table表格单元格的宽度计算规则
表格的计算方式包括两种:固定表格布局和自动表格布局
如果设置了border-collapse:separate; 需提前设置 table { border-spacing: 0; },不设置的话会出现tr比table小4px(默认border-spacing: 2px;),如果设置border-collapse: collapse;则不需要设置border-spacing
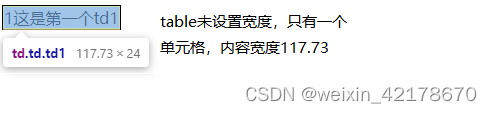
为了更好的对比,先量出样本内容宽度为117.73px(下面会用到这一串文字作为填充内容)

table {
border-collapse: separate;
border-spacing: 0; /* 需设置这个属性,否则这个属性值默认为2,tr会比table小4px*/
}
table {
border-collapse: collapse;
/*border-spacing: 0; 不需要设置这个属性,属性值默认为2即可*/
}
如果table和td均设置了border之后,tbody、tr的宽度会受table和td的border值影响。首先设定table的width值tw
/* table 和 td的border-width一致,均为b */
table {
border-collapse: collapse;
width:500px; /* tw */
border: 1px solid #000; /* 此处 b = 1 */
}
td {
border: 1px solid #000; /* 量出tr的width=499px => tw - b ,b为其他值时依旧如此*/
box-sizing: border-box;
}
/* table 和 td的border-width不一致,分别为b1 b2 */
/* 情况1 */
table {
border-collapse: collapse;
width:500px; /* tw */
border: 1px solid #000; /* 此处 b1 = 1 */
}
td {
border: 3px solid #000; /*b2 = 3, 量出tr宽度为497px => tw-b2 */
box-sizing: border-box;
}
/* 情况2 */
table {
border-collapse: collapse;
width:500px; /* tw */
border: 3px solid #000; /* 此处 b1 = 3 */
}
td {
border: 1px solid #000; /*b2 = 1, 量出tr宽度为497px => tw-b1 */
box-sizing: border-box;
}
/* 情况3 */
table {
border-collapse: collapse;
width:500px; /* tw */
border: 3px solid #000; /* 此处 b1 = 3 */
}
td {
border: 3px solid #000; /*b2 = 1, 量出tr宽度为497px => tw-b2 */
box-sizing: border-box;
}
所以综上所述:tr宽度 = table宽度 - max( table的border,td的border )
固定表格布局(table-layout:fixed)
在固定表格布局中,表格单元格列的宽度与列的内容多少无关,只与表格宽度、单元格宽度(包括td的padding,border,width)有关
1、所有td均未设置宽度
结果:每列宽度均平均分配。 例:
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个td</td>
<td class="td td3">3这是第三个td</td>
<td class="td td4">4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
border: 1px solid #000;
}

4个td的宽度均等于(500-1) / 4 = 124.75px

内容长度不一致时,宽度依旧一致

设置内容不准换行(white-space: nowrap;)会出现内容超出宽度,但宽度依旧和其他td一致
2、每个td均设置了宽度,但td宽度总和小于table宽度
结果:每列按设定的宽度所占比例去分配table宽度 例:
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个td</td>
<td class="td td3">3这是第三个td</td>
<td class="td td4">4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
width: 100px;
}
.td2 {
width: 80px;
}
.td3 {
width: 120px;
}
.td4 {
width: 150px;
}
td1–100/450 *499 = 110.88px 同理td2–88.7px td3–133.06px td4–166.36px

3、每个td均设置了宽度,但td宽度总和大于table宽度
结果:每列宽度为自己设定的宽度即tr宽度为各列之和,但table宽度会超出设定宽度,宽度为tr宽度+设定的border值。 例:
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个td</td>
<td class="td td3">3这是第三个td</td>
<td class="td td4">4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
width: 200px;
}
.td2 {
width: 180px;
}
.td3 {
width: 220px;
}
.td4 {
width: 100px;
}
结果:

