
擦除动画,可以说是基础得不能再基础PPT动画之一了,我们几乎可以在任何带有PPT动画效果的演示中找到它的踪影。
简单的直线擦除效果可能大部分都会,那么把直线换成曲线呢?小小的变动都会让你措手不及。

所以,你确定自己真的了解如何使用「擦除动画」吗?先别下定论,看完Jesse老师这篇文章,看看你会多少。
/ 1 /
擦除动画的基本使用原则
如果你懂得「结合对象元素特点来设置动画」的原则,就会知道:擦除动画更适合与线条、长标题文本、矩形块等条状元素搭配起来使用。

特别是对于PPT中的「箭头」元素,顺着箭头的指向使用擦除动画,几乎是一种不成文的规定。
带上擦除动画的箭头,其转化、演变、汇总、提炼等内涵意义会更加明显:

但如果把箭头的动画方向反一下,就会感到强烈的不自然。

虽然擦除动画默认只有上下左右四个方向可选,但只要对象是直线型的元素,无论向哪个方向延伸,我们总可以找到适用的方向。
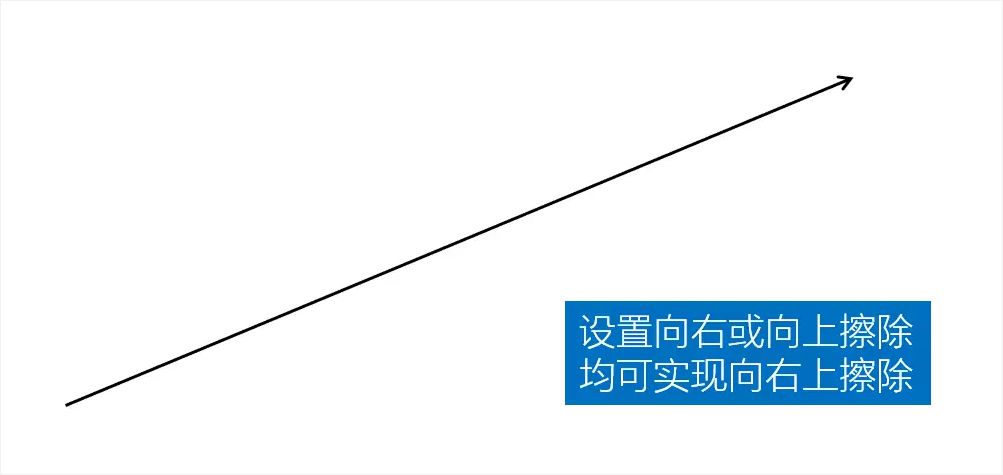
例如,朝右上方向的箭头,既可以设置向右擦除,也可以设置向上擦除:

那么,如果擦除的对象不是直线型元素,效果会如何呢?
/ 2 /
擦除动画的局限性
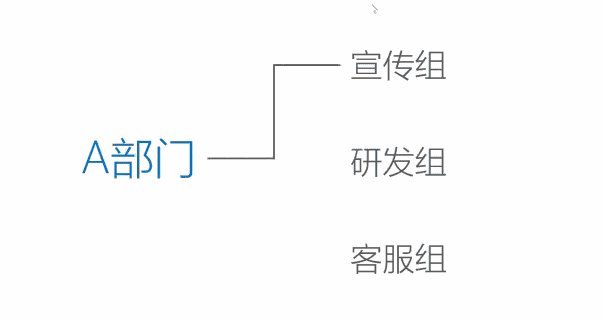
在PPT的实际使用中,我们经常会遇到组织结构图一类的图示,在这些图示中,除了直线,还会用到折线元素。
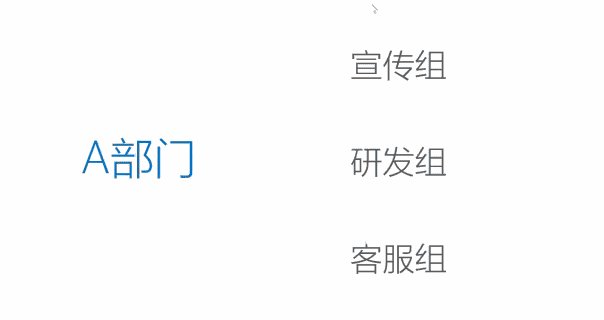
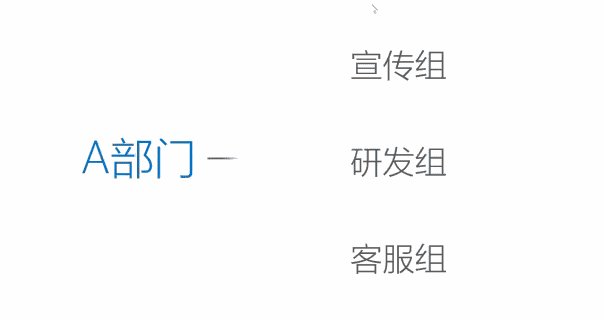
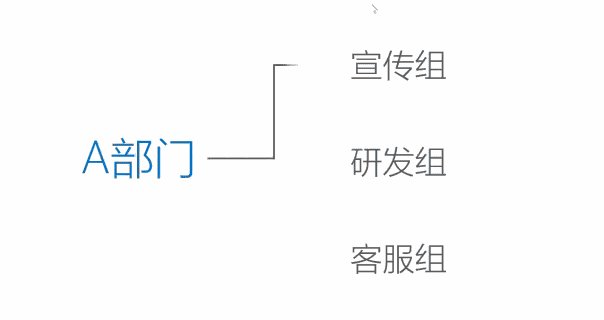
如果直接为折线设置擦除动画,效果是这样的:

上图中我们使用的是「向右擦除」,因为折线中竖直一段的水平长度几乎为0。
所以线条延伸的速度看起来忽快忽慢,很不和谐。
如何才能让折线的擦除延伸速度尽可能的一致呢?
我想很多人都能想到解决方案,那就是分三段绘制直线,然后分别设置向右、向上、向右的擦除动画:

问题似乎是解决了?嗯,貌似是的,可如果线条是下面这样的曲线呢?

如果直接设置向右擦除,曲线会在动画中被分成两段,这自然不是我们想要的结果:

而与此同时,我们又不可能像前面折线案例中那样,手工分多段去绘制曲线——不同曲线的接头处很难处理得连贯自然。
怎么样?是不是没想到一个小小的「擦除动画」还有这么烦人的时候吧?
别急,下面Jesse老师就告诉你遇到这样的情况该怎么办!
/ 3 /
巧用插件,解决曲线擦除难题
要解决这个问题,就不得不请出一款Jesse老师已经多次给大家安利过的插件——英豪工具箱(LvyhTools)了:

最近这款插件上线了自己的官网:http://yhtools.cc/。
大家可以自行前往下载安装。有了这款插件的帮助,要解决曲线擦除的问题就易如反掌了。
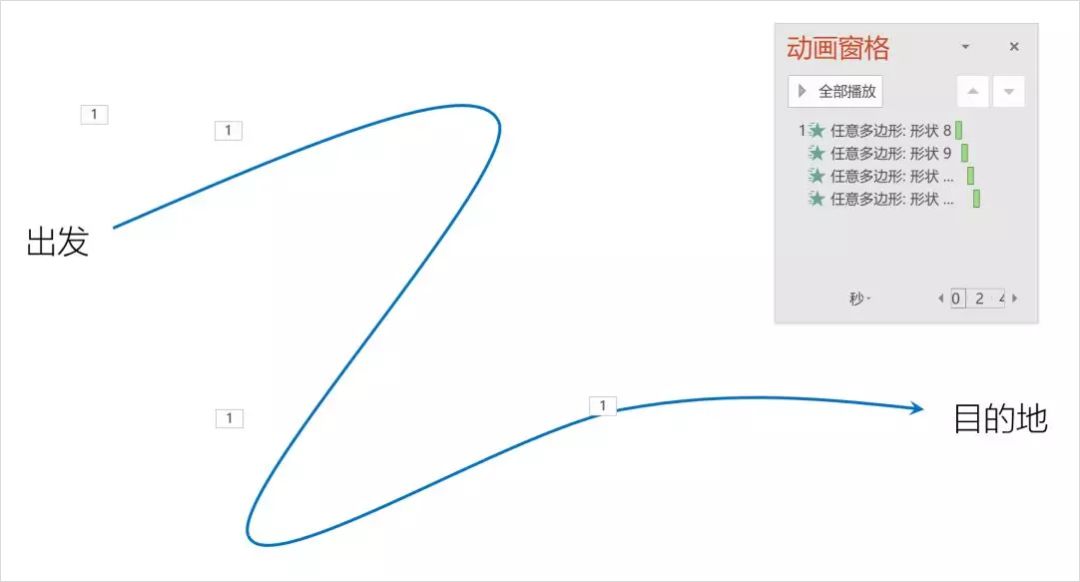
我们只需要选中曲线,然后点击插件中的「线条相关-线条分段」,插件就会以曲线的顶点为分界点,把线条分为多段:

因为分段后的曲线会保留原曲线的属性,所以当前每段线条的结束端都是箭头型。选中前三段线条,将箭头类型改为无箭头:

框选所有线段,设置擦除动画方向分别为:右、下、右、右,将后三段动画设置为「上一动画之后」,整个擦除动画就制作完成了:

整体效果如何呢?可以说是非常的理想:

在实际的PPT制作过程中,有了英豪工具箱的这个功能,再加上一点耐心的绘制,让线型图标从无到有「生长出来」,是不是比直接一个淡出动画生动多了呢?
图标需要使用直线、任意多边形等工具手动绘制,然后对必要部分进行分段,不能使用矢量图标。

