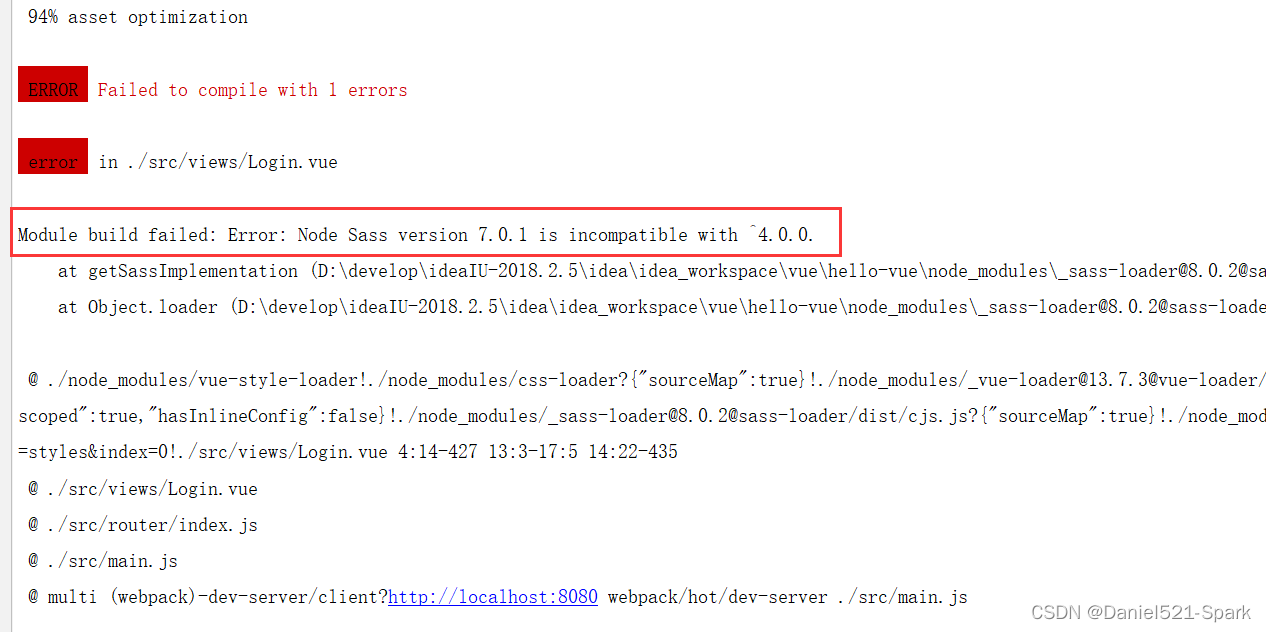
五、Module build failed: Error: Node Sass version 7.0.1 is incompatible with ^4.0.0.
错误提示:

解决方案:
找到问题所在:
Module build failed: Error: Node Sass version 7.0.1 is incompatible with ^4.0.0.
这是由于Sass的版本过高导致,所以根据提示将版本改为较低的版本就可以了,我这里是改为4.0.0版本。
下面是怎么改版本:
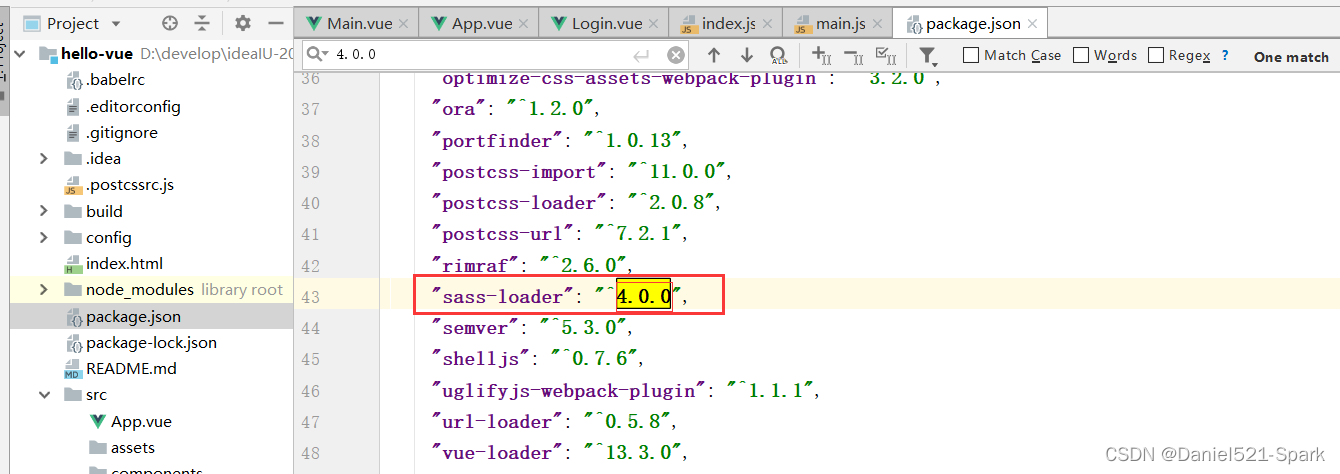
1.首先在IDE中找的package.json文件:
这是package.json文件