4、部分td设置了宽度,但设置了宽度的td宽度总和小于table宽度
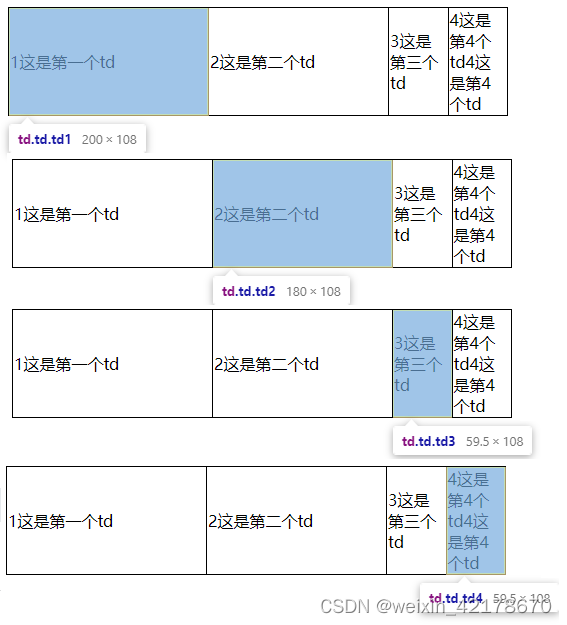
结果:给定了宽度的td按设置的宽度,没给宽度的td的宽度为tr宽度-给定宽度td的宽度和求平均值,且宽度和内容长度无关(tr宽度 = table宽度 - border值)。 例:
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个td</td>
<td class="td td3">3这是第三个td</td>
<td class="td td4">4这是第4个td4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
width: 200px;
}
.td2 {
width: 180px;
}
示例结果:

5、部分td设置了宽度,且设置了宽度的td宽度总和大于table宽度
结果:设置了宽度值的td宽度按设定值,未设定宽度的td宽度值均为0,且tr宽度为设定宽度td和,table宽度为tr宽度+border值
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个td</td>
<td class="td td3">3这是第三个td</td>
<td class="td td4">4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
width: 200px;
}
.td2 {
width: 380px;
}
示例结果:

注意:min-width属性对固定表格布局不起作用
自动表格布局(table-layout:auto;此值为默认值)
每列宽度由每列单元格中没有换行的最宽的内容的宽度所决定
1、所有单元格都没有定义最小宽度
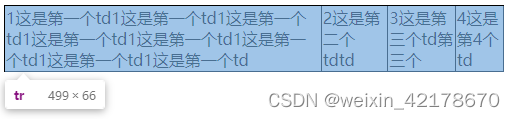
结果:各单元格宽度由内容长度决定。且宽度和不会超过table宽度 例:
<table>
<tr>
<td class="td td1">1这是第一个td</td>
<td class="td td2">2这是第二个tdtd</td>
<td class="td td3">3这是第三个td第三个</td>
<td class="td td4">4这是第4个td</td>
</tr>
</table>
table {
width: 500px;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
示例结果:


2、定义了表格宽度,所有列都定义了最小宽度,且内容最小宽度和小于表格宽度
结果: 开头部分列先按最小宽度进行分配,剩余宽度经过实验得出结果是随机分配给后几列,且后几列宽度不小于最小宽度(没有找到分配的规律,有知道的可以指点一下)
<table>
<tr>
<td class="td td1">1这是第一个td1</td>
<td class="td td2">1这是第一个td1</td>
<td class="td td5">1这是第一个td5</td>
<td class="td td3">1这是第一个td1</td>
<td class="td td4">1这是第一个td1</td>
</tr>
</table>
table {
width: 500px;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
width: 50px;
}
.td2 {
width: 80px;
}
.td5 {
min-width: 85px;
}
.td3 {
min-width: 105px;
}
.td4 {
min-width: 120px;
}
情况一的示例结果:

