在一次需求中,UI交互用是关于时间轴,手写代码如下:
HTML代码:
HTML:
<!-- 时间轴 -->
<div class="swiper-container" v-loading="timeLineLoading">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item, index) in timeLineList" :key="index">
<div class="swiper_slide_content" @click="toQuestionDetail(item)" :class="{swiper_select: item.id == swiperCircleIndex}">
<div>{{item.completeTime ? item.completeTime : '--'}}</div>
<!-- <div>{{item.rubric ? item.rubric : '--'}}</div> -->
<div>{{item.topicId ? `T${item.topicId}问卷` : '--'}}</div>
<div>测评结果:{{item.completeStatus ? item.completeStatus : '--'}}</div>
<!-- 圆点样式 -->
<div class="swiper_circle" :class="{swiper_select_circle: item.id == swiperCircleIndex}"></div>
</div>
</div>
</div>
<!-- 左右按钮 -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper_timeLine"></div>
</div>
CSS(根据自己实际情况出发):
.swiper_slide_content {
margin-top: -70px;
cursor: pointer;
}
.swiper_select {
font-weight: bold;
color: #5583f9;
}
// 选中颜色
.swiper_select_circle {
background-color: #5583f9 !important;
}
.swiper_circle {
position: relative;
top: 7px;
margin: 0 auto;
width: 8px;
height: 8px;
border: 2px solid #5583f9;
border-radius: 50%;
background-color: #fff;
}
.swiper_timeLine {
margin: 0 auto;
width: 92%;
background-color: #5583f9;
border: 1.5px solid #5583f9;
}
// 修改按钮图标
.swiper-button-next:after, .swiper-container-rtl .swiper-button-prev:after {
content: '▶';
position: relative;
left: 10px;
}
.swiper-button-prev:after, .swiper-container-rtl .swiper-button-next:after {
content: '◀';
position: relative;
left: -10px;
}
JS:
mounted() {
this.swiper = new Swiper('.swiper-container', {
observer: true, // 自动初始化swiper,默认false
slidesPerView: 5, // 默认展示几个
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
this.getTimeLineData();
},
methods中:
getTimeLineData() {
this.timeLineLoading = true;
this.$http.post(
'...',
{
... // 参数
},
)
.then(res => {
this.timeLineList = res.records;
// 选中第几个
let selectIndex = null;
// 为每个数据插入序号(id)- 解决点击样式问题
for (let i = 0; i < this.timeLineList.length; i++) {
this.timeLineList[i].id = i + 1;
if (this.timeLineList[i].completeTime === this.assessTime) {
selectIndex = i;
}
}
this.swiper.slideTo(0, 1000, true); // swiper组件初始化展示
this.swiperCircleIndex = null; // 重置圆点样式
this.timeLineLoading = false;
// // 查询完成后,展示对应时间
this.$nextTick(() => {
if (selectIndex === null) {
console.log('评级时间与时间轴上的时间对应不上!');
}
this.toQuestionDetail(this.timeLineList[selectIndex]); // 处理时间轴的数据,根据实际的改动,这里不展示。
});
})
.catch((err) => {
this.timeLineLoading = false;
console.log('获取时间轴数据失败:', err);
});
},
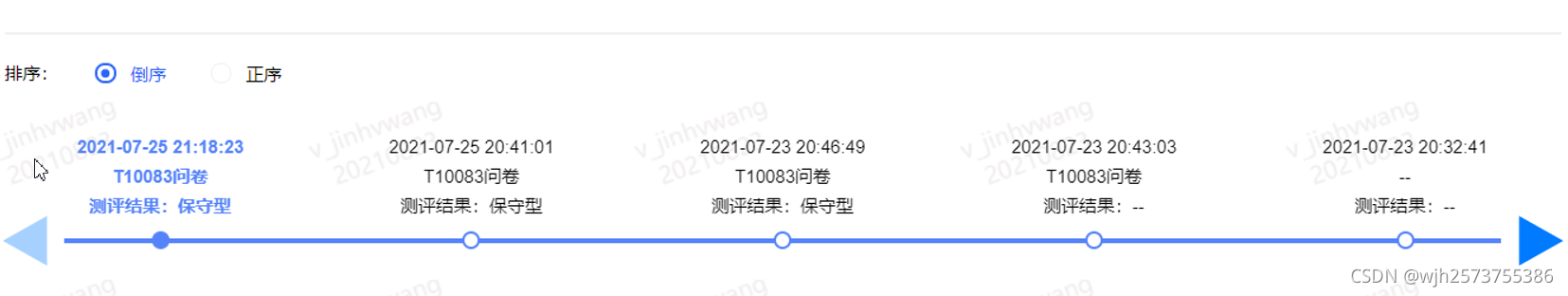
实例如下图所示:

下面是查找关于时间轴的案例链接:
(1)http://www.bootstrapmb.com/item/2436/preview
(2)https://www.jq22.com/jquery-info20931【备注:不适用于Vue项目,因为引用JQuery相关插件时,Vue底层原理,元素未挂载到实例上,导致初始化加载失败!】




















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