- 然后打开该文件找到“sass-loader”,修改版本即可,这里修改成4.0.0 :
- 在(终端)中先输入:ctrl+c在点yes终止运行
- 在(终端)中先输入:npm install如果未成功在输入cnpm install
- 最后运行:npm run dev成功
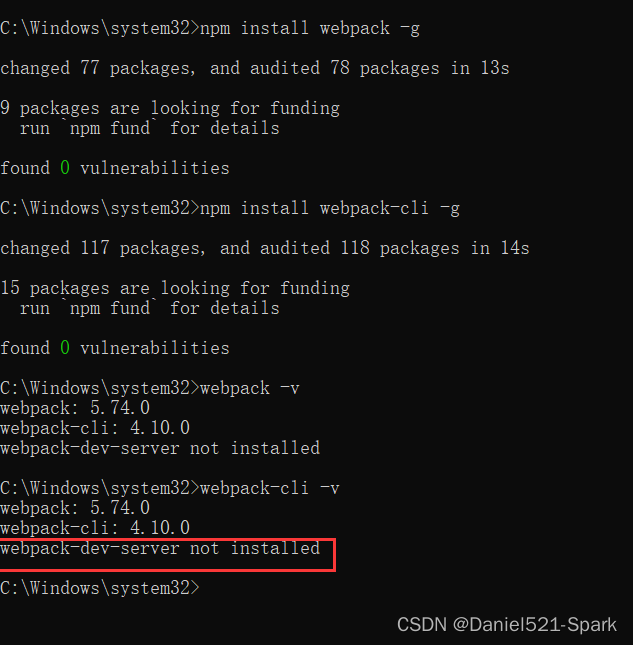
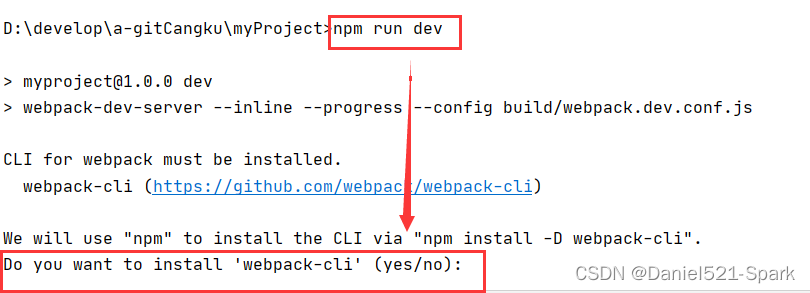
六、不停的提示 Do you want to install ‘webpack-cli’ (yes/no):