为什么说是剩余宽度随机分配呢,因为td5的min-width:85px,td3的min-width:105px,最后分配的宽度均为122.2px
3、所有列均定义最小宽度,且各列最小宽度之和大于表格宽度
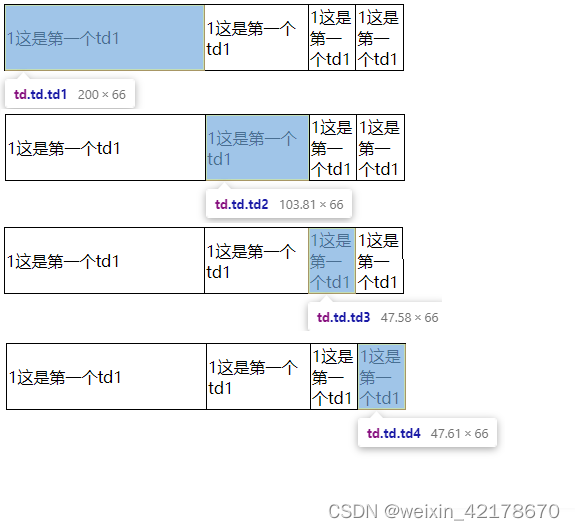
结果:按内容宽度分配(若未设置不可换行,则最后宽度不够时会换行显示),且各列最小宽度不能小于设定宽度。且无论td是否设置可以换行,table宽度都会超出去,如果td设置可以换行最终table宽度为最小宽度和+border值,例:
<table>
<tr>
<td class="td td1">1这是第一个td1</td>
<td class="td td2">1这是第一个td1</td>
<td class="td td3">1这是第一个td1</td>
<td class="td td4">1这是第一个td1</td>
</tr>
</table>
table {
width: 500px;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
min-width: 150px;
}
.td2 {
min-width: 200px;
}
.td3 {
min-width: 200px;
}
.td4 {
min-width: 100px;
}
示例结果:

4、部分列定义了最小宽度,且根据内容计算的所有列之和小于表格宽度
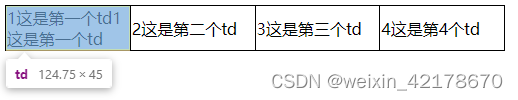
结果:每列宽度根据内容计算,且不能小于设置的最小宽度。例:
<table>
<tr>
<td class="td td1">1这是第一个td1</td>
<td class="td td2">1这是第一个td1</td>
<td class="td td3">1这是第一个td1</td>
<td class="td td4">1这是第一个td1</td>
</tr>
</table>
table {
width: 500px;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
min-width: 200px;
}
.td2 {
min-width: 100px;
}
文章开头已经记录“1这是第一个td1”的宽度117.73px,4个单元格470.92px<表格宽度500px,最终得到实际结果为

5、部分列定义了最小宽度,且根据内容计算的列宽度和大于表格宽度
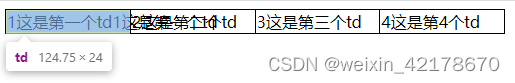
结果:每列宽度按内容计算,且不能小于设定的最小宽度。例:
<table>
<tr>
<td class="td td1">1这是第一个td1</td>
<td class="td td2">1这是第一个td1</td>
<td class="td td3">1这是第一个td1</td>
<td class="td td4">1这是第一个td1</td>
</tr>
</table>
table {
width: 400px;
border-collapse: collapse;
border: 1px solid #000;
}
table td {
border: 1px solid #000;
box-sizing: border-box;
}
.td1 {
min-width: 200px;
}
.td2 {
min-width: 100px;
}
示例结果

设定了最小宽度的不小于最小宽度,没有设定最小宽度的且剩余宽度又不够的直接换行。如果设置td内容不能换行,则最终结果为各列宽度按内容计算,且不小于最小宽度,table宽度会大于设定的宽度
如有错误之处,请各位大佬不吝赐教!






















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








