一、style样式的几种写法
import React, { Component } from 'react'
import { StyleSheet, Text, View } from 'react-native'
import index from './index'
export default class teststyle extends Component {
render() {
return (
<View>
<Text style={{fontSize:40}}> textInCom2122ponent </Text>
<Text style={[{color:'red'},{color:'green'}]}> textInCom2122ponent </Text>
<Text style={styles.h1}> textInCom2122ponent </Text>
</View>
)
}
}
const styles=StyleSheet.create({
h1:{
color:'blue'
}
})
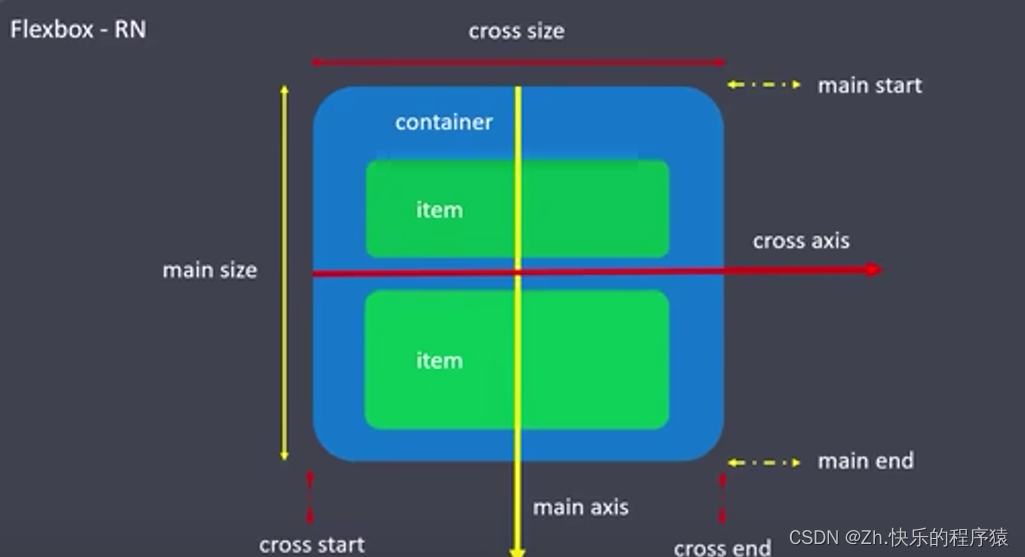
二、布局
main axis:主轴
cross axis:交叉轴

布局常用四种属性:
flexDirection:'row',//主轴方向
justifyContent:'center',//主轴对齐方式
alignItems:'flex-start'//项目在交叉轴的对齐方式
flex:项目在主轴上的尺寸比例
import React, { Component } from 'react'
import { Text, StyleSheet, View } from 'react-native'
export default class testflexDirection extends Component {
render() {
return (
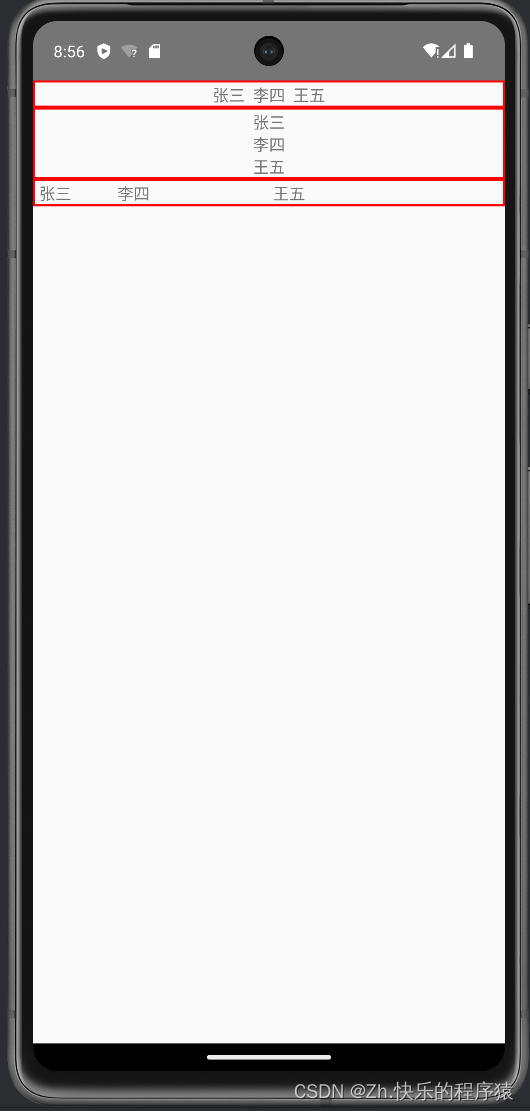
<View>
<View style={[styles.flexrow]}>
<Text> 张三 </Text>
<Text> 李四 </Text>
<Text> 王五 </Text>
</View>
<View style={[styles.flexcol]}>
<Text> 张三 </Text>
<Text> 李四 </Text>
<Text> 王五 </Text>
</View>
<View style={[styles.flexrow1]}>
<Text style={{flex:1}}> 张三 </Text>
<Text style={{flex:2}}> 李四 </Text>
<Text style={{flex:3}}> 王五 </Text>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
flexrow:{
flexDirection:'row',//主轴方向
justifyContent:'center',//主轴对齐方式
alignItems:'flex-start',//项目在交叉轴的对齐方式
borderWidth:2,
borderColor:'red'
},
flexrow1:{
flexDirection:'row',//主轴方向
alignItems:'flex-start',//项目在交叉轴的对齐方式
borderWidth:2,
borderColor:'red'
},
flexcol:{
flexDirection:'column',//主轴方向
justifyContent:'center',//主轴对齐方式
alignItems:'center',//项目在交叉轴的对齐方式
borderWidth:2,
borderColor:'red'
},
})

三、响应式部署
import React, { Component } from 'react'
import { Text, StyleSheet, View,Dimensions } from 'react-native'
export default class testDimensions extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.item} >
<Text> 扫一扫 </Text>
</View>
<View style={styles.item}>
<Text> 钱包 </Text>
</View>
<View style={styles.item}>
<Text> 卡包 </Text>
</View>
<View style={styles.item}>
<Text> 出行 </Text>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container:{
flexDirection:'row'
},
item:{
width:Dimensions.get('window').width/4,//响应式布局
borderWidth:1,
borderColor:'red'
}
})























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