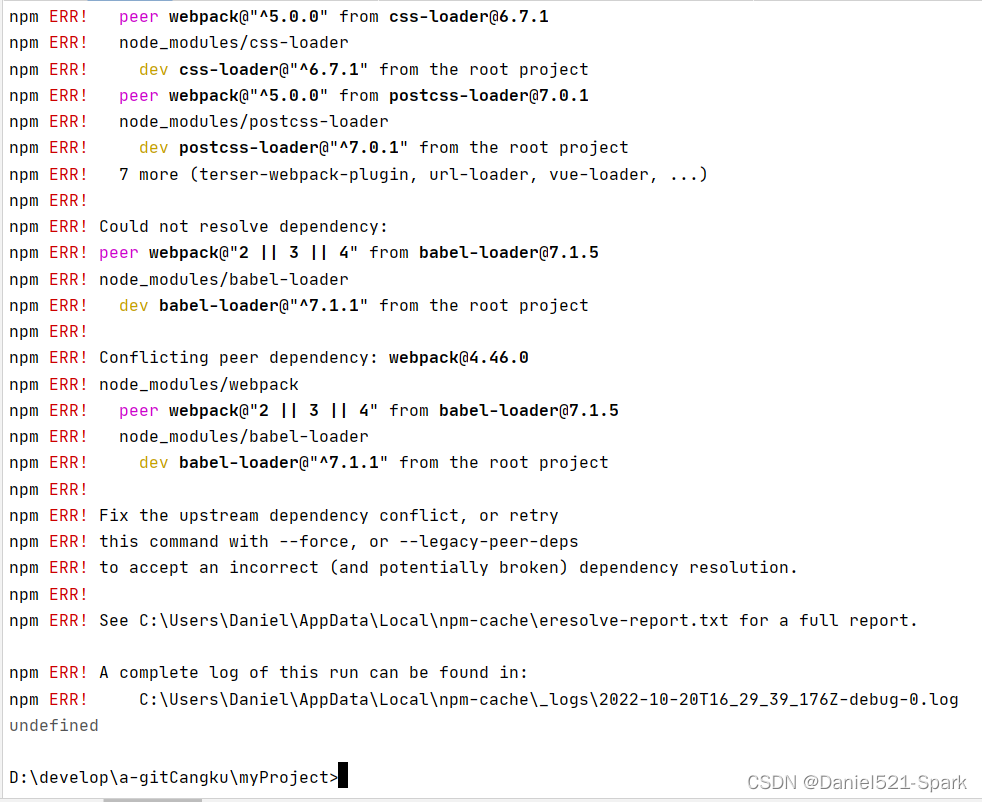
npm install报错npm ERR Could not resolve dependency: npm ERR peer…
解决方法:
npm install --legacy-peer-deps
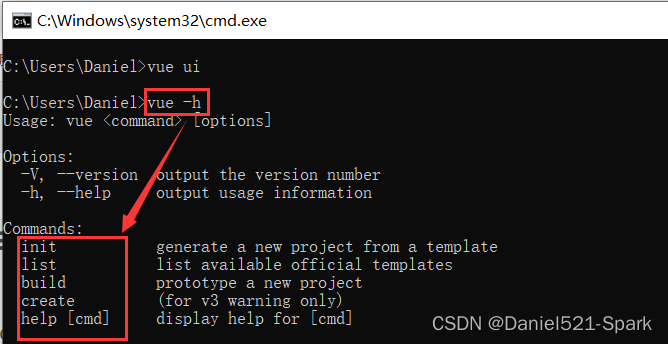
七、使用vue ui命令没有反应
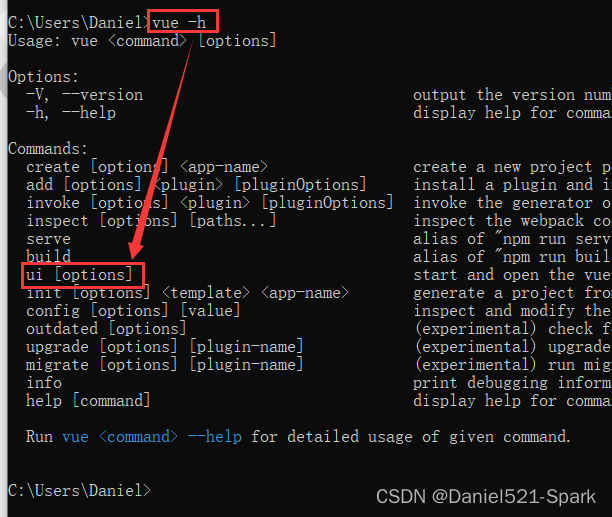
- 在Commands:下面你没有 ui [options],可以用 vue-h 查看你的有没有?

cnpm i -g @vue/cli // 回车
vue -h // 这时有 ui[options]了

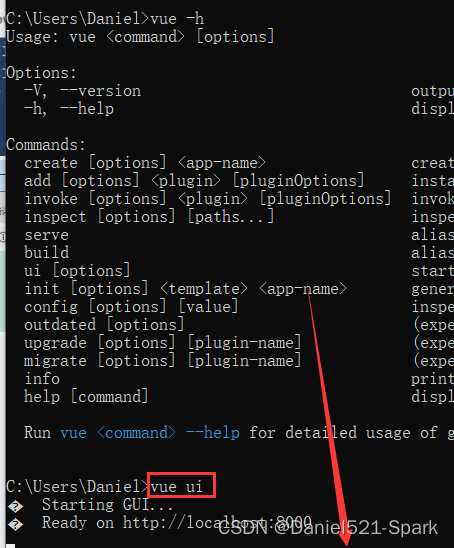
vue ui 回车 // 先看看是否可以成功?

成功打开Vue项目管理器!可以开启我们的项目之旅了~
























 4926
4926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










