内联元素换行写在内联元素之间会出现空白处理方法
问题:
<div class="container-layout">
<span class="item">测试01</span>
<span class="item">测试02</span>
<span class="item">测试03</span>
</div>
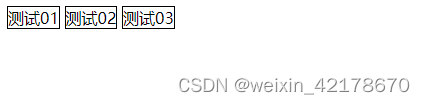
结果:

解决:
方法一:
取消换行写法,也就是说标签之间不要存在换行或者空格符,可消除空格,但影响代码美观
<div class="container-layout">
<span class="item">测试01</span><span class="item">测试02</span><span class="item">测试03</span>
</div>
方法二:
在父级元素设置字体大小为0,但是需要对子元素单独设置字体大小,否则子元素字体也为0
.container-layout {
font-size: 0;
}
.container-layout span.item {
border: 1px solid #000;
font-size: 16px;
}
方法三:
给行内元素设置margin-left:负值;但有可能在不同的浏览器中margin-left负值会展现出不同的展示效果
.container-layout span.item {
margin-left: -5px;
}
方法四:
给行内元素设置浮动,可消除空格,但是要在父元素container-layout上添加清除浮动样式,否则会出现高度塌陷,一般加上class为clearfix,
.claerfix {
*zoom:1
}
.claerfix::after {
content: "";
display: block;
height: 0;
visibility: hidden;
}
.container-layout span.item {
float: left;
}
方法五:
对父级元素设置display:table;
.container-layout {
display: table;
}
方法六:
对父级元素设置word-spacing为负值
.container-layout {
word-spacing: -5px;
}
方法七:
对父级元素设置letter-spacing为负值
.container-layout {
letter-spacing: -5px;
}
以上七种方法均可消除行内元素间的空格,方法六、七效果和方法三类似。






















 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








