前端调整滚动条的外观样式
css主要分三个步骤
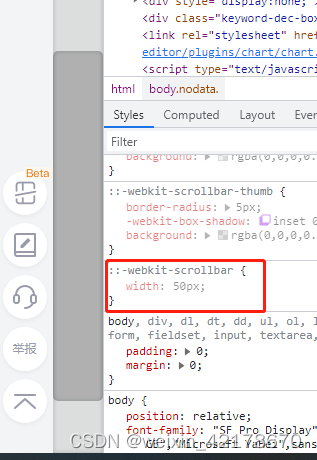
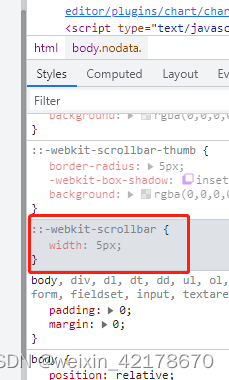
1、设置滚动条宽度
::-webkit-scrollbar { width: 5px; }
效果:分别设置50px和5px宽度


2、设置里面小滑块的样式
::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.2);
}
不设置background你将看不到小滑块,可以通过background设置小滑块的颜色
border-radius设置小滑块的圆角
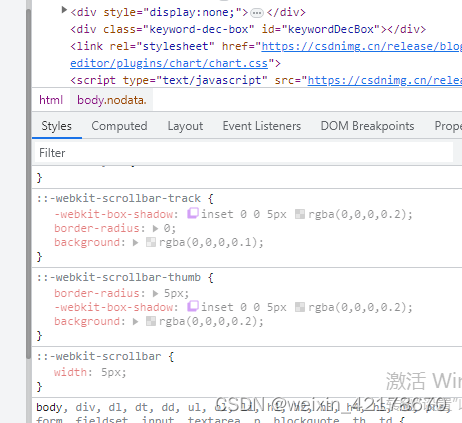
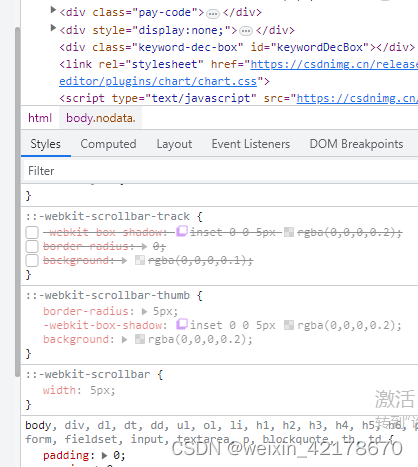
3、设置导轨的样式,这一步不是必须
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 0;
background: rgba(0,0,0,0.1);
}
设置了background导轨样式

未设置background的导轨样式,看不到导轨

box-shadow会让导轨颜色更好看一点





















 4150
4150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