*案例原作者:伟崇
/ 4 /
轮子动画的擦除问题
在上面这个案例中,Jesse老师为图标外侧的弧线圈以及构成时钟的圆形都添加了「轮子动画」:

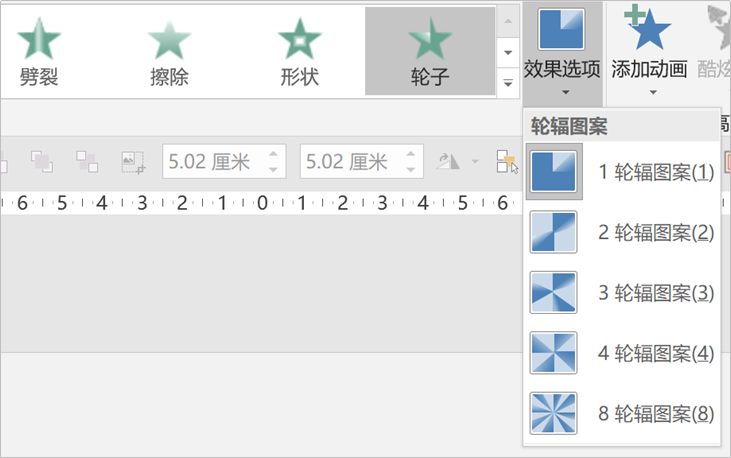
如果你是个擅于思考,在模仿这一效果的时候就会发现——轮子动画默认是以12点钟为起点开始擦除出现的,效果选项只能设置轮辐的数量,无法设置为从其它角度开始擦除:

Jesse老师是如何做到让轮子动画从自定义角度开始擦除的呢?
OK,在本文的最后,Jesse老师就再教你一招——利用瞬时动画调整轮子动画开始方向。其实这个效果的原理非常容易理解。
我们想要实现的效果,无非是让轮子动画从弧线的左端开始擦除——如果弧线的左端刚好是从12点位置开始。
这个效果是不是就能很好的实现了呢?

可是我们需要弧线开口向下,这又该怎么办呢?
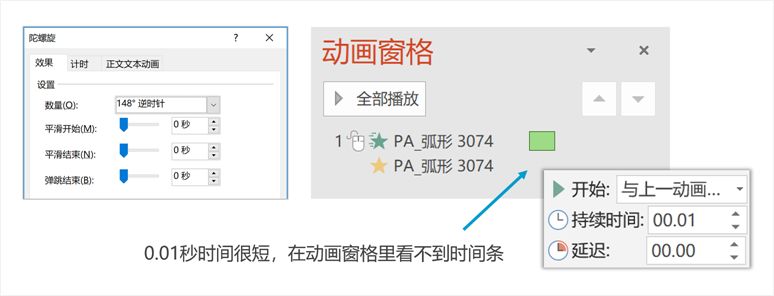
很简单,给弧线加上一个瞬时的「陀螺旋」动画,让它和轮子动画同时开始,在动画开始的瞬间把弧线旋转到开口向下的位置就可以啦!
由于转动时间很短,当我们看到到弧线开端的时候,转动已经完成了,所以你根本感觉不到这个动画的存在。
看,这就是调整好角度的弧线,此时弧线的旋转角度是148°:

现在为其添加轮子动画和陀螺旋动画,并让陀螺旋动画与轮子动画同时开始,持续时间为0.01秒(直接输入0即可)。
注意要调整陀螺旋动画为逆时针148°哦:

利用这样一个小小的设置,我们就能让轮子动画从弧线的一端开始擦除啦:

给大家总结一下本文的几个要点:
❶擦除动画一般会用在线型、条状元素上,如果是对箭头使用,必须顺着箭头的方向进行擦除;
❷当元素呈现曲曲折折的造型时,对其使用单一方向的擦除动画效果是不好的;
❸LvyhTools插件的「线条分段」功能可以依据线条的顶点对曲线或折线进行分段,有助于线性动画的制作;
❹利用瞬时的「陀螺旋」动画,我们可以调整轮子动画的擦除起始位置,让动画匹配更多的使用场景。
一个简简单单的擦除动画,其中还包含了这么多学问,其它不同的动画,又还有些什么你不知道的奥秘呢?
酷炫PPT动画让我们一起在《和秋叶一起学PPT动画》里面探索未知的奥秘吧!下面这些PPT动画效果,都是这门课的学员们的动手作业。
年会动画
@纵横导师Eumenides

超酷炫的平滑动画
@消消消三号

学员们的每一份作业
我们老师都会亲自点评与答疑

这么做,就是为了帮助学员能够真正掌握所学到的知识。
如果,你也想让自己的PPT演示更出彩?
想制作出和他们一样酷炫的效果?
想获得老师一对一点评指导?
赶紧报名学习吧!

回复 小工具获取高效办公神器
回复 自带模板获取Office自带模板
回复 字体获取各种字体资源

▲
注意在公众号聊天框回复关键词哦~

























 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








